前言
Http不仅仅服务于Web Pages。它也是一个创建展示服务和数据的API的强大平台。Http是简单的、灵活的、无处不在的。你能想象到几乎任何的平台都会有HTTP服务库。HTTP服务可以涉及到范围广泛的客户端,包括浏览器、各种移动设备和传统的桌面应用程序。
Asp.Net Web API是在.NET Framework框架上用于建立Web APIs的一个框架。在这个教程中,你将会使用Asp.Net Web API框架来创建一个能够返回产品列表的Web API。前端的Web 页面使用jQuery来展示这个结果。
在这个教程当中我将会使用VS2013来创建一个简单的示例。提供本文项目示例下载链接http://pan.baidu.com/share/link?shareid=928144769&uk=4244870074
创建一个Web API项目
第一步:启动Visual Studio,进行创建项目。下面是项目创建过程。

您还可以创建一个 Web API 项目,利用"Web API"模板。Web API 模板使用 ASP.NET MVC 提供 API 的帮助页。我使用的空模板在本教程中因为我想要显示无 MVC Web API。一般情况下,你不需要知道 ASP.NET MVC 中使用 Web API。
添加Model
一个模型就是在你的应用程序中展示数据的一个对象。ASP.NET Web API 可以自动序列化你的模型到 JSON、 XML 或一些其他的格式,然后把已序列话的数据写入到HTTP响应消息的正文。只要客户端可以读取序列化的数据,那么它同样可以反序列这个对象。大多数的客户端都可以解析JSON或者XML。此外,客户端可以声明它想要通过 HTTP 请求消息中设置的接受标头的那种格式。
让我们开始创建一个简单的用于展示产品的Model。

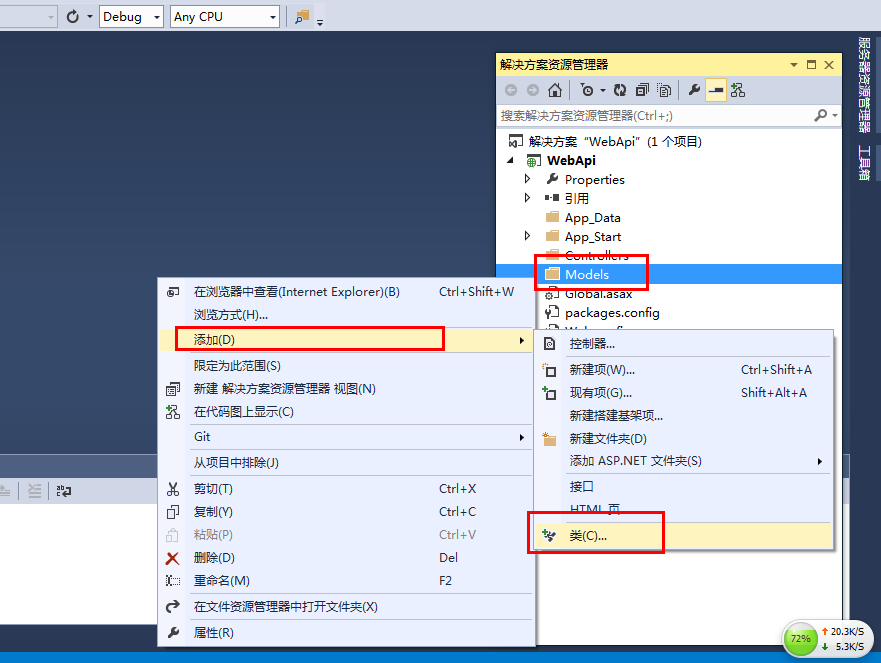
直接在Model文件夹右键,如上图所示。然后命名为“Product”,再为其添加如下属性:
namespace WebApi.Models { public class Product { public int Id { get; set; } public string Name { get; set; } public string Category { get; set; } public decimal Price { get; set; } } }
添加Controller
在Web API中,控制器就是一个处理HTTP请求的对象。我们将添加一个控制器,它既可以返回一个产品的列表数据,也可以通过产品ID返回单个产品信息。
请注意:如果你使用了 ASP.NET MVC 中,您已熟悉控制器。Web API 控制器类似于 MVC 控制器,但是继承ApiController类,而不是控制器类。

