using System; using System.ComponentModel.DataAnnotations; namespace SL3ValidationYlbtechApp.Access { /// <summary> /// 人类 /// </summary> public class Person { int _personId; /// <summary> /// 编号【PK】 /// </summary> public int PersonId { get { return _personId; } set { _personId = value; } } string _username; //长度 /// <summary> /// 姓名 /// </summary> [Display(Name = "姓名", Description = "不许为空")] public string Username { get { return _username; } set { if (value == "") throw new ArgumentException("不许为空"); _username = value; } } string _sex; //用户自定义 /// <summary> /// 性别【CK】男|女|未知 /// </summary> public string Sex { get { return _sex; } set { _sex = value; } } int _age; //范围 /// <summary> /// 年龄 /// </summary> [Display(Name="年龄",Description="必须大于0")] public int Age { get { return _age; } set { if (value < 0) throw new ArgumentException("不能小于0"); _age = value; } } string _email; //正则 /// <summary> /// 电子邮箱 /// </summary> public string Email { get { return _email; } set { _email = value; } } DateTime _addedDate; /// <summary> /// 添加日期 /// </summary> public DateTime AddedDate { get { return _addedDate; } set { _addedDate = value; } } string _description; /// <summary> /// 描述 /// </summary> public string Description { get { return _description; } set { _description = value; } } /// <summary> /// 空参构造 /// </summary> public Person() { } /// <summary> /// 全参构造 /// </summary> /// <param name="personId"></param> /// <param name="username"></param> /// <param name="sex"></param> /// <param name="age"></param> /// <param name="email"></param> /// <param name="addedDate"></param> /// <param name="description"></param> public Person(int personId, string username, string sex, int age, string email , DateTime addedDate, string description) { _personId = personId; _username = username; _sex = sex; _age = age; _email = email; _addedDate = addedDate; _description = description; } /// <summary> /// GetModel /// </summary> /// <returns></returns> public static Person GetModel() { Person dal = new Person(1001, "rain", "男", 24, "ylbtech@qq.com" , new DateTime(2013, 11, 21), "静以修身,俭以养德"); return dal; } } }View Code
4,
1.B, TheLabel返回顶部 1, 2,
2.1/3,
2,
2.1/3,
xmlns:my="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.Data.Input"
2.2/3,
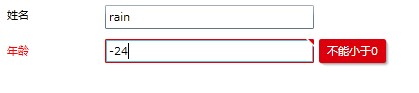
<Grid x:Name="gridDetailPerson" Background="White"> <Grid.RowDefinitions> <RowDefinition Height="Auto"></RowDefinition> <RowDefinition Height="Auto"></RowDefinition> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="100"></ColumnDefinition> <ColumnDefinition Width="*"></ColumnDefinition> <ColumnDefinition Width="100"></ColumnDefinition> </Grid.ColumnDefinitions> <TextBlock Grid.Row="0" Grid.Column="0" Margin="7" Text="姓名"></TextBlock> <TextBox Grid.Row="0" Grid.Column="1" Margin="5" Text="{Binding Username}"></TextBox> <my:Label Grid.Row="1" Grid.Column="0" Margin="7" Content="年龄" Target="{Binding ElementName=txtAge}" /> <TextBox Grid.Row="1" Grid.Column="1" Margin="5" x:Name="txtAge" Text="{Binding Age,Mode=TwoWay, ValidatesOnExceptions=True,NotifyOnValidationError=True}"></TextBox> </Grid>
2.3/3,

using System.Windows.Controls; using SL3ValidationYlbtechApp.Access; namespace SL3ValidationYlbtechApp.DataControls.BetterDataForms { public partial class TheLabel : UserControl { public TheLabel() { InitializeComponent(); gridDetailPerson.DataContext = Person.GetModel(); } } }View Code
