首先注意加入Quartz Core Framework,然后import必要的Header:QuartzCore/QuartzCore.h.
我们先来使用CALayer显示一个完整的图片,如下代码:
//创建CGImageRef(test.png是工程Bundle中的资源图片文件)
CGImageRef img = [UIImage imageNamed:@"test.png"].CGImage;
//创建CALayer
CALayer *layer = [CALayer layer];
//设置CALayer的内容
layer.contents = (__bridge id)img;
layer.frame = CGRectMake(20, 20, CGImageGetWidth(img), CGImageGetHeight(img));
//添加Layer到View
[self.view.layer addSublayer:layer];
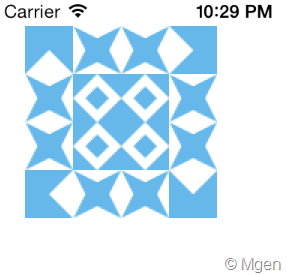
图片会显示:

接下来加入一些代码,让整个Layer只显示右上角四分之一的内容,而Layer的大小保持不变,所以显示的内容会被拉伸,如下代码:
//选择右上角的四分之一为内容
layer.contentsRect = CGRectMake(0.5, 0, 0.5, 0.5);
//拉伸
layer.contentsGravity = kCAGravityResize;
注意CALayer的contentsRect属性的单位是比例(而不是绝对坐标)。
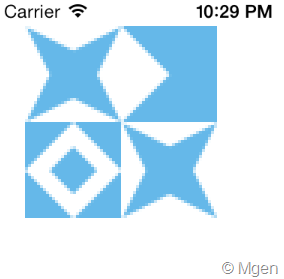
运行后如下图:

下面就可以讲CALayer的contentsCenter属性了,因为contentsCenter属性只有在图片被拉伸后才会起作用,contentsCenter可以用来定义全面拉伸的范围。什么是“全面拉伸”?
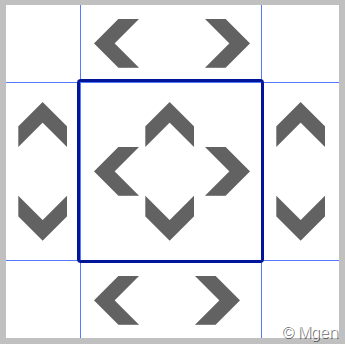
看下图:

如果contentsCenter属性是上图中间的蓝色方框,那么当这个图片被拉伸后,contentsCenter属性定义的区域会被全面拉伸(也就是从四个方向进行放大或者缩小),而被这个方框分割后的其他方格会按照上图所表示的进行横向或者纵向的拉伸,或者某些方框根本不拉伸!这就是contentsCenter属性的意义。
contentsCenter属性和contentsRect属性一样,同样是以比例作单位。两个属性可以叠加,如果contentsRect属性被设置,contentsCenter属性就会操作contentsRect属性所定义的范围。
那么,接着上面的代码,我们想把上图中的左下角的四分之一部分进行全面拉伸,那么加入设置contentsCenter属性的代码:
//左下角的四分之一拉伸
layer.contentsCenter = CGRectMake(0, 0.5, 0.5, 0.5);
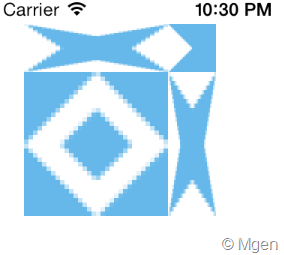
运行结果:

OK,可以看到,左下角的四分之一部分进行了全面拉伸,而上面和右侧的方块只是进行了横向和纵向的拉伸,而右上角的方框则没有发生变化。