Google Calendar是非常方便的日程管理应用,很多人都非常熟悉。Google的应用在国内不稳定,但是在国外使用确实非常频繁。对于Google API的集成是常见的需求。这里介绍如何在MVC程序中集成Google Calendar API.
文章相关源代码GoogleCalendarSample.zip, 由于Google的服务在国内不太稳定,所以,运行程序的过程中有时候会有超时或者无响应的异常,需要多刷新几次页面。
可以不使用Google API,直接通过链接,当用户点击链接的时候,就会自动链接到Google Calendar站点,登录成功后,就能看到添加Google Event的界面. 这也是最简单的方式。
链接需要符合特定的格式,比如下面的链接就是一个添加Google event的链接:
<a href="http://www.google.com/calendar/event?action=TEMPLATE&text=Title&dates=20130928T170000Z/20131030T180000Z&details=description&location=where&trp=true&sprop=website_name&sprop=name:website_address" target="_blank">
<img src="http://www.google.com/calendar/images/ext/gc_button1.gif" border=0></a>
把这个链接放到Html网页中,效果是这样的

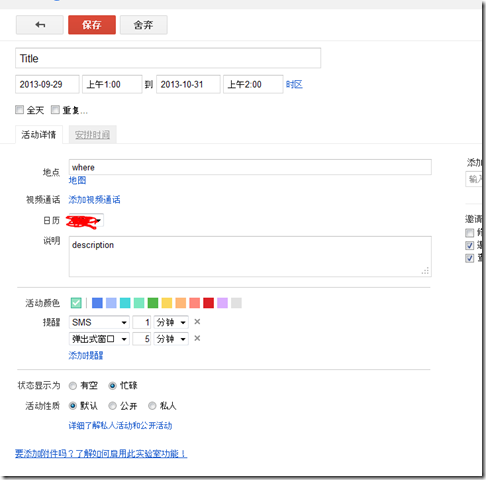
点击这个链接, 会提示你登陆google账号,登陆完成之后,就能看到下面的页面:

非常简单. 如果你还是不知道如何创建自己的Event链接,可以看这里, Google有个帮助页面,直接帮你生成你想要的Google Calendar event link
https://support.google.com/calendar/answer/3033039
点击这里进入Google Cloud Console
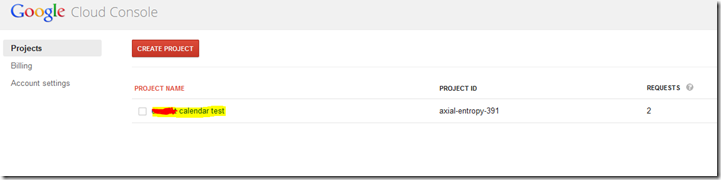
首先,需要在Google Colud Console页面上创建一个Project.

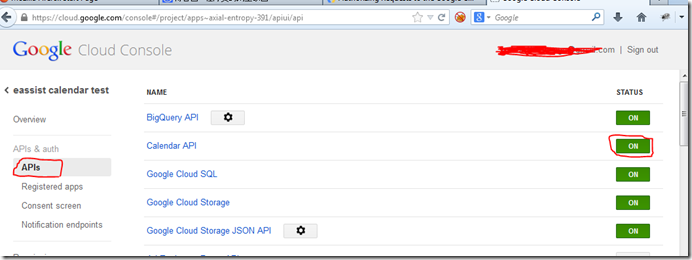
点击进入Porjct设置,在APIs设置中,将Calendar API的状态设置成ON.

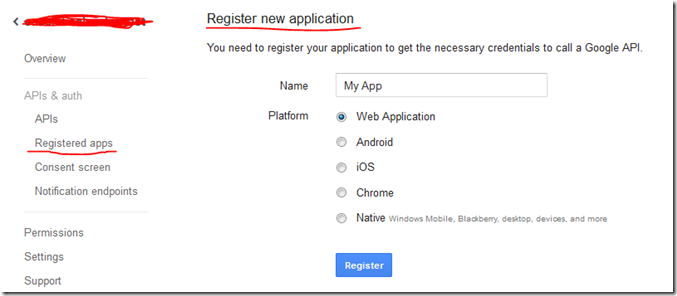
再点击Register apps,注册一个web app

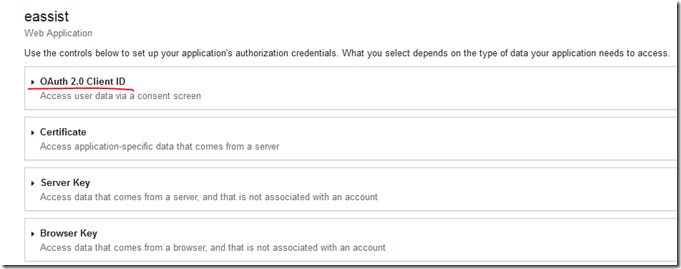
使用OAuth2.0 Client ID的方式来验证,这种验证方式在调用API处理用户账号对应的数据的时候,需要通过在google页面登录获取授权的token,然后程序通过这个授权的token访问API,对用户的Calendar数据处理。

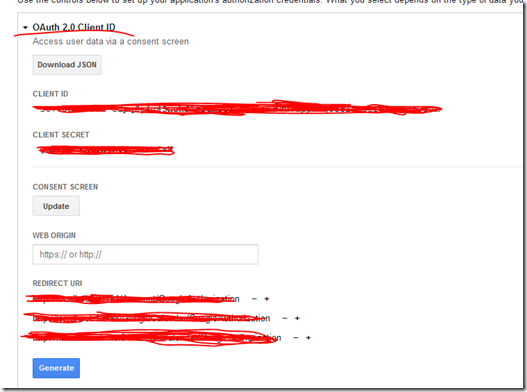
下图中的CLIENT ID, CLIENT SECRET将会在API使用过程中使用到,其中的Redirect URLS指的是当用户使用Google账号登录完成后,跳转到的页面,一般是我们程序中的页面。

在Demo源码的web.config文件中,分别把ClientId, ClientSecret和RedirectUri设置成我们申请的值。
<appSettings> <add key="webpages:Version" value="2.0.0.0"/> <add key="webpages:Enabled" value="false"/> <add key="PreserveLoginUrl" value="true"/> <add key="ClientValidationEnabled" value="true"/> <add key="UnobtrusiveJavaScriptEnabled" value="true"/> <!-- GoogleAPI credentials --> <add key="ClientId" value=""/> <add key="ClientSecret" value=""/> <!-- Update the port of the Redirect URI (don't forget to set this value also in the Google API Console) --> <add key="RedirectUri" value="http://localhost:53491/Account/GoogleAuthorization"/> </appSettings>
首先我们注册一个登录账号,登录账号的email, 填写我们要操作Google Calendar的Google账号,建议申请一个新的test账号。

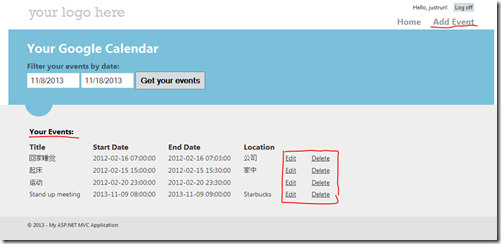
注册完成后,转向的首页会显示该账号下的Calendar Events, 所有会先请求得到授权。点击Accept后,就能看到首页了。

首页列出来授权Google账号的Events, 还有Add/Edit/Delete的操作,可以查看对应的源代码。