1、单元测试的NUnit, MBUnit, MSTest, XUnit以及其他的框架
2、ASP.NET MVC 应用的默认目录结构有三个顶层目录:
Controllers、Models、Views,控制器类置于 /Controllers 目录之中,数据模型类置于/Models目录之中,视图模板置于 /Views 目录之中。
ASP.NET MVC框架并不强迫你总是使用这个结构。
1、把URL映射到Controller类
在大多数web框架(ASP, PHP, JSP, ASP.NET WebForms等等)里,到来的URL一般都映射到保存在硬盘上的模板文件。
MVC框架一般以不同的方式把URL映射到服务器代码类(Controllers(控制器))上,这个类负责处理到来的请求,处理用户输入和交互,执行基于输入和交互的相应的应用和数据逻辑。然后,一个Controller类调用单独的“视图”组件,该组件负责生成请求的实际的HTML输出。
在如何把URL映射到Controller类方面,该引擎提供了很多灵活性。
ASP.NET MVC URL映射routing引擎的路径选择规则:(1)选出一个Controller来运行。(2)把URL里定义的变量,传递给Controller的Action。
2、映射到控制器类的默认ASP.NET MVC URL Routing规则
当你创建一个MVC项目时,默认的路径映射规则拥有这样的格式:“/[controller]/[action]/[id]”。
(1) controller:把Url的开始部分映射到类上,该类名称遵循UrlPathController的模式。
(2) action:controller里的action方法。ASP.NET框架根据URL routing规则来自动调用适当的action方法来执行。
还可以覆盖Controller基类中的“Execute”方法,手工编写我们自己的 if/else/切换逻辑,对照用户请求的URL,然后执行适当的逻辑来处理这个请求。
(3)id:如果URL中在控制器名称和action名称之后还有任何子路径的话,在默认情形下,它将作为一个名为“id”的参数处理,会自动地作为一个方法参数传给我们的控制器action方法。如果你的action方法有个参数的话,MVC框架会检查进来的请求的数据,看是否有个同样名称的对应的HTTP请求值。如果有的话,它会自动将其作为参数传入action方法。

Controller基类呈现了可以使用的Request 和Response对象,它们是基于接口(interface)的。

3、使用视图显示界面
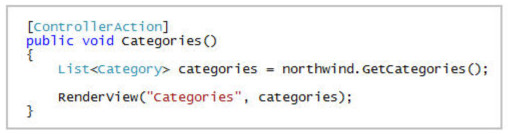
action方法在调用RenderView() 方法时提供的跟视图有关的数据对象,来显示适当的界面:

在上面的代码例子里,RenderView方法的“Categories”参数表示我们要显示的视图名称,第二个参数是我们要传给视图对象并要视图对象据此显示适当HTML界面的分类对象的列表。
ASP.NET MVC框架支持任何模板引擎(包括象NVelocity, Brail,以及你自己想要编写的任何模板引擎)来帮助生成界面。在默认情形下, ASP.NET MVC 框架使用ASP.NET中现有的ASP.NET 页面 (.aspx), 母版页 (.master), 和用户控件 (.ascx) 。
4、Controller.RedirectToAction
ASP.NET MVC还提供了Controller.RedirectToAction()辅助方法,你可以在控制器里使用来进行转向操作(URL是使用URL路径选择系统计算出来的)。
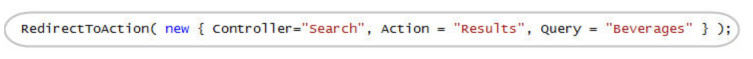
例如,当在控制器里调用下面代码时:

