CKEidtor是一个在线富文本编辑器,可以将让用户所见即所得的获得编辑在线文本,编辑器或自动将用户编辑的文字格式转换成html代码。
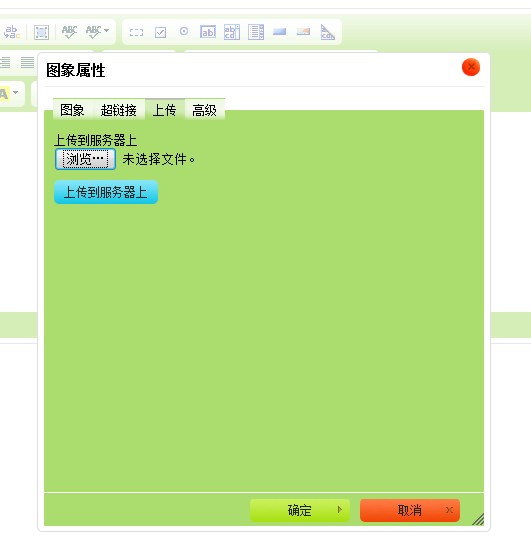
首先我们先看一下效果:


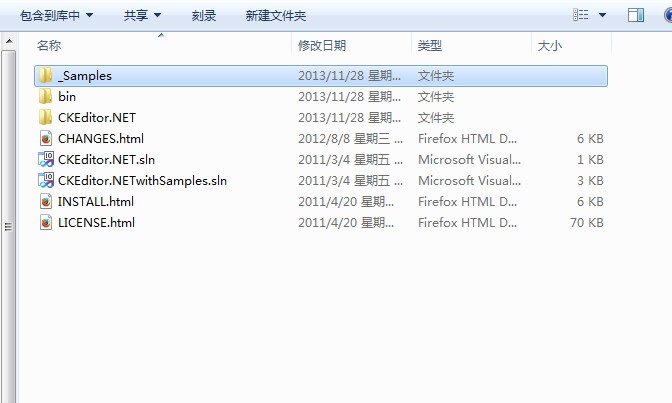
1.下载插件:可以到CKEditor官方网站下载 CKEditor for ASP.NET Control.网址:http://ckeditor.com/download 解压后得到如下图

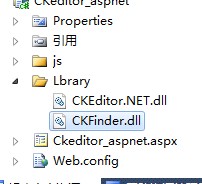
2.在自己的项目先新建Lbrary文件夹跟js文件夹(js小写)并在js文件夹下在简历ckeditor和ckfinder文件夹,压缩包找到其中\bin\Debug下的CKEditor.NET.dll考到你新建的文件夹下,如后在引用中右键添加对刚才的CKEditor.NET.dll的引用

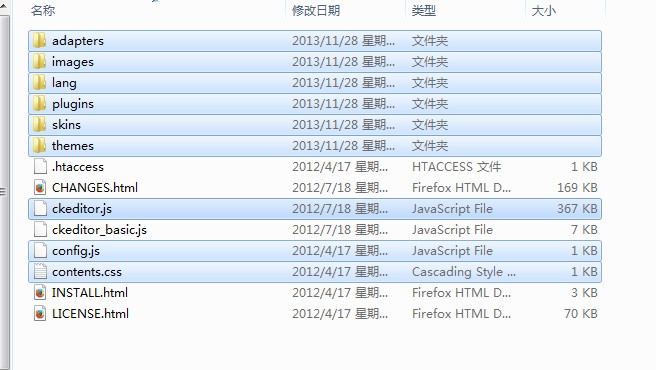
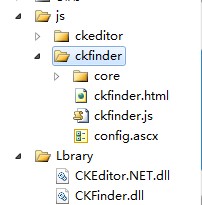
3.将压缩包中的_Sample的ckeditor文件夹下的9个文件考到js文件夹下的ckeditor里连同(部分文件如下)

