前几天使用jQuery在MVC应用程序中,实现了《jQuery实现两个DropDownList联动(MVC)》http://www.cnblogs.com/insus/p/3414480.html 。此次演练也是在此基础上进行。
Insus.NET想在MVC编辑状态中实现两个DropDownList联动。这与前者没有多大区别,仅是一个在MVC的添加状态,另一个是在MVC编辑状态。后者最主要的是在MVC初次加载时,要把数据的值绑定至DropDownList的选项上。
这段时间,所做的MVC练习,实际上是jQuery的练习,只是在MVC的应用程序中进行。使用jQuery动态产生了html代码。在jQuery去获取这些动态产生的html内的标签或是元素,难度还是相当的大。
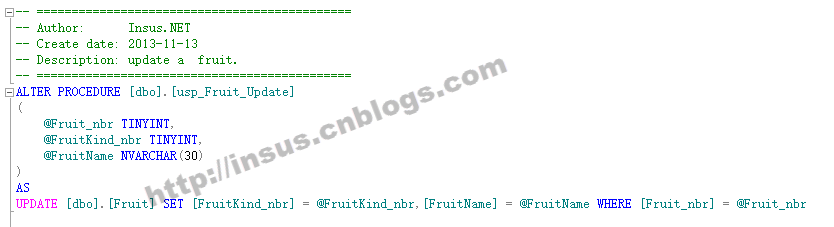
既然是编辑,那从MVC编辑开始,需要创建更新存储过程,创建MVC更新视图。
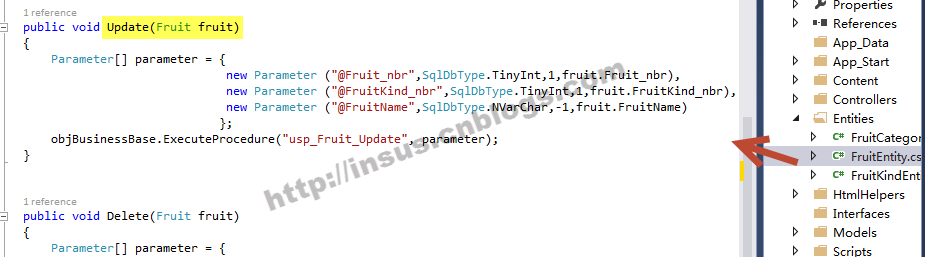
修改MVC应用程序下的Entities\FruitEntity.cs,添加一个更新的方法,如下
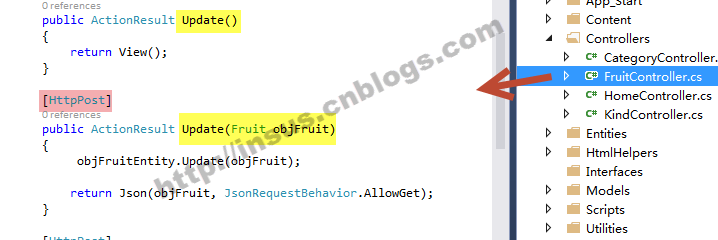
去控制器修改Controllrs\FruitController.cs,添加两个ActionResult,一个是返回Views(),一个返回Json,而且第二个附加属性httpPost.