在内部,它会生成一个对Response.Redirect("/Search/Beverages")的调用。
二、单元测试
Public void Detail()
{
ProductsController controller=new ProductsController();
//ProductsController里注入了一个伪(dummy)“ViewFactory”实现的。覆盖了默认的ViewFactory,否则,默认的ViewFactory会创建和显示我们的视图。我们可以使用这个测试ViewFactory实现来做隔离,
TestViewEngine testView=new TestViewRngine();
Controller.viewFactory=testView;
Controller.Detail(3);
Assert.AreEqual(typeof(Product),testView.View.ViewData.GetType(),”Product object passed to View”)
Assert.AreEqual(3,testview.view.GetViewData<Product>().ProductID,”Correct Product object Passed to view”);
Assert.AreEqual(“Detail’,testView.View.ViewName,”Correct View Readered”);
}
1、理解/Views目录结构
Shared:存放公用的母版页、用户控件和视图的地点。
ControllerName(控制器名):控制器所用的视图。
执行过程:当在Controller中调用 RenderView(string viewName)方法时,MVC框架会自动地首先在\Views\ControllerName 目录里寻找对应的.aspx 或 .ascx视图模板,如果它找不到适当的视图模板,然后它会在 \Views\Shared目录寻找。
2、视图
MVC视图页默认是从System.Web.Mvc.ViewPage 基类继承而来的,该基类提供了构建界面时所用的许多特定于MVC的辅助方法和属性。ViewPage的其中一个属性名叫“ViewData”,通过它,可以访问Controller作为参数传给 RenderView()方法的特定于视图的数据对象。
从你的视图里,你可以后期绑定或以强类型的方式访问“ViewData”。如果你的视图是从ViewPage继承而来,那么ViewData属性是个后期绑定的字典。如果你的视图是从基于泛型的ViewPage<T>继承而来,其中T表示Controller传给视图的ViewData的数据对象的类型,那么ViewData属性就是强类型的,匹配你的Controller传入的数据的类型。
显示数据:
1) 在.aspx 文件里使用行内代码
使用 <% %> 和 <%= %>的句法来在html 标识内嵌入显示代码
2) 在.aspx 文件中使用服务器控件,然后在后台代码里使用数据绑定。
9、

Html对象是 ViewPage 基类的一个辅助属性,ActionLink方法是它的一个辅助方法,它方便你动态地生成连回到控制器的action 方法的HTML超链接。
第一个参数表示要显示的超链接的内容,第二个参数是个匿名对象 ,它代表用以生成实际URL的一串值,你可以认为它是生成字典的一个比较干净的方式。
如果routing规则是象这样的: /<controller>/<action>/<category>
那么在ProductController的Category视图里编写这样的代码时:
<%= Html.ActionLink("Click Me to See Beverages", new { action="List", category="Beverages" } %>
Url.Action
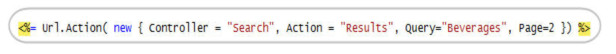
除了使用Html.ActionLink外,ASP.NET MVC还有个Url.Action()视图辅助方法。该方法生成原生的字符串URL,然后你可以任何方式来使用它们。例如,下面的代码片段:

会使用URL路径选择系统返回下面这个原生的URL(而不是包装在 <a href=""> 元素里):

ASP.NET MVC框架还支持使用强类型机制创建action路径的能力,这些强类型机制为URL辅助方法提供了编译时检查和intellisense。这是通过使用泛型和新的VB和C#对Lambda表达式的支持来实现的。
下面这个匿名类型 ActionLink 调用:

也可以写成:

方法 1:使用 Controller.ViewData 字典来传递ViewData
Controller基类有个ViewData字典属性,可以用来填充你要传给视图的数据。你使用键/值模式将对象加入 ViewData 字典。
ViewPage基类提供一个ViewData字典属性,我们可以在视图网页里访问由控制器添加的数据对象。然后我们可以取出这些数据对象,使用它们来显示HTML输出,可以用服务器控件的方式,或者用 <%= %> 显示代码的方式。
注: 因为ViewData的类型是含有“objects”的字典,为了对它使用foreach语句,我们需要将ViewData["Products"]的类型转换成 List<Product> 或者 IEnumerable<Product>。我在页面上引用了System.Collections.Generic 和 MyStore.Models 命名空间 以避免输入 List<T> 和 Product 类型的完整名称。
注: 上面使用了“var”关键词,这是VS 2008中新的 C# 和 VB “类型推断”特性的一个例子(在这里阅读我以前的相关贴子)。因为我们将ViewData["Products"] 转换成了 List<Product>,我们在 List.aspx 文件中的 prduct 变量上得到了完整的intellisense。
方法 2:使用强类型类来传递ViewData
在第一个预览版中,只有"ActionLink"方法是内置于System.Web.Extensions(目前实现核心ASP.NET MVC框架的程序集)中的。但我们还将有一个单独的 "MVCToolkit" 下载,你可以加到你的项目中,来得到你可以在第一个预览版中使用的的几十个辅助方法。要安装MVCToolkit HTML辅助方法的话,只要将MVCToolkit.dll程序集添加为你的项目的引用即可。
Html.Select()
Html.TextBox(“”,ViewData.Product.unitPrice)
MVCToolkit程序集,你可以利用在System.Web.Mvc.BindingHelpers命名空间下实现的一个有用的扩展方法,来对此代码作些清理。这个扩展方法叫做“UpdateFrom”,可以用在任何 .NET 对象上。它接受一个字典作为参数,然后,它会对任何匹配该对象的公开属性的键,自动对本身进行属性赋值。
Product product=new Product();
Product.UpdateFrom(request.Form);//把客户端的数据填充到product对象中了。
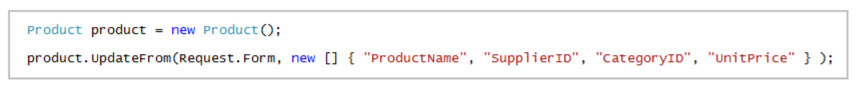
注: 如果你因为安全的原因,想要更明确些,只允许某些属性可以更新的话,你还可以向UpdateFrom方法传入一个可以更新的属性名称的字符串数组:

拦截器(Action Filter)
1、横切于ASP.NET MVC执行过程。在ASP.NET MVC执行中提供扩展功能(HttpModule)。可作“任何”事件(日志、缓存、异常处理)
2、成员:
(1)OnActionExecuting:参数ActionExecutingContext(ActionMethod、ActionParameters、Cancel、Result)。身份验证、输出服务器端缓存。
(2)OnActionExecuted:参数ActionExecutingContext(ActionMethod、Exception、ExceptionHandled、Result)。异常处理
(3)OnResultExecuting:参数ResultExecutingContext(Cancel、Result)。设置客户端缓存、服务器端压缩。
(4)OnResultExecuted:参数ResultExecutingContext(Exception、ExceptionHandled、Result)。异常处理、页面尾部输出调试信息。
(5)Order(调用顺序)
实现与使用:继承ActionFilterAttribute类、覆盖必要的方法、标记在需要操作的Action上。
IActionFilter(PV4):
ActionFilterAttribute:FilterAttribute、IActionFilter、IResultFilter。
HandleErrorAttribute:FilterAttribute、IExceptionFilter。
IResultFilter(PV4):
IExceptionFilter(PV4):验证
IAuthorizationFilter:授权
3、发布预制过滤器(PV4):
OutputCache:缓存输出,VaryByParam:根据指定参数进行。缓存整个页面。
HandleError:捕获特定异常,可指定出错View(默认为Error),View查找顺序:Controller目录àShared目录。[handleError(ExceptionType=type(SqlException,View=””))]
Authorize:授权。
4、ActionInvoker的改进(PV4):
AJAX(PV4)
Ajax.Form()、Ajax.ActionLink()
后台使用“不返回ActionResult”的Action。
Request.IsAjaxRequest Property属性(RC)
Route
1、组件:System.Web.Routing.dll。独立于Asp.NET MVC框架的组件,可用于任意ASP.NET应用程序。URL Routing组件目前并不开放源代码。将URL转换为RouteData等数据。
2、作用:ASP.NETMVC使用URL进行驱动。根据程序中制定的规则从URL中确定Conctroller、Action、参数。
3、组件的使用:配置UrlRoutingModule
在Application_Start时添加规则,能够随时添加或删除规则、规则的顺序非常重要、是否在找到物理文件的情况下继续映射RouteExistingFiles属性。
4、Route Class:Routes.MapRoute(…)方法, (1)URL:带有占位符的URL(2)Defaults:默认(3)Constraints:约束。
5、IgnoreRoute() 忽略某个特定的URL(PV3)
Constroller
由模板创建了一个HomeConstroller、AccountController(PV4)。
继承System.Web.Mvc.Controller类,以Controller结尾,XyzController的名称为Xyz。
ASP.NET MVC框架会在Web应用程序所引用的所有程序集范围内查找Controller(理论上不必写在Web应用程序内部)
根据URL Routing提取后的数据选择(如果没有对应的规则,则如普通ASP.NET应用程序执行)
如果没有Controller,则抛出异常
ControllerBuilder的命名空间(PV4):DeaultNameSpaces属性用于指定Controller的命名空间。能为特定Route规则指定特定命名空间。
添加控制器的命令(RC):可以生成CRUD方法。
Action
Action的标记:
[ActionFilter]拦截器(PV3)(PV4中有改进)
[AcceptVerbs]特性(PV5、Beta)、[ActionName] 特性(PV5)、ActionSelectAttribute(PV5)
ViewData=Dictionary+Model
ViewData有个属性为Model PV3
ViewPage<T>的ViewData的Model为T类型
默认的ViewPage近似于ViewPage<object>
类SelectList 、MultiSelectList生成下拉列表框 PV3
注:PV2只能在Dictionary和Model选择一种
(4)编辑:在Action中定义一个对象并赋值,在View中可以使用强类型或者弱类型。通过自动搜索来得填充到文本框。
在Action中使用Users users = new Users();users.UsersName = "zs";users.UsersSex = "男";users.UserBirth = new DateTime(1998, 1, 1);
return View(users);
在View中:可以是强类型或者弱类型。通过自动搜索来得填充到文本框。
UsersName:<%= Html.TextBox("UsersName") %>UsersSex:<%= Html.TextBox("UsersSex") %>UserBirth:<%= Html.TextBox("UserBirth") %>
(5)添加:在Action中:return View();
在View中:可以是强类型或者弱类型。通过自动搜索来得填充到文本框。
<%= Html.TextBox("UsersName") %><%= Html.ValidationMessage("UsersName", "*") %>
<%= Html.TextBox("UsersSex") %> <%= Html.ValidationMessage("UsersSex", "*") %>
<%= Html.TextBox("UserBirth") %><%= Html.ValidationMessage("UserBirth", "*") %>