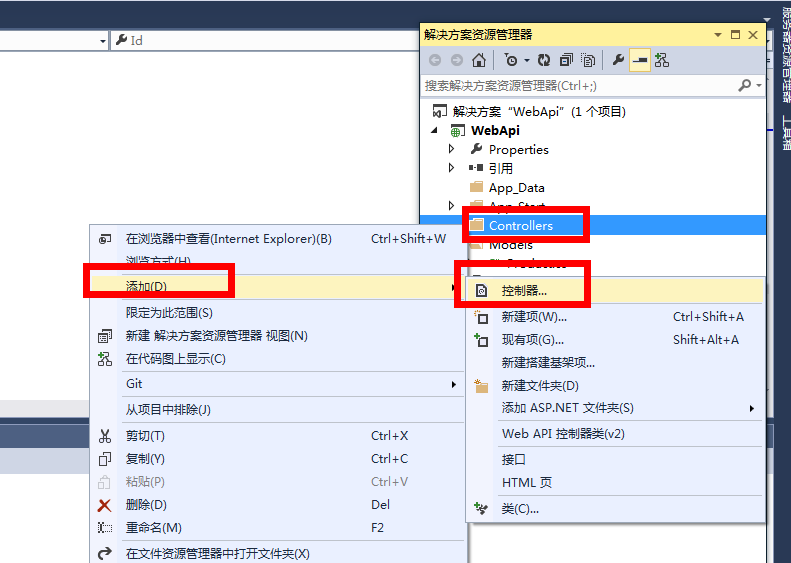
在控制器(Controller)文件夹右键,然后添加控制器,再选择一个空的API控制器模版如下图所示,命名为ProductsController。

你不需要将你添加的Api控制器必须放入到命名为“Controller”的文件夹。这只是方便的来组织你的源文件的文件夹名称。
然后打开该控制器文件 ProductsController,将代码替换为以下内容
using System; using System.Collections.Generic; using System.Linq; using System.Net; using System.Net.Http; using System.Web.Http; using WebApi.Models; namespace WebApi.Controllers { public class ProductsController : ApiController { Product[] products = new Product[] { new Product { Id = 1, Name = "Tomato Soup", Category = "Groceries", Price = 1 }, new Product { Id = 2, Name = "Yo-yo", Category = "Toys", Price = 3.75M }, new Product { Id = 3, Name = "Hammer", Category = "Hardware", Price = 16.99M } }; public IEnumerable<Product> GetAllProducts() { return products; } public IHttpActionResult GetProduct(int id) { var product = products.FirstOrDefault((p) => p.Id == id); if (product == null) { return NotFound(); } return Ok(product); } } }
为了保持样例的简单,通过上面的代码可以发现我们将数据保存在一个固定的数组变量里。当然在真实的应用程序中,你会查询一个数据库,或者其他的数据源。
在控制器中定义了返回产品的两个方法:
GetAllProducts方法返回产品的整个列表,并以IEnumerable<Product>类型作为返回类型。
GetProductById方法通过产品ID进行查询一个单个产品。
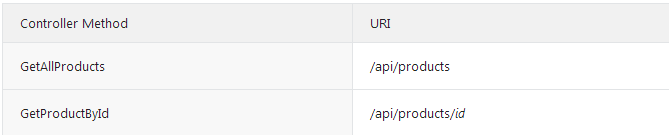
就这么简单,现在你有一个工作的Web API了。控制器上的每个方法都对应了一个或多个URI。

对于GetProductById的方法,URI 中的id就是一个占位符。例如,若要获得id 为 5 的产品,URI 是api/products/5。
有关 Web API 如何将 HTTP 请求路由到控制器方法的详细信息,请参见请参见在 ASP.NET Web API 中的路由。(此文章暂为完成)
通过JavaScript和jQuery来调用Web API
在这个小节,我们将添加一个HTML页面来使用AJAX来调用Web API。我们将使用jQuery的AJAX来调用并来更新页面的结果。

