AnyChart控件是一款当前流行的数据可视化解决方案,使客户可以创建交互地、生动的图表、实时仪表和地图。同时支持Flash和HTML5显示,控件提供极好的视觉外观和配色方案能够使客户根据不同的需求设计图表,AnyChart是一款跨浏览器的工具,可以被用于Web和Mobile应用程序,AnyChart可运行于当前PC和Mac上所有主流的浏览器,如:Chrome, Safari, Firefox, Internet Explorer和Opera,并且可用于所有移动平台(Android (2.2+) 和 iOS (iPhone, iPad, iPod Touch). )上的主流浏览器。支持不同的开发语言:ASP.NET, ASP, PHP, JSP, ColdFusion, Ruby on Rails, Perl等。AnyChart使用XML作为数据载体,可以从多种数据源获取数据text files, Excel, CSV, MySQL, MS SQL, Oracle 或其他任何数据库。
试用版下载:
http://www.componentcn.com/html/jbtbkj_249_5209.html
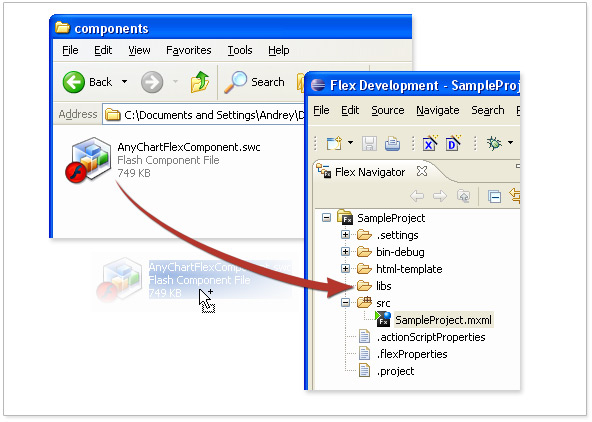
AnyChart可以很容易地集成到Flex开发环境,首先下载安装试用版,在试用版安装目录AnyChart 6.1.0\binaries\flex下找到AnyChartFlexComponent.swc文件,新建一个Flex项目,然后把AnyChartFlexComponent.swc文件拖拽到项目的Libs下,如下图:

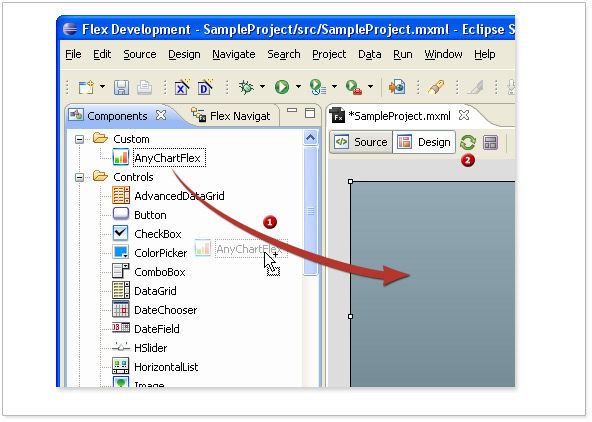
然后您会发现在项目的Components标签下的Custom节点下出现了AnyChart Flex图标。然后拖拽该图标到项目设计窗体上,就会出现如下图的界面:

现在我们要做的就是怎么在Flex环境下使用AnyChart创建您的第一个图表。
AnyChart接收数据都是采用XML格式,所以在Flex下所有的属性设置都是依托于控件提供的AnyChartFlex.anychartXML属性。创建图表大楷可以分为三个部分:
1. 对图表进行基本信息设置,如:图表类型、设置轴标签等,如下代码:
<chart plot_type="CategorizedVertical"> <chart_settings> <title> <text>ACME Corp. Sales</text> </title> <axes> <x_axis> <title> <text>Year</text> </title> </x_axis> <y_axis> <title> <text>Sales (USD)</text> </title> </y_axis> </axes> </chart_settings> </chart>
2. 为图表准备数据,由于图表是以XML作为数据载体的,所以所有数据都要转换为XML的格式,如下:
<data> <series name="Product Sales" type="Bar"> <point name="2004" y="63716" /> <point name="2005" y="72163" /> <point name="2006" y="94866" /> <point name="2007" y="56866" /> <point name="2008" y="19000" /> </series> </data>
接着我们要做的是把该XML于Flex结合起来:如下:
<?xml version="1.0" encoding="utf-8"?> <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" xmlns:ns1="com.anychart.*" viewSourceURL="srcview/index.html" creationComplete="onCreationComplete();"> <ns1:AnyChartFlex x="10" y="10" width="570" height="450" id="sampleChart"/> <mx:Script> <![CDATA[ private function onCreationComplete():void { var xmlData:XML=<anychart> <charts> <chart plot_type="CategorizedVertical"> <data> <series name="Product Sales" type="Bar"> <point name="2004" y="63716" /> <point name="2005" y="72163" /> <point name="2006" y="94866" /> <point name="2007" y="56866" /> <point name="2008" y="19000" /> </series> </data> <chart_settings> <title> <text>ACME Corp. Sales</text> </title> <axes> <x_axis> <title> <text>Year</text> </title> </x_axis> <y_axis> <title> <text>Sales (USD)</text> </title> </y_axis> </axes> </chart_settings> </chart> </charts> </anychart>; sampleChart.anychartXML=xmlData; } ]]> </mx:Script> </mx:Application>
整个步奏非常简单,很容易上手,运行的界面效果图如下:

使用AnyChart并不需要您拥有任何特殊的、高级的Flash或者javaScript技术和知识,使开发人员可以快速上手。
选择AnyChart的理由:
1. 绚丽的外观和栩栩如生的动画
所有图表都可以显示为各种样式和色彩,呈现不同的效果。先进的动画使您以最直观的方式集中和呈现数据
2. 丰富的交互式操作和组合图选项
anychart不是把动态数据显示为静态图片,可以进行选择、拖拉、追踪、观察数据关系,甚至可以用于创建组合图和商业智能应用程序
3. 跨平台
anyChart几乎可以用于任何客户端平台和服务器平台,不管数据怎样存储和使用什么数据库
4. 无需安装
在服务器上不需要安装任何控件,仅仅需要复制相关文件即可使您的图表方案运行起来
5. 基于XML
anychart的核心是基于XML的技术,使你可以控制所有可视选项和显示的数据
6. 基于Flash和javaScript(HTML5)
重庆磐岩科技有限公司(控件中国网)是AnyChart在中国的核心合作伙伴,能快速地响应客户关于AnyChart的咨询、技术问题、购买和试用版下载等,如需咨询请联系:
电 话:023-67870900-808
传 真:023-67870270
邮 箱:liuh@componentcn.com
Q Q:846631466
控件中国网销售部