从事WPF开发一年有余,对于图片显示模糊相信很多人都遇到过。网络上查找能得到一堆解决方法,但都是会带来其他负面影响得不到最佳效果。其实,有些图片会因为垂直分辨率/水平分辨率不同而造成在WPF界面上显示出现模糊。WPF默认是96Dpi,但有些图片可能是72DPI甚至更低或更高,这样就会出现图片显示后被放大或缩小。解决的方法是通过绑定图片的Source.PixelHeight与Source.PixelWidth并结合Stretch="Fill"或UseLayoutRounding="True"来限制图片大小达到最佳效果。
1.先看本人制作的两张演示图片(注意是不同分辨率的图片):
 (分辨率96DPI 宽高67*71)
(分辨率96DPI 宽高67*71)  (分辨率72DPI 宽高:50*53)
(分辨率72DPI 宽高:50*53)
2.编写一个简单的WPF应用程序用来显示图片
2.1 前端代码MainWindow.xaml:
<Window x:Class="ImgDemo.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="图片显示模糊示例" Height="539.818" Width="671.169"> <Window.Resources> <BitmapImage x:Key="vs1" UriSource="/ImgDemo;component/Images/vs1.png"></BitmapImage> <BitmapImage x:Key="vs2" UriSource="/ImgDemo;component/Images/vs2.png"></BitmapImage> </Window.Resources> <Grid> <Image HorizontalAlignment="Left" Source="{StaticResource vs1}" Stretch="None" VerticalAlignment="Top" Margin="77,75,0,0" /> <Image HorizontalAlignment="Left" Source="{StaticResource vs2}" Stretch="None" VerticalAlignment="Top" Margin="486,75,0,0" /> <TextBlock Name="txt1" HorizontalAlignment="Left" Margin="77,151,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Height="91" Width="167"/> <TextBlock Name="txt2" HorizontalAlignment="Left" Margin="486,151,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Height="82" Width="167"/> </Grid> </Window>
2.2 后端代码MainWindow.xaml.cs
namespace ImgDemo { /// <summary> /// MainWindow.xaml 的交互逻辑 /// </summary> public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); this.Loaded += (s, e) => { BitmapImage vs1 = this.FindResource("vs1") as BitmapImage; BitmapImage vs2 = this.FindResource("vs2") as BitmapImage; txt1.Text = string.Format("Source.PixelWidth:{0}\r\nSource.PixelHeight:{1}", vs1.PixelWidth, vs1.PixelHeight); txt2.Text = string.Format("Source.PixelWidth:{0}\r\nSource.PixelHeight:{1}", vs2.PixelWidth, vs2.PixelHeight); }; } } }
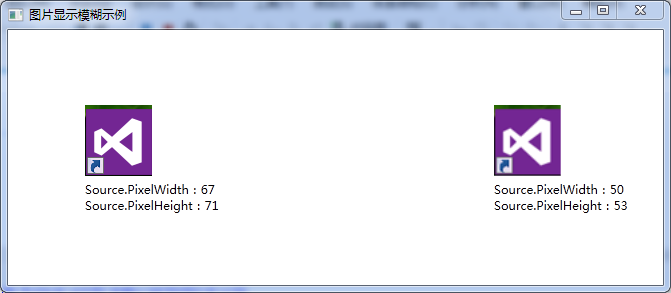
2.3 运行结果:(注意右边的图片因为分辨率原因明显模糊且与实际大小不符合)

3.解决方法修改MainWindow.xaml.cs代码如下:
<Window x:Class="ImgDemo.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="图片显示模糊示例" Height="539.818" Width="671.169"> <Window.Resources> <BitmapImage x:Key="vs1" UriSource="/ImgDemo;component/Images/vs1.png"></BitmapImage> <BitmapImage x:Key="vs2" UriSource="/ImgDemo;component/Images/vs2.png"></BitmapImage> </Window.Resources> <Grid> <Image HorizontalAlignment="Left" Source="{StaticResource vs1}" Stretch="None" VerticalAlignment="Top" Margin="77,75,0,0" /> <Image HorizontalAlignment="Left" Source="{StaticResource vs2}" Stretch="Fill" VerticalAlignment="Top" Margin="486,75,0,0" Width="{Binding Source.PixelWidth, Mode=OneWay, RelativeSource={RelativeSource Self}}" Height="{Binding Source.PixelHeight, Mode=OneWay, RelativeSource={RelativeSource Self}}"/> <TextBlock Name="txt1" HorizontalAlignment="Left" Margin="77,151,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Height="91" Width="167"/> <TextBlock Name="txt2" HorizontalAlignment="Left" Margin="486,151,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Height="82" Width="167"/> </Grid> </Window>
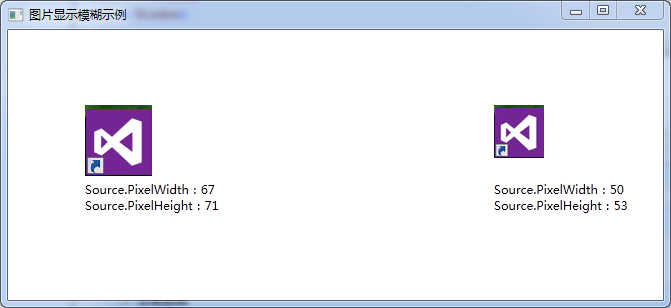
4.最终目标运行效果

5.总结
对于不同分辨率的图片如果在Winform显示是不会出现放大模糊的情况,但WPF就是让人纠结搞到程序员不停的绕圈找方法。其实,本来这可以避免的,只要要求美工制作标准分辨率的图片96DPI,但作为程序员还是要预防一下,确保界面显示的完美。由于语文水平有限,表达不明确之处请多包涵。