?
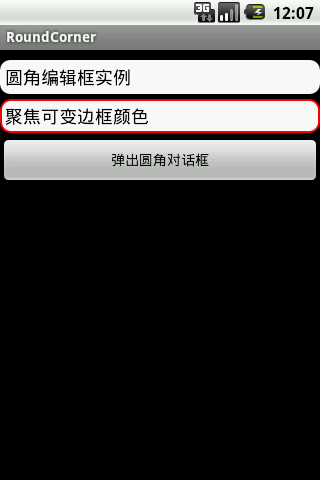
Android默认的PopupWindow和EditText的外观是矩形框,看起来不是太好,本示例通过设置布局View的背景和PopupWindowd对象的背景,实现有白色圆角边框的对话框效果和圆角文字编辑框。代码如下(关键部分是背景布局XML):
?

?
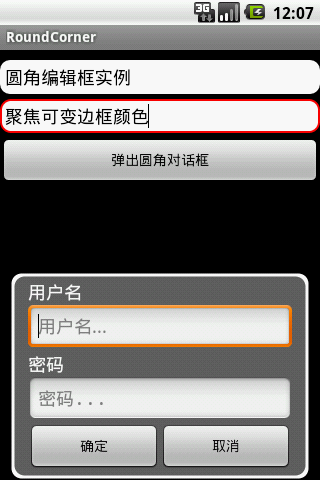
对话框弹出效果图:

?
?
?
package com.test; import android.app.Activity; import android.content.Context; import android.os.Bundle; import android.text.InputType; import android.view.Gravity; import android.view.LayoutInflater; import android.view.View; import android.view.View.OnClickListener; import android.widget.Button; import android.widget.EditText; import android.widget.PopupWindow; import android.widget.LinearLayout.LayoutParams; public class RoundCorner extends Activity { Button mButton; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); // 定义按钮 mButton = (Button) this.findViewById(R.id.Button01); mButton.setOnClickListener(new ClickEvent()); // 两个圆角文字编辑框 EditText et1 = (EditText) this.findViewById(R.id.roundedtext1); EditText et2 = (EditText) this.findViewById(R.id.roundedtext2); et1.setInputType(InputType.TYPE_TEXT_FLAG_AUTO_CORRECT); et2.setInputType(InputType.TYPE_NULL); //不显示软键盘 } // 处理按键事件 class ClickEvent implements OnClickListener { @Override public void onClick(View v) { if (v == mButton) { showRoundCornerDialog(RoundCorner.this, RoundCorner.this.findViewById(R.id.Button01)); } } } // 显示圆角对话框 public void showRoundCornerDialog(Context context, View parent) { LayoutInflater inflater = (LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE); // 获取圆角对话框布局View,背景设为圆角 final View dialogView = inflater.inflate(R.layout.popupwindow, null, false); dialogView.setBackgroundResource(R.drawable.rounded_corners_view); // 创建弹出对话框,设置弹出对话框的背景为圆角 final PopupWindow pw = new PopupWindow(dialogView, 300, LayoutParams.WRAP_CONTENT, true); pw.setBackgroundDrawable(getResources().getDrawable(R.drawable.rounded_corners_pop)); //注:上面的设背景操作为重点部分,可以自行注释掉其中一个或两个设背景操作,查看对话框效果 //注:上面的设背景操作为重点部分,可以自行注释掉其中一个或两个设背景操作,查看对话框效果 final EditText edtUsername = (EditText) dialogView.findViewById(R.id.username_edit); final EditText edtPassword = (EditText) dialogView.findViewById(R.id.password_edit); edtUsername.setHint("用户名..."); // 设置提示语 edtPassword.setHint("密码..."); // 设置提示语 // OK按钮及其处理事件 Button btnOK = (Button) dialogView.findViewById(R.id.BtnOK); btnOK.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { // 设置文本框内容 edtUsername.setText("username"); edtPassword.setText("password"); } }); // Cancel按钮及其处理事件 Button btnCancel = (Button) dialogView.findViewById(R.id.BtnCancel); btnCancel.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { pw.dismiss();// 关闭 } }); // 显示RoundCorner对话框 pw.showAtLocation(parent, Gravity.CENTER|Gravity.BOTTOM, 0, 0); } }
?
