 2,
2.1/2, <UserControl >中加一个引用
2,
2.1/2, <UserControl >中加一个引用
xmlns:controls="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls"
2.2/2,
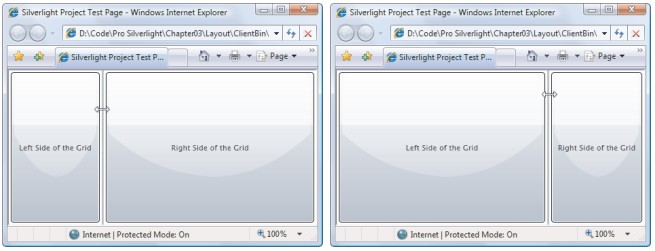
<Grid Background="White"> <Grid.ColumnDefinitions> <ColumnDefinition Width="100"></ColumnDefinition> <ColumnDefinition Width="Auto"></ColumnDefinition> <ColumnDefinition Width="*"></ColumnDefinition> </Grid.ColumnDefinitions> <Button Grid.Column="0" Margin="3" Content="Left side of the grid"></Button> <controls:GridSplitter Grid.Column="1" Background="LightGray" Width="3" VerticalAlignment="Stretch" HorizontalAlignment="Center" ShowsPreview="False"/> <Button Grid.Column="2" Margin="3" Content="Right side of the grid"></Button> </Grid>
3, Width=[Auto[自动大小]|*[其他]], Background
, Grid.Column[网格列坐标], VerticalAlignment[竖直对齐], HorizontalAlignment[水平对齐], ShowsPreview[显示预览]
4, 1.B,Splitter(分割)对象之 GridSplitter(网格分割)2:水平分割返回顶部 1, 2,
2.1/2, 同上文 A.2.1/2
2.2/2,
2,
2.1/2, 同上文 A.2.1/2
2.2/2,
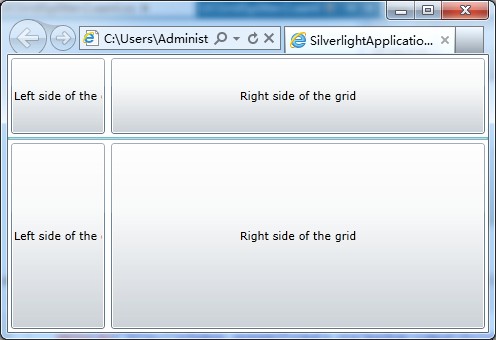
<Grid Background="White"> <Grid.RowDefinitions> <RowDefinition Height="80"></RowDefinition> <RowDefinition Height="Auto"></RowDefinition> <RowDefinition Height="*"></RowDefinition> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="100"></ColumnDefinition> <ColumnDefinition Width="Auto"></ColumnDefinition> <ColumnDefinition Width="*"></ColumnDefinition> </Grid.ColumnDefinitions> <Button Grid.Column="0" Margin="3" Content="Left side of the grid"></Button> <Button Grid.Row="2" Grid.Column="0" Margin="3" Content="Left side of the grid"></Button> <controls:GridSplitter Grid.Row="1" Grid.ColumnSpan="3" Background="LightGray" Height="3" VerticalAlignment="Center" HorizontalAlignment="Stretch" ShowsPreview="False"/> <Button Grid.Row="0" Grid.Column="2" Margin="3" Content="Right side of the grid"></Button> <Button Grid.Row="2" Grid.Column="2" Margin="3" Content="Right side of the grid"></Button> </Grid>
3,
+, Grid.ColumnSpan[合并列]
4, 1.C,Splitter(分割)对象之 GridSplitter(网格分割)3:Grid嵌套水平分割返回顶部 1, 2,
2.1/2, 同上文 A.2.1/2
2.2/2,
2,
2.1/2, 同上文 A.2.1/2
2.2/2,
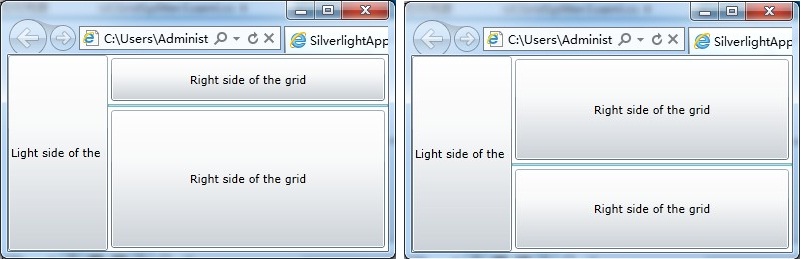