5.在aspx网页中注册CKEditor插件:
第一种一种方式是在单个网页的顶部添加下面的语句如果要在单个网页中使用该插件则在该网页到最上面添加
<%@Register Assembly="CKEditor.NET" Namespace="CKEditor.NET" TagPrefix="CKEditor"%>
第二种方式是在整个工程的Web.config文件的
<system.web><pages><controls>中添加<add tagPrefix="CKEditor" assembly="CKEditor.NET" namespace="CKEditor.NET"/>
6.然后在网页中需要使用到插件的地方添加
<CKEditor:CKEditorControl ID="id" BasePath="~/ckeditor" runat="server"></CKEditor:CKEditorControl>
7.下面来实现图片的上传,同样在官网上下载CKFinder,解压后把bin/Debug下的CKFinder.dll也考到Lbrary文件夹中并添加对其的引用
8.把ckfinder文件下的4个问价考到ckfinder文件夹里

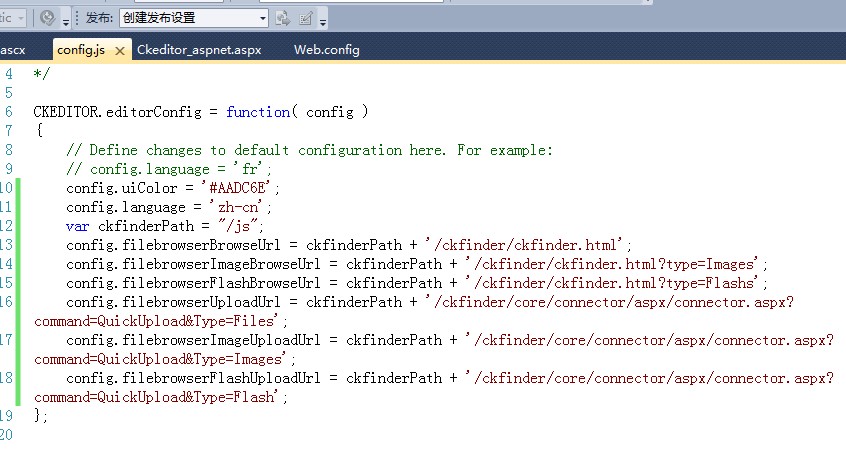
9.修改ckeditor下的config.js文件,在其添加如下代码
var ckfinderPath = "/js"; config.filebrowserBrowseUrl = ckfinderPath + '/ckfinder/ckfinder.html'; config.filebrowserImageBrowseUrl = ckfinderPath + '/ckfinder/ckfinder.html?type=Images'; config.filebrowserFlashBrowseUrl = ckfinderPath + '/ckfinder/ckfinder.html?type=Flashs'; config.filebrowserUploadUrl = ckfinderPath + '/ckfinder/core/connector/aspx/connector.aspx?command=QuickUpload&Type=Files'; config.filebrowserImageUploadUrl = ckfinderPath + '/ckfinder/core/connector/aspx/connector.aspx?command=QuickUpload&Type=Images'; config.filebrowserFlashUploadUrl = ckfinderPath + '/ckfinder/core/connector/aspx/connector.aspx?command=QuickUpload&Type=Flash';

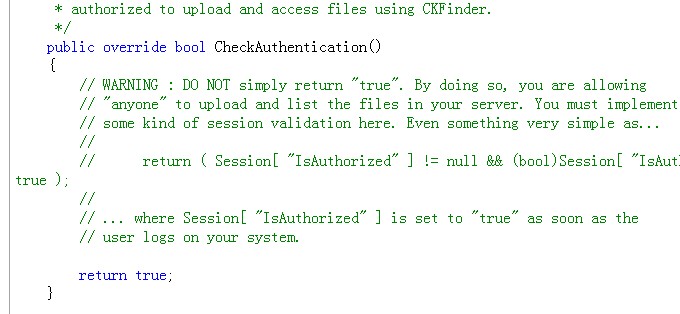
10修改ckfinder下的config.ascx 文件,把return false 给为return true

大功告成,赶紧运行一下吧!