原文:http://www.mariusschulz.com/2013/11/13/advanced-javascript-debugging-with-consoletable
本文只是简单翻译,部分不重要部分略去,请原谅。
var languages = [ { name: "JavaScript", fileExtension: ".js" }, { name: "TypeScript", fileExtension: ".ts" }, { name: "CoffeeScript", fileExtension: ".coffee" } ]; console.log(languages);
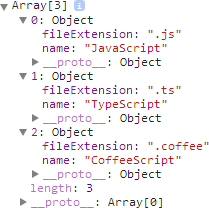
console.log()会显示如下信息:

该树视图对于调试是非常有用的,但我们不得不手动打开每个折叠的对象来查看,比较麻烦。我们可以使用console.table()得到更好的体验。
现在我们使用console.table()进行打印。
console.table(languages);
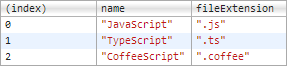
你可以看到如下表格:

整齐漂亮,不是么?
当然表单最适合表单数据呈现。如果每个对象都拥有不同的结构,那么最后会发现有很多单元是undefined。尽管如此,属性值都是整齐排列的,并给你很好的概述。
通过console.table()打印对象
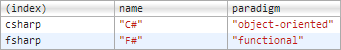
实际上console.table()还可以打印对象:
var languages = { csharp: { name: "C#", paradigm: "object-oriented" }, fsharp: { name: "F#", paradigm: "functional" } }; console.table(languages);

过滤显示的属性
如果你想限定每一列是特定的属性,你还可以将他们的键作为一个数组,传给console.table(),作为其第二个参数:
// Multiple property keys console.table(languages, ["name", "paradigm"]);
如果只是想显示一个属性,则传字符串就足够了:
// A single property key console.table(languages, "name");