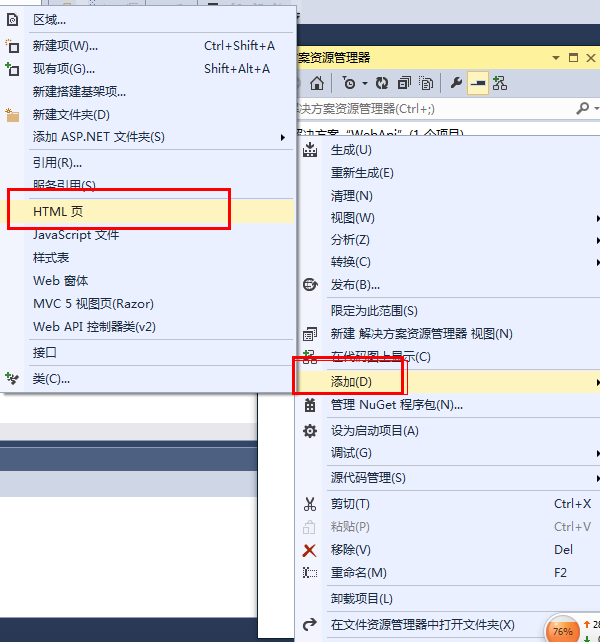
在Web API项目上右键选择Html页进行添加,并命名为Index。
在本文我们通过使用Microsoft Ajax CDN,直接http://ajax.aspnetcdn.com/ajax/jQuery/jquery-2.0.3.min.js。
用以下内容来替换Index.html文件的全部内容
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>Product App</title> </head> <body> <div> <h2>All Products</h2> <ul id="products" /> </div> <div> <h2>Search by ID</h2> <input type="text" id="prodId" size="5" /> <input type="button" value="Search" onclick="find();" /> <p id="product" /> </div> <script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-2.0.3.min.js"></script> <script> var uri = 'api/products'; $(document).ready(function () { $.getJSON(uri) .done(function (data) { $.each(data, function (key, item) { $('<li>', { text: formatItem(item) }).appendTo($('#products')); }); }); }); function formatItem(item) { return item.Name + ': $' + item.Price; } function find() { var id = $('#prodId').val(); $.getJSON(uri + '/' + id) .done(function (data) { $('#product').text(formatItem(data)); }) .fail(function (jqXHR, textStatus, err) { $('#product').text('Error: ' + err); }); } </script> </body> </html>
GetAllProducts
为了获取一个产品的列表,需要发送一个“api/products”的HTTP Get请求。
jQuery的GetJSON函数发送一个AJAX请求。为了响应包含JSON对象的数组。指定的done函数如果请求成功,则会调用回调函数。在这个回调函数中,我们将更新产品信息到DOM元素。
var uri = 'api/products'; $(document).ready(function () { $.getJSON(uri) .done(function (data) { $.each(data, function (key, item) { $('<li>', { text: formatItem(item) }).appendTo($('#products')); }); }); }); function formatItem(item) { return item.Name + ': $' + item.Price; }
GetProduct
通过一个ID获取一个产品的信息,我们需要发送一个“api/products/id”的HTTP请求,id就是产品ID。
function find() { var id = $('#prodId').val(); $.getJSON(uri + '/' + id) .done(function (data) { $('#product').text(formatItem(data)); }) .fail(function (jqXHR, textStatus, err) { $('#product').text('Error: ' + err); }); }
我们仍然使用 getJSON来发送 AJAX 请求,但这次我们将 ID 放在请求 URI 中。来自此请求的响应是一个单一产品的 JSON 表示。
调试、运行

通过上面的截图演示可以看到列表是实现了,然后通过下面的搜索框进行搜索,也就是通过单个ID来获取单个产品信息的也实现了。
我现在使用的是IE10,那么你可以直接通过F12来查看请求的信息

总结
本文初步简单的使用了Asp.Net Web API,作为一个简单入门示例。通过简单的理解和翻译微软官网的文章,来进一步的学习英语,提高自己阅读英文文章的能力,也来学习一下微软的新技术,虽然Web API出来也很久了,可是对于我来说,这也是初次接触。如果您正在查看本文,那么希望本文能对您有所帮助。如果文中有什么不当之处,敬请了解,也希望您能帮助我修正一下。
下一节将来学习创建一个支持CRUD操作的Web API。
本文的参考链接为http://www.asp.net/web-api/overview/getting-started-with-aspnet-web-api/tutorial-your-first-web-api