Action返回值。
ActionResult:
一个抽象类,表示Action的执行结果(多种ActionResult)、Asp.net Mvc框架将在获得Action Result之后执行其Execute方法、在Asp.NET MVC PV2及以前的设计中并不存在ActionResult。
各种ActionResult:
ActionRedirectResult(跳转到某个Action ReadirectToAction(“ActionName”))
RedirectToRoute() (PV3)
HttpRedirectResult(跳转到任意地址Redirect(“http://...”))
ViewResult(生成内容View())PV3改变了。RenderViewàView、RenderViewResultàViewResult
EmptyResult(什么都不做new EmptyResult())
JsonResult(Json())用于Json序列化输出。(PV3)
ContentResult(Content())直接输出字符串。(PV3)
FileResult和 File()(RC)
avaScriptResult ActionResult 和 JavaScript() 辅助方法(RC)
注:在PV1中只能返回Void,在PV2中只能返回ActionResult。在PV3中添加可以返回void(通过Reponse.Write)
Action自动参数转化:
Action参数自动通过以下几种方式获取(Url Routing Data、QueryString、Form)、自动转换简单数据类型、辅助方法(ReadFromRequest(ReadFromRequest<转换的类型>(“参数名”))
对象名.UpdateFrom(BindingHelperExtensions.UpdateFrom(填充的对象,this.Request.Form,”属性1”,”属性2”,…)))
UpdateModel(PV5、Beta)、TryUpdateModel(PV5、Beta)
FormCollection类型(PV5)
[Bind]特性(Beta)属性:Prefix、Included、Excluded (RC中不再要求[Bind(Prefix=””)])
Action的要求:必须是一个公有方法。必须返回ActiionResult类型、必须是实例方法、不能是范型方法、没有标注NonActionAttribute([NonAction])、不能被重载。
Action选择规则:根据URL Routing提取后的数据进行选择。
如果没有指定Action那么执行标注了NonActionAttribute的”Action”。
如果指定了一个不存在的Action,则调用Controller的HandleUnknownAction方法(默认抛出异常,可覆盖)
View
默认视图:
WebForm中的页面模型:aspx(页面内容的主体)、ascx(局部视图)、master(可视为模板框架),
Partial View(PV5):用于生成页面部分内容的View(与Ajax进行配合)。对就默认WebForms视图引擎中的自定义用户控件(User Control) ViewUserControl。
“添加视图”菜单项(Beta)、模板:“Empty(空白)”, “List(列表)”,“Details(细节)”,“Edit(编辑)”和“Create(创建)”(RC)
视图ßàConstroller(RC)
不带后台代码文件的视图(RC)。
加到新的ASP.NET MVC项目的默认母板页模板在<head>部分拥有一个<asp:contentplaceholder/>元素,这可方便视图模板来控制要显示的HTML页面中的 <title> 元素(RC)
新的 \Scripts目录和jQuery支持(Beta)
ViewPage的类型:继承System.Web.Mvc.ViewPage
弱类型ViewData(View直接继承ViewPage、ViewData为一个字典、Dictionary<string,object>)
强类型ViewData(View继承ViewPage<TViewData>、ViewData则变为强类型TViewData、ViewUserControl<>,ViewMasterPage<>)
顶层的"Model"属性(RC)
强类型的HTML/AJAX辅助类
生成Html方式:
内联脚本方式:for、foreach{}
使用控件:Repeater、ListView
使用辅助方法:许多HTML辅助方法改成了扩展方法(Beta)
HtmlHelper:ActionLink()、Encode()、Button()、CheckBox()、Select()、Image()、RouteLink()、ReaderUserControl(局部视图)方法(PV2)、ReaderPartial()Partial View(PV5)。DropDownList()PV3、Mailto()PV3、Form()(PV5)、ValidationMessage()(PV5)、Form() ->BeginForm()(Beta)
自动的数值查询
UrlHelper:Action()、Content()、Encode()、RouteUrl()
Beta版本:Silverlight / ASP.NET MVC 项目集成,ASP.NET MVC Futures 程序集,\Bin 和 GAC 部署
常用AJAX(客户端)框架:Microsoft AJAX Library、Prototype、JQuery、Mootools
常用传输模式:数据:优点:传输数据尺寸小。缺点:作呈现时需解析Dom结构。
内容:优点:直接传输呈现内容,呈现逻辑统一。缺点:数据量相对较大。
XML?客户端解析困难、数据冗余。
Json!:JavaScript Native Support、数据相对紧凑。
Json数据传递:
单元测试:
1、Controller与Action的基本测试
每一个Action都会返回一个ActionResult。
判断返回值是否是特定ActionResult类型。
判断返回值的各属性是否正确(ViewName,ViewData等)。
自动的数值查询
在早先的预览版发布中,在调用HTML辅助方法时,你总是需要明确地传人要显示的数值。例如,要在<input type="text" value="some value"/>元素中包含一个数值,你需要写:

上面的代码会继续工作,虽然现在你还可以只写:

HTML辅助方法现在在默认情形下,会自动检查ViewData字典以及传人视图的任何Model对象,看是否有一个ProductName键或者同名属性值可用。
SelectList类:来填充HTML下拉框(dropdown)和可多选的列表框(listbox)
Action中:ViewData[“CategoryID”]=new SelectList(uniqueCategories,”CategoryID”,”CategoryName”,product.CategoryID);
View中:<%=Html.DropDownList(“CategoryID”)%>
MapRoute()提供了一个将新的MVC Route规则加到Routes集合中的简易方法,而IgnoreRoute()则提供了一个告诉URL路径选择系统中止处理某些URL模式(例如,ASP.NET中用来提供JavaScript和图像等的.axd资源处理器)的简易方法。
MapRoute()辅助方法是重载的,可以接受2个,或者3个,或者4个参数(路径名称,URL句法,URL默认参数,以及可选的URL参数的正则表达式约束)
可以调用MapRoute()任意次,来在系统中注册多个具名的路径。
Html.RouteLink视图辅助方法表示我们要链接到“Products-Browse”路径,在视图模板中使用象下面这样的代码传给它一个“Food”分类参数:

然后这个视图辅助方法就会访问路径选择系统,输出一个象下面这样的HTML超链接(注意它是如何使用路径规则将分类参数自动替换进URL的):

我们也可以在视图中使用新的Url.RouteUrl(routeName, values)方法,如果我们只想要获取一个具名路径的URL的话(而不是输出<a> html元素)。
我们也可以使用Controller基类上的新RedirectToRoute(routeName, values)辅助方法来根据具名的路径规则向浏览器发出重新定向。