接下来,应该是创建Update视图的,但是在此之前,需要先去Index.cshtml视图添一个链接,让用户点击这个链接之后,MVC将链转向Update.cshtml视图。需要修改的地方,无非是下面高亮部分的代码:
好的,现在可以创建Update.cshtml视图了:
开始写jQuery:
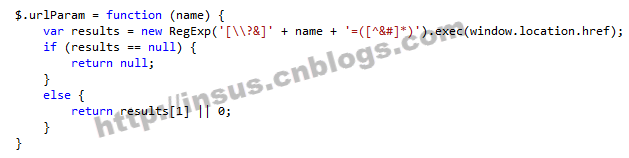
先照搬一个接收地址栏的参数方法,也就是说,接收从Index.cshtml视图传来的参数。Insus.NET前些篇《MVC应用程序使用jQuery接收Url的参数》http://www.cnblogs.com/insus/p/3410473.html 有详解过。
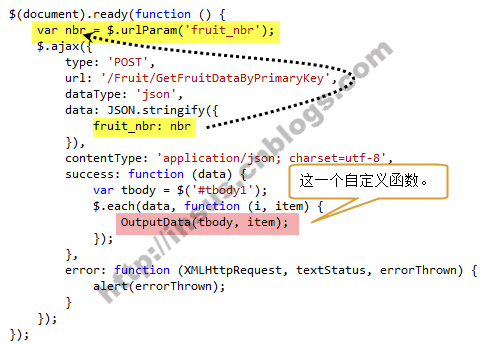
使用jQuery的ajax的根据接收到主键来获取此记录:
下面是上图自定义函数OutputData(tbody,item)的详细语法:
上图中,还有两个<select>标签。将是用来显示category和kind的。这里只是动生一个空的标签,稍后Insus.NET会对它实现绑定数据。要知道一点,这些select的数据也是来自数据库。
为了实现dropdownlist,下拉式列表,得需先要写两个扩展自定义函数。
下面是实现下拉列表,有一点需要注意的是,代码均是写在上面的自定义函数OutputData(tbody,item)内,不然我们是无法获取jQuery动态产生html的标签的。

上图中序号说明:
1,为第一个下拉列表dategory绑定数据。
2,为第二个下拉列表Kind绑定数据。
3,是实现联动变化事件,第一个下拉列表有选择变化时,第二个下拉列表根据参数来显示相应的数据。
4与5,均是第二个下拉列表记录原category的值,也就是用户在添加时,所选择的category值。
6,7与8,也均是为了绑定默认值,让下拉列表哪一个选项是选中的状态。而序号8为何是一个0呢? 只要第一个下拉列表变化时,第二个最初的选项均为"选择..."。
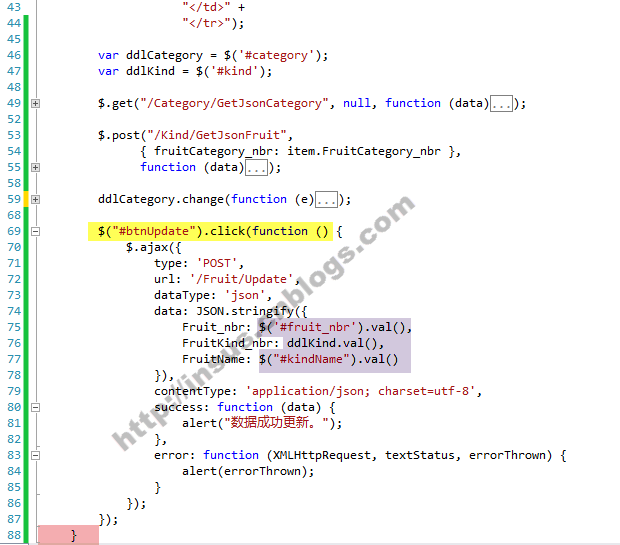
在MVC编辑记录下的两个下拉列表联动实现了。接下来是实现更新的功能,$.ajax也是写在上面的自定义函数OutputData(tbody,item)内:
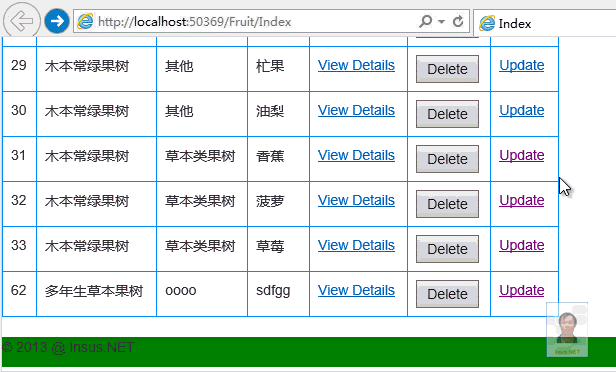
整个需要实现的功能,全完成了,看看实时演示操作:
到此练习为止,所有源程序与数据库,可以在下面链接下载得到:
http://download.cnblogs.com/insus/MVC/InsusMVCSiteCS_2013Nov16.rar