之前主要用JqueryMobile+PhoneGap的模式开发移动应用,但JQueryMobile自身存在的硬伤太多,如加载速度缓慢,页面转场白屏、闪烁,头尾部导航问题,页面滚动等等,用户体验效果不太好,从而开始研究一种新的前端框架-App FrameWork,也就是之前的JQ.Mobi。
App FrameWork是基于HTML5重写的jQuery框架,对其进行了简化,更有利于在移动设备上应用,并且速度比较流畅。
App FrameWork官方网站:http://app-framework-software.intel.com/
要使用App FrameWork框架,先引入它的样式和脚本文件:

相对于JqueryMobile用data-role属性来划分导航区、内容区、底部区,这里采用id的方式来标识。
App FrameWork的页面布局:
1 <body> 2 <div id="afui"> 3 <!--header头部属于导航栏固定于整个应用的顶部--> 4 <div id="header"> 5 </div> 6 <!--content内容区则用于承载应用的不同页面--> 7 <div id="content"> 8 <div title='AppFrameWork' id="main" class="panel" selected="true"> 9 第一个HTML页面 10 </div> 11 12 <div title='Shake' id="ShakePanel" class="panel" data-defer="Pages/Shake.html"></div> 13 </div> 14 <!--footer底部区则属于标签栏固定于整个应用的底部,用户可以通过点击不同的标签到达不同的页面。--> 15 <div id="navbar"> 16 <a href="#main" id='navbar_home' class='icon home pressed'>home</a> 17 <a href="#ShakePanel" id='navbar_shake' class='icon location'>Shake</a> 18 </div> 19 </div> 20 </body>View Code
应用的导航栏和标签栏,通常都是固定页面的顶部和底部,对于web app布局中由于ios浏览器对于CSS的position:fixed支持很不好,因此通用的解决方案(包括jQ.mobi)都是使用绝对定位position:absolute。
App FrameWork框架页面基本都在同一个HTML文档中,在内容区(#content)里面放置多个class为"panel"的div, 这里每个div即为一个页面。当panel设置selected="true"属性后,在应用打开之后默认加载该页面,其他都是隐藏的(display:none)。这些页面之间通过锚链接来跳转,并将目标页面的display设置为"block",同时给需要隐藏的页面一个向左移动的动画,加之panel页面使用绝对定位,宽度高度均铺满content,这样的跳转就达到了native应用页面切换的效果。在页面切换时,另外的动作就是将panel页面中已经定义的title属性中的值显示到导航中,并可以设置属性data-tab的值来选中对应的标签。
<div title='AppFrameWork' id="main" class="panel" selected="true">第一个HTML页面</div> <a href="#main" id='navbar_home' class='icon home pressed'>home</a>
若页面内容分属于不同的HTML文件,则需要用到panel里面的data-defer属性,设置此属性之后该panel会加载远程的页面或者url。
<div title='Shake' id="ShakePanel" class="panel" data-defer="Pages/Shake.html"></div>
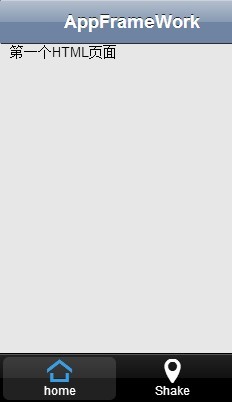
效果图:


如果页面过长会自动出现手势滚动的效果,如上面的第二个页面。