1.如何看官方文档
2.了解Eclipse下的工程结构
3.写一个登录界面,并实现简单的验证功能
知识点:
(1)res/目录下:
drawable>>shape
values>>string
values>>colors
(2)xml标签:
android:gravity=""和android:layout_gravity=""
区别:前者放在上级标签,后者放在本标签
(3)密码:
输入提示android:hint="@string/hint_pwd"
输入类型android:inputType="textPassword"
(4)Toast类:
Toast.makeText(this, "登录成功", Toast.LENGTH_SHORT).show();
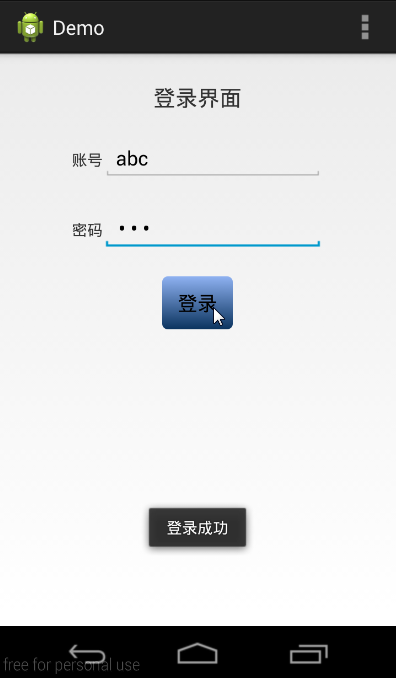
运行截图:

源代码:
LoginActivity.java
1 package com.example.demo; 2 3 import android.os.Bundle; 4 import android.app.Activity; 5 import android.view.View; 6 import android.view.View.OnClickListener; 7 import android.widget.Button; 8 import android.widget.EditText; 9 import android.widget.Toast; 10 11 public class LoginActivity extends Activity implements OnClickListener{ 12 13 private String myAccount = "abc"; 14 private String myPwd = "def"; 15 EditText account; 16 EditText password; 17 Button btnLogin; 18 19 @Override 20 protected void onCreate(Bundle savedInstanceState) { 21 super.onCreate(savedInstanceState); 22 setContentView(R.layout.activity_login); 23 24 account = (EditText) findViewById(R.id.edt_account); 25 password = (EditText) findViewById(R.id.edt_pwd); 26 btnLogin = (Button) findViewById(R.id.btn_login); 27 btnLogin.setOnClickListener(this); 28 29 } 30 31 @Override 32 public void onClick(View v) { 33 int id = v.getId(); 34 String inputAccount = account.getText().toString(); 35 String inputPwd = password.getText().toString(); 36 if(inputAccount.equals(myAccount)&&inputPwd.equals(myPwd)){ 37 Toast.makeText(this, "登录成功", Toast.LENGTH_SHORT).show(); 38 } 39 else{ 40 Toast.makeText(this, "账号或密码错误", Toast.LENGTH_SHORT).show(); 41 } 42 } 43 }View Code
activity_login.xml

1 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical" 6 android:gravity="center_horizontal" 7 android:paddingBottom="@dimen/activity_vertical_margin" 8 android:paddingLeft="@dimen/activity_horizontal_margin" 9 android:paddingRight="@dimen/activity_horizontal_margin" 10 android:paddingTop="@dimen/activity_vertical_margin" 11 tools:context=".LoginActivity" > 12 13 <TextView 14 android:layout_width="wrap_content" 15 android:layout_height="wrap_content" 16 android:text="@string/login_title" 17 android:textSize="20sp" 18 android:layout_margin="10dp" /> 19 <!-- 账号 --> 20 <LinearLayout 21 android:layout_width="wrap_content" 22 android:layout_height="wrap_content" 23 android:orientation="horizontal" 24 android:layout_margin="12dp" > 25 <TextView 26 android:layout_width="wrap_content" 27 android:layout_height="wrap_content" 28 android:text="@string/account" /> 29 <EditText 30 android:id="@+id/edt_account" 31 android:layout_width="200dp" 32 android:layout_height="wrap_content" 33 android:hint="@string/hint_account"/> 34 </LinearLayout> 35 <!-- 密码 --> 36 <LinearLayout 37 android:layout_width="wrap_content" 38 android:layout_height="wrap_content" 39 android:orientation="horizontal" 40 android:layout_margin="12dp" > 41 <TextView 42 android:layout_width="wrap_content" 43 android:layout_height="wrap_content" 44 android:text="@string/password" /> 45 <EditText 46 android:id="@+id/edt_pwd" 47 android:layout_width="200dp" 48 android:layout_height="wrap_content" 49 android:hint="@string/hint_pwd" 50 android:inputType="textPassword"/> 51 </LinearLayout> 52 <!-- 登录按钮 --> 53 <Button 54 android:id="@+id/btn_login" 55 android:layout_width="wrap_content" 56 android:layout_height="wrap_content" 57 android:layout_margin="12dp" 58 android:text="@string/btn_login" 59 android:background="@drawable/selector_btn_bg"/> 60 61 </LinearLayout>View Code
selector_btn_bg.xml

1 <?xml version="1.0" encoding="utf-8"?> 2 <selector xmlns:android="http://schemas.android.com/apk/res/android" > 3 <item > 4 <shape > 5 <corners android:radius="5dp" /> 6 <gradient android:startColor="@color/light_blue" 7 android:endColor="@color/deep_blue" 8 android:angle="-90"/> 9 </shape> 10 </item> 11 </selector>View Code