3,
Target="{Binding ElementName=txtAge}"
4, 1.C, TheDescriptionViewer返回顶部 1, 2,
2.1/3, 代码同上文1.B.2.1/3
2.2/3,
2,
2.1/3, 代码同上文1.B.2.1/3
2.2/3,
<Grid x:Name="gridDetailPerson" Background="White"> <Grid.RowDefinitions> <RowDefinition Height="Auto"></RowDefinition> <RowDefinition Height="Auto"></RowDefinition> <RowDefinition Height="Auto"></RowDefinition> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="100"></ColumnDefinition> <ColumnDefinition Width="*"></ColumnDefinition> <ColumnDefinition Width="100"></ColumnDefinition> </Grid.ColumnDefinitions> <my:Label Grid.Row="0" Grid.Column="0" Margin="7" Content="姓名" Target="{Binding ElementName=txtUsername}" /> <TextBox Grid.Row="0" Grid.Column="1" Margin="5" x:Name="txtUsername" Text="{Binding Username,Mode=TwoWay, ValidatesOnExceptions=True,NotifyOnValidationError=True}"></TextBox> <my:DescriptionViewer Grid.Row="0" Grid.Column="2" Target="{Binding ElementName=txtUsername}"></my:DescriptionViewer> <my:Label Grid.Row="1" Grid.Column="0" Margin="7" Content="年龄" Target="{Binding ElementName=txtAge}" /> <TextBox Grid.Row="1" Grid.Column="1" Margin="5" x:Name="txtAge" Text="{Binding Age,Mode=TwoWay, ValidatesOnExceptions=True,NotifyOnValidationError=True}"></TextBox> <my:DescriptionViewer Grid.Row="1" Grid.Column="2" Target="{Binding ElementName=txtAge}"> <my:DescriptionViewer.GlyphTemplate> <ControlTemplate> <Image Source="reg1.jpg" Stretch="None"></Image> </ControlTemplate> </my:DescriptionViewer.GlyphTemplate> </my:DescriptionViewer> </Grid>
2.1/3, 代码同上文1.B.2.3/3
3, 自定义提示图片<my:DescriptionViewer Grid.Row="1" Grid.Column="2" Target="{Binding ElementName=txtAge}"> <my:DescriptionViewer.GlyphTemplate> <ControlTemplate> <Image Source="reg1.jpg" Stretch="None"></Image> </ControlTemplate> </my:DescriptionViewer.GlyphTemplate> </my:DescriptionViewer>
4,
1.D, TheValidationSummary返回顶部 1, 2,
2.1/3, 代码同上文1.B.2.1/3
2.2/3,
2,
2.1/3, 代码同上文1.B.2.1/3
2.2/3,
<Grid x:Name="gridDetailPerson" Background="White"> <Grid.RowDefinitions> <RowDefinition Height="Auto"></RowDefinition> <RowDefinition Height="Auto"></RowDefinition> <RowDefinition Height="Auto"></RowDefinition> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="100"></ColumnDefinition> <ColumnDefinition Width="*"></ColumnDefinition> <ColumnDefinition Width="100"></ColumnDefinition> </Grid.ColumnDefinitions> <my:Label Grid.Row="0" Grid.Column="0" Margin="7" Content="姓名" Target="{Binding ElementName=txtUsername}" /> <TextBox Grid.Row="0" Grid.Column="1" Margin="5" x:Name="txtUsername" Text="{Binding Username,Mode=TwoWay, ValidatesOnExceptions=True,NotifyOnValidationError=True}"></TextBox> <my:Label Grid.Row="1" Grid.Column="0" Margin="7" Content="年龄" Target="{Binding ElementName=txtAge}" /> <TextBox Grid.Row="1" Grid.Column="1" Margin="5" x:Name="txtAge" Text="{Binding Age,Mode=TwoWay, ValidatesOnExceptions=True,NotifyOnValidationError=True}"></TextBox> <my:ValidationSummary Grid.Row="2" Grid.Column="0" Grid.ColumnSpan="2" ></my:ValidationSummary> </Grid>
2.1/3, 代码同上文1.B.2.3/3
3, 文本框可以不显示在验证总要<TextBox Margin="5" x:Name="txtPrice" Width="100" HorizontalAlignment="Left" my:ValidationSummary.ShowErrorsInSummary="False" Text="{Binding UnitCost, Mode=TwoWay, ValidatesOnExceptions=true, NotifyOnValidationError=true}"></TextBox>
4,
1.E,返回顶部