jQuery.ajax()可以简写为$.ajax().
以前有写过MVC删除的实现,如《MVC实现删除数据库记录》 http://www.cnblogs.com/insus/p/3368042.html 和《MVC 5显示、创建、编辑、删除等功能实练》http://www.cnblogs.com/insus/p/3372916.html 。不过此次Insus.NET想使用jQuery.ajax()方法来实现。
能实现到此功能,也有遇上很多困难以及花费很多时间。当你看到此篇时,你会看到Insus.NET的分享,而让你少走弯路喔。
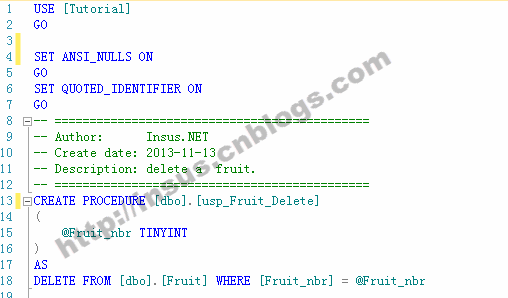
既然要做到删除数据,数据是在数据库中,因此从数据库入手,写一个删除的存储过程:
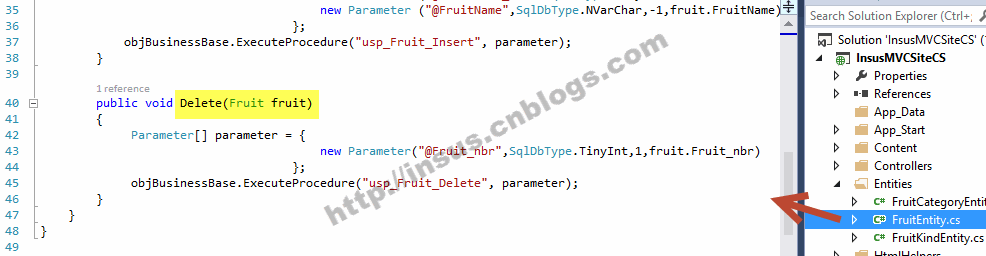
回到MVC的应用程序,在Entities目录下,修改FruitEntity.cs,添加一个方法,如下:
保存好之后,修改MVC的控制器FruitController.cs,添加一个httppost属性的Delete(Fruit objFruit)的Action。
只要稍对MVC有所了解的人,看上去那都是相当简单。OK,现在要去视图Index.cshtml,此视图就是《MVC应用jQuery动态产生数据》http://www.cnblogs.com/insus/p/3410138.html 。我们需要在其基础上修改并添加按钮,能让其删除数据。
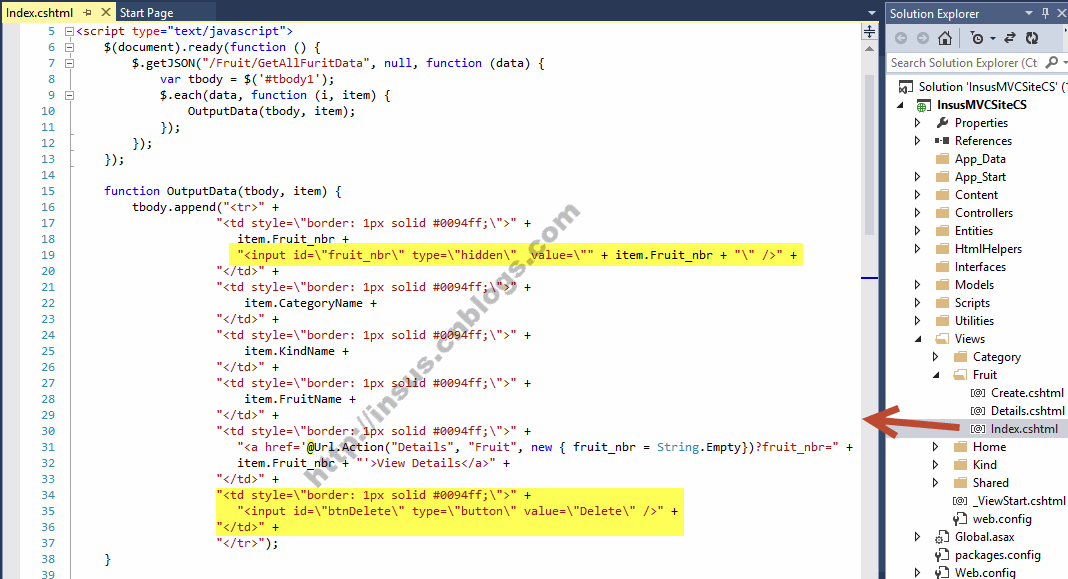
