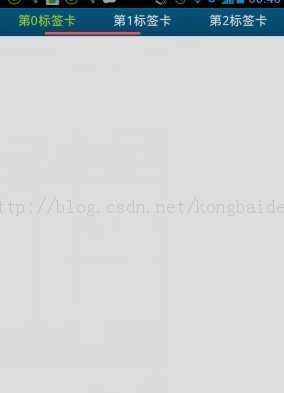
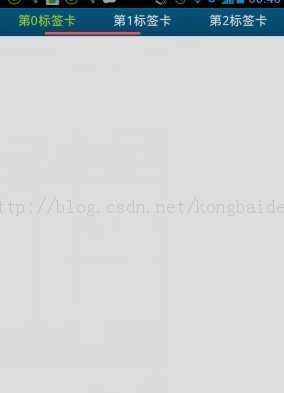
先看下效果图:

这个需要用到1个开源的 库,这个后面也会说下的。

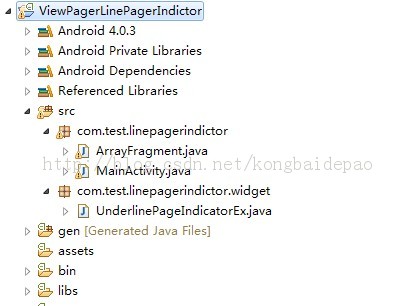
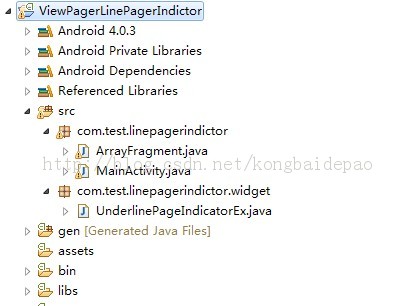
工程目录:

1. MainActivity.java
class="dp-j" start="1">
- public class MainActivity extends FragmentActivity {
-
- private ViewPagerFrameAdapter adapter;
- private ViewPager mPager;
-
- private TabPageIndicator tabbPageIndicator;
- private UnderlinePageIndicatorEx underlinePageIndicator;
-
- private int COUNT = 0;
- private List<String> titles = new ArrayList<String>();
-
-
- @Override
- protected void onCreate(Bundle bundle) {
- super.onCreate(bundle);
- requestWindowFeature(Window.FEATURE_NO_TITLE);
- setContentView(R.layout.activity_main);
-
-
- for (int j = 0; j < 3 ; j++){
- titles.add( "第"+ j +"标签卡");
- }
-
- mPager = (ViewPager)findViewById(R.id.pager);
- adapter = new ViewPagerFrameAdapter(getSupportFragmentManager(),titles);
- mPager.setAdapter(adapter);
-
-
- tabbPageIndicator = (TabPageIndicator) findViewById(R.id.tab_indicator);
- tabbPageIndicator.setViewPager(mPager);
-
- underlinePageIndicator = (UnderlinePageIndicatorEx)findViewById(R.id.underline_indicator);
- underlinePageIndicator.setViewPager(mPager);
- underlinePageIndicator.setFades(false);
-
- tabbPageIndicator.setOnPageChangeListener(underlinePageIndicator);
- }
-
-
- private class ViewPagerFrameAdapter extends FragmentStatePagerAdapter{
-
- private List<String> title;
-
- public ViewPagerFrameAdapter(FragmentManager fm, List<String> title) {
- super(fm);
- this.title = title;
- }
-
-
- @Override
- public Fragment getItem(int position) {
- return ArrayFragment.newInstance(position);
- }
-
- @Override
- public int getCount() {
- return title.size();
- }
-
-
- @Override
- public CharSequence getPageTitle(int position) {
- if (titles != null){
- return titles.get(position).toString();
- }
- return super.getPageTitle(position);
- }
- }
-
- }
UnderlinePageIndicatorEx.java
-
- public class UnderlinePageIndicatorEx extends UnderlinePageIndicator{
-
- public UnderlinePageIndicatorEx(Context context) {
- super(context, null);
- }
-
- public UnderlinePageIndicatorEx(Context context, AttributeSet attrs) {
- super(context, attrs, R.attr.vpiUnderlinePageIndicatorStyle);
- }
-
- public UnderlinePageIndicatorEx(Context context, AttributeSet attrs, int defStyle) {
- super(context, attrs, defStyle);
- }
-
-
- @Override
- public void setViewPager(ViewPager viewPager) {
- if (mViewPager == viewPager){
- return;
- }
-
-
-
-
-
- if (viewPager.getAdapter() == null) {
- throw new IllegalStateException(" pager 没有 加入 adapter");
- }
-
- mViewPager = viewPager;
-
- invalidate();
-
- post(new Runnable(){
- @Override public void run() {
- if (mFades) {
- post(mFadeRunnable);
- }
- }
- });
- }
-
- }
ArrayFragment.java
- public class ArrayFragment extends Fragment{
-
- private int position;
-
- public ArrayFragment(int position){
- this.position = position;
- }
-
-
- public static ArrayFragment newInstance(int position){
- return new ArrayFragment(position);
- }
-
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- }
-
- @Override
- public void onDestroy() {
- super.onDestroy();
- }
-
-
- @Override
- public View onCreateView(LayoutInflater inflater, ViewGroup container,
- Bundle savedInstanceState) {
-
- View view = inflater.inflate(R.layout.layoutaa, null);
- return view;
- }
- }
好了接下来是 布局xml了。
- <LinearLayout
- xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="vertical"
- >
-
-
- <LinearLayout
- android:layout_width="fill_parent"
- android:layout_height="35dp"
- android:orientation="vertical"
- android:background="@drawable/main_header_background">
-
- <com.viewpagerindicator.TabPageIndicator
- android:id="@+id/tab_indicator"
- android:layout_height="wrap_content"
- android:layout_width="fill_parent"/>
-
- <com.test.linepagerindictor.widget.UnderlinePageIndicatorEx
- android:id="@+id/underline_indicator"
- android:layout_height="3dip"
- android:layout_width="fill_parent"
- android:layout_alignParentBottom="true"/>
-
- </LinearLayout>
-
- <android.support.v4.view.ViewPager
- android:id="@+id/pager"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"/>
-
- </LinearLayout>
接下来设置 滑动指示器的style
- <!-- 总 style 直接引用 这个 由 tab style 和 Indicator style 组成 -->
- <style name="StyledAllIndicators" parent="@android:style/Theme.Light">
- <item name="vpiTabPageIndicatorStyle">@style/CustomTabPageIndicator</item>
- <item name="vpiUnderlinePageIndicatorStyle">@style/CustomUnderlinePageIndicator</item>
- </style>
-
- <!-- tab的 style -->
- <style name="CustomTabPageIndicator" parent="Widget.TabPageIndicator">
- <item name="android:background">#00000000</item>
- <item name="android:textAppearance">@style/CustomTabPageIndicator_text</item>
- <item name="android:textColor">@color/selector_tab</item>
- <item name="android:textSize">20sp</item>
-
- <!-- 分割线,可有可无的 -->
- <item name="android:divider">@drawable/custom_tab_indicator_divider</item>
- <item name="android:dividerPadding">10dip</item>
- <item name="android:showDividers">middle</item>
-
- <item name="android:paddingTop">4dp</item>
- <item name="android:paddingLeft">8dp</item>
- <item name="android:paddingBottom">4dp</item>
- <item name="android:paddingRight">8dp</item>
-
- <item name="android:fadingEdge">horizontal</item>
- <item name="android:fadingEdgeLength">8dp</item>
- </style>
-
- <style name="CustomTabPageIndicator_text" parent="android:TextAppearance.Medium">
- <item name="android:typeface">monospace</item>
- </style>
-
-
- <!-- 下标的指示器的颜色 -->
- <style name="CustomUnderlinePageIndicator">
- <item name="selectedColor">#EB5548</item>
- <item name="android:background">#00000000</item>
- <item name="fadeLength">1000</item>
- <item name="fadeDelay">1000</item>
- </style>
selector_tab.xml 这个是 选择器 在style中引用的,是用来切换 被选中的背景色的
- <?xml version="1.0" encoding="utf-8"?>
-
- <selector xmlns:android="http://schemas.android.com/apk/res/android">
- <item android:state_selected="true" android:color="#91D228" />
- <item android:state_focused="true" android:color="#91D228" />
- <item android:color="#dddddd" />
- </selector>
好了 ,基本就这些了 fragment的的那个xml 自己随意画吧, 那个开源库随后上传。