<Grid Background="White"> <Grid.ColumnDefinitions> <ColumnDefinition Width="100"></ColumnDefinition> <ColumnDefinition Width="*"></ColumnDefinition> </Grid.ColumnDefinitions> <Button Content="Light side of the grid"></Button> <Grid Grid.Column="1"> <Grid.RowDefinitions> <RowDefinition Height="80"></RowDefinition> <RowDefinition Height="Auto"></RowDefinition> <RowDefinition Height="*"></RowDefinition> </Grid.RowDefinitions> <controls:GridSplitter Grid.Row="1" Background="LightGray" Height="3" VerticalAlignment="Center" HorizontalAlignment="Stretch" ShowsPreview="False"/> <Button Grid.Row="0" Grid.Column="2" Margin="3" Content="Right side of the grid"></Button> <Button Grid.Row="2" Grid.Column="2" Margin="3" Content="Right side of the grid"></Button> </Grid> </Grid>
3,
4, 1.D, Splitter(分割)对象之 GridSplitter(网格分割)3:Grid嵌套水平分割+垂直分割返回顶部 1, 2,
2.1/2, 同上文 A.2.1/2
2.2/2,
2,
2.1/2, 同上文 A.2.1/2
2.2/2,
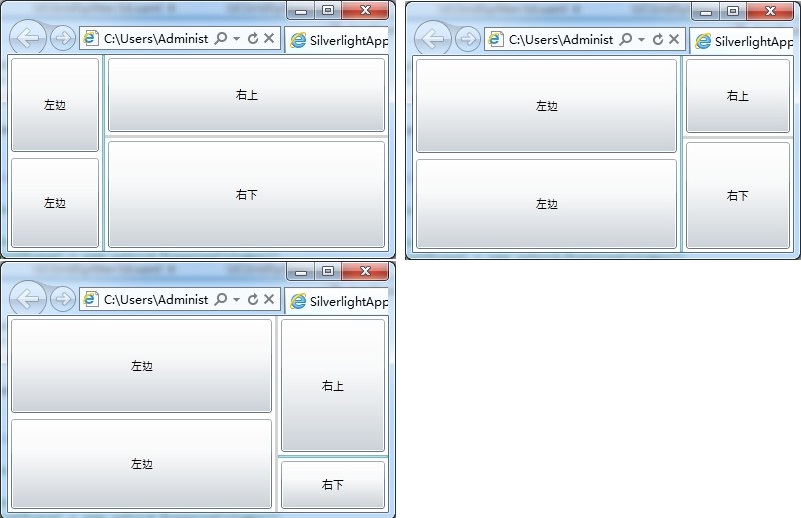
<Grid Background="White"> <Grid.RowDefinitions> <RowDefinition Height="100"></RowDefinition> <RowDefinition Height="Auto"></RowDefinition> <RowDefinition Height="*"></RowDefinition> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="100"></ColumnDefinition> <ColumnDefinition Width="Auto"></ColumnDefinition> <ColumnDefinition Width="*"></ColumnDefinition> </Grid.ColumnDefinitions> <Button Grid.Column="0" Margin="3" Content="左边"></Button> <Button Grid.Row="2" Grid.Column="0" Margin="3" Content="左边"></Button> <controls:GridSplitter Grid.Column="1" Grid.RowSpan="3" Background="LightGray" Width="3" VerticalAlignment="Stretch" HorizontalAlignment="Center" ShowsPreview="False"/> <Grid Grid.Row="0" Grid.Column="2" Grid.RowSpan="3"> <Grid.RowDefinitions> <RowDefinition Height="80"></RowDefinition> <RowDefinition Height="Auto"></RowDefinition> <RowDefinition Height="*"></RowDefinition> </Grid.RowDefinitions> <Button Grid.Row="0" Grid.Column="2" Margin="3" Content="右上"></Button> <Button Grid.Row="2" Grid.Column="2" Margin="3" Content="右下"></Button> <controls:GridSplitter Grid.Row="1" Background="LightGray" Height="3" VerticalAlignment="Center" HorizontalAlignment="Stretch" ShowsPreview="False"/> </Grid> </Grid>
3,
4, 1.E,返回顶部