?
1,圆角对话框的背景布局文件XML。
--------rounded_corners_pop.xml此为PopupWindow的背景布局文件
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android"> <solid android:color="#ffffffff" /> <stroke android:width="3dp" color="#ffff8080" /> <corners android:radius="10dp" /> <padding android:left="3dp" android:top="3dp" android:right="3dp" android:bottom="3dp" /> </shape>
?
--------rounded_corners_view.xml此为对话框内容的背景布局文件
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android"> <solid android:color="#ff606060" /> <stroke android:width="3dp" color="#ffff8080" /> <corners android:radius="10dp" /> <padding android:left="5dp" android:top="5dp" android:right="5dp" android:bottom="5dp" /> </shape>
?
?2,圆角文字编辑框的三个布局XML文件
---------rounded_edittext_states.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:state_pressed="true"
android:state_enabled="true"
android:drawable="@drawable/rounded_focused" />
<item
android:state_focused="true"
android:state_enabled="true"
android:drawable="@drawable/rounded_focused" />
<item
android:state_enabled="true"
android:drawable="@drawable/rounded_edittext" />
</selector>
?
----------rounded_edittext.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle"
android:padding="8dip">
<solid android:color="#FFFFFF"/>
<corners
android:bottomRightRadius="10dip"
android:bottomLeftRadius="10dip"
android:topLeftRadius="10dip"
android:topRightRadius="10dip"/>
</shape>
?
-----------rounded_edittext_focused.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle"
android:padding="8dip">
<solid android:color="#FFFFFF"/>
<stroke android:width="2dip" android:color="#FF0000" />
<corners
android:bottomRightRadius="10dip"
android:bottomLeftRadius="10dip"
android:topLeftRadius="10dip"
android:topRightRadius="10dip"/>
</shape>
?
?
3,对话框的布局文件popupwindow.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="vertical"> <TextView android:id="@+id/username_view" android:layout_height="wrap_content" android:layout_width="fill_parent" android:layout_marginLeft="10dip" android:layout_marginRight="10dip" android:text="用户名" android:textAppearance="?android:attr/textAppearanceMedium"/> <EditText android:id="@+id/username_edit" android:layout_height="wrap_content" android:layout_width="fill_parent" android:layout_marginLeft="10dip" android:layout_marginRight="10dip" android:capitalize="none" android:textAppearance="?android:attr/textAppearanceMedium" /> <TextView android:id="@+id/password_view" android:layout_height="wrap_content" android:layout_width="fill_parent" android:layout_marginLeft="10dip" android:layout_marginRight="10dip" android:text="密码" android:textAppearance="?android:attr/textAppearanceMedium"/> <EditText android:id="@+id/password_edit" android:layout_height="wrap_content" android:layout_width="fill_parent" android:layout_marginLeft="10dip" android:layout_marginRight="10dip" android:capitalize="none" android:password="true" android:textAppearance="?android:attr/textAppearanceMedium" /> <LinearLayout android:id="@+id/LinearLayout01" android:layout_height="wrap_content" android:layout_width="fill_parent" android:gravity="center" android:paddingLeft="10dip" android:paddingRight="10dip"> <Button android:id="@+id/BtnOK" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:text="确定"/> <Button android:id="@+id/BtnCancel" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:text="取消"/> </LinearLayout> </LinearLayout>
?
?
4,主布局文件 main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" android:paddingTop="10dip"> <EditText android:id="@+id/roundedtext1" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="圆角编辑框实例" android:padding="5dip" android:background="@drawable/rounded_edittext" /> <!-- 此View为布局使用 --> <View android:layout_height="5dip" android:layout_width="fill_parent"/> <EditText android:id="@+id/roundedtext2" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="聚焦可变边框颜色" android:padding="5dip" android:paddingTop="30dip" android:background="@drawable/rounded_edittext_states"/> <!-- 此View为布局使用 --> <View android:layout_height="5dip" android:layout_width="fill_parent"/> <Button android:id="@+id/Button01" android:layout_height="wrap_content" android:layout_width="fill_parent" android:text="弹出圆角对话框"/> </LinearLayout>
?
注:附件中为完整项目代码实例
?
?