先对视图中静态的html添加form和一列,参考下图高亮部分:
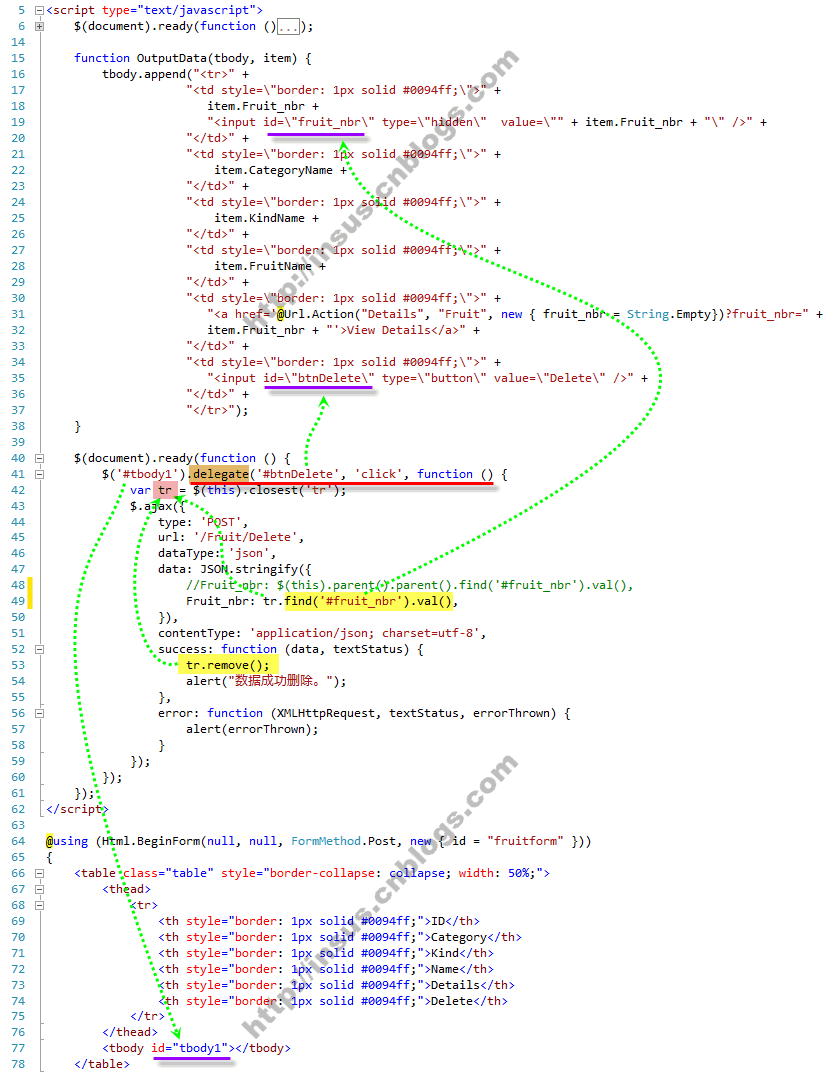
然后修改jQuery动态产生的Html的代码,添加一个hidden input,是用来存储记录的主键值。添加另一个是一个铵钮,可以让用户点击此铵钮,可以删除当前记录。
接下来,我们可以写jQuery.ajax()方法,对记录进行删除。开始之前,需要想一些问题,上面铵钮是jQuery动态产生的,怎样才能找到它,并附于click事件。另外的是那个hidden的隐藏主键值,也是jQuery动态产生的,怎样在ajax post时,获取当前行的主键值?说句实在话,这部分花上Insus.NET不少时间,才解决它们,也算是学习jQuery查阅资料最多的问题。
在jQuery的1.10.2/jquery.min.js,可以找到一个delegate()方法,可以对动态产生的html签标,启用事件委托。上图中的#48行与#49行的功能是一样的,均是获取记录的主键值。而#53行代码,是在数据库记录删除成功之后,需应该remove()删除table行。
没有实践过时,实现起来,肯定是会有相当的难度,不过$.ajax()删除实现之后,就会觉得它又是那样的简单与容易。
再看看实时操作演示,实例中没有实现点击删除时,先给个确认提示功能,不过此功能你可以在这里看到《MVCcaozuo.html" target="_blank">删除操作前confirm提示》http://www.cnblogs.com/insus/p/3400717.html