之前一篇文章《CSS3 动画一瞥》简单介绍了CSS3动画相关的内容,这里继续讲一个例子。
前些时候有注意到YouTube网站放出的新特性,那就是在视频页面间切换时,页面顶部会有一道华丽丽的红色激光脉冲掠过。

那不是其他什么为了炫技的东西,它是一个进度条,平时我们见了千百遍经常以转圈形式出现的进度条。当然谷歌对于进度展示的创新不止于此啦,比如用于谷歌加的下载gif也是很有新意的一个玩意儿。

但YouTube这个进度条似乎更具创新,让人觉得相当惊艳。
所以好奇的我按捺不住想要拔开它神秘面纱的心情。
大体来看用了以下技术:
 类似这样的等待图标),但页面地址却更新了,方便你把连接放送给别人时能够打开该页面。这里用到的就是HTML5的History API,通过它可以操作浏览器地址栏的地址,书签及页面状态信息等。
类似这样的等待图标),但页面地址却更新了,方便你把连接放送给别人时能够打开该页面。这里用到的就是HTML5的History API,通过它可以操作浏览器地址栏的地址,书签及页面状态信息等。经过一些谷歌,发现也有其他同类在讨论这个话题,并贴出了相关实现。拿来研究了下决定自己把玩一把分享给大家。
这里只是实现那个一道红光掠过的效果,不包含对Http请求各个状态的进度处理以得到页面实际的加载进度,我们将把这个动画效果写成在一个固定的时间内完成,比如3秒。
开始之前需要多少了解一点CSS3关于动画相关的知识,可以通过我之前那篇博文,也可以到W3School进行了解。
其次,需要了解诸如 CSS3的transition等不常用的属性。
最后还需要了解jQuery的animate API的使用。
整个动画可以分为两个部分,一个是整体向前延伸的光线,另一个就是跑在最前面不停闪烁的头部。
首先来看如何实现一条向前延伸的光线效果的。
其实要实现这么一个效果使用CSS3的动画属性来做是非常简单的,但为什么要使用jQuery来做呢,看完下面后答案就揭晓了。
先看纯CSS3的版本。
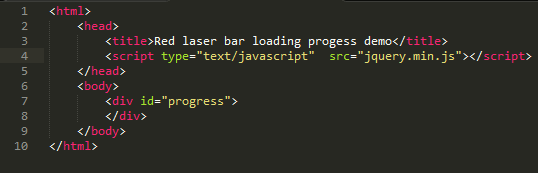
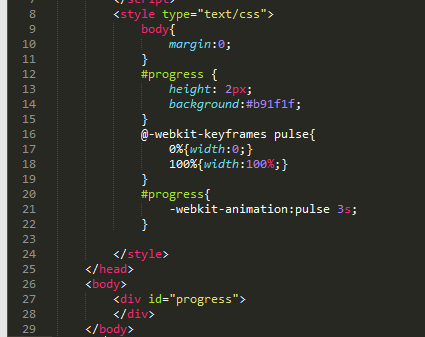
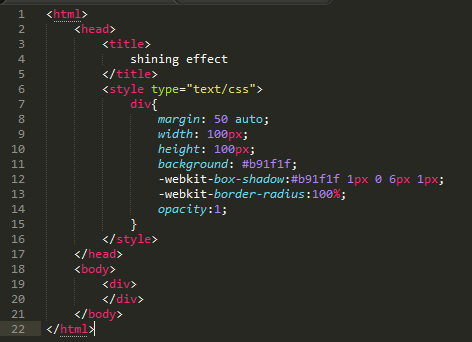
1.新建一个html文件然后加入一个div,用来呈现这个向前的动画。

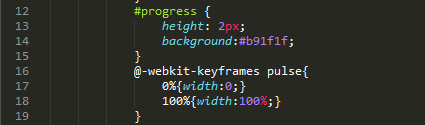
2.然后开始给id为progress的div写动画。
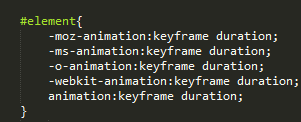
考虑到简略,一些CSS属性为了能够在不同浏览器里正常工作需要写很多个版本,比如CSS3的animatiion正常情况下需要为每个不同内容的浏览器写个版本的:

但我是在Chromium里做实验,遇到这种情况就只考虑-webkit-前缀的了,在完整源码里再把兼容其他浏览器的代码补全。
设置目标元素背景色为深红色(#b91f1f),高度为2px。因为这两个属性是在动画过程中不变的,所以单独写出来。同时定义动画关键帧:开始宽度为0,结束时宽度为100%。

然后对元素应用动画,设定动画时间为3秒:

现在可以保存页面看效果了。
//DEMO1

我们会看到一条红色线条向右飞去。但它没有贴在页面的边缘,所以还需要将body的margin去掉。所以现在的代码应该是这样的。

效果是这样的:

但问题出现了。当动画放完后线条会一直存在,不会消失。但实际上进度完成了进度条就应该从页面消失了。所以我们改为使用jQuery来实现,这样可以在动画完成后通过JavaScript将其隐藏。

更改为上面的代码后,进度条播放完后会消失。
//DEMO2
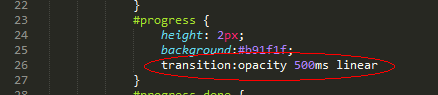
现在线条消失时太突兀了,我们需要让它渐渐消失掉,需要用到CSS的transation属性。

//DEMO3
我们可以看到在那束激光划过时,其头部是块闪烁且周围带光晕效果的长条,所以剩下的部分就是完成这个东西了。
首先我们看闪烁如何做。
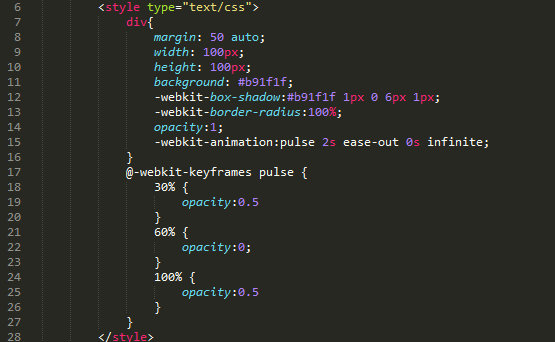
新建一个html文档,页面也是很简单就一个div用于展示动画。并且设置其样式为带阴影效果和圆角效果,圆角是为了看起来柔和一点。

//DEMO4
效果:
然后再为其编写动画效果,这个动画效果是让它闪烁,可能通过改变其透明度来控制,然后将动画设置成无限播放模式,就出来想要的闪烁了。

//DEMO5
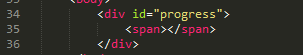
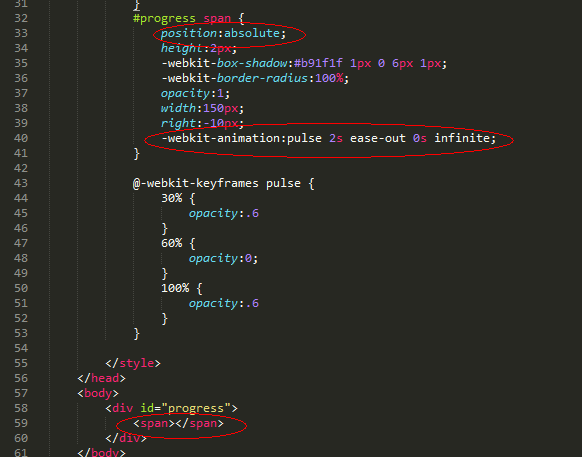
现在我们把这个效果加到原来那个线条上。在原来那个id为progress的div下加一个span元素用于呈现这个闪烁效果。

它必需一起处于线条的最右边,所以考虑将其位置属性设置为absolute并且将progress 那个div设为fixed。
所以最后的效果及代码大概是这样:

//DEMO6
例子代码:下载
Reference:
http://www.youtube.com/watch?v=dN3xwItBKDA
https://www.facebook.com/photo.php?fbid=217862301702396
http://jsfiddle.net/ajaSB/3/light/
Animate.css https://daneden.me/animate/