海王星是太阳系八大行星中距离太阳最远的,体积是太阳系第四大,但质量排名是第三。海王星的质量大约是地球的17倍。海王星以罗马神话中的尼普顿(Neptunus)命名,因为尼普顿是海神,所以中文译为海王星。

当然今天我要说不是这颗深蓝色的天体,而是 extjs v4 引入的海王星主题(Neptune),今天随着FineUI v4.0 beta1(使用最新的exjs v4.2.1)的发布,FineUI的默认皮肤也从一成不变的浅蓝色变成了神秘莫测的海王星蓝了,先来一睹为快:
FineUI v3 的默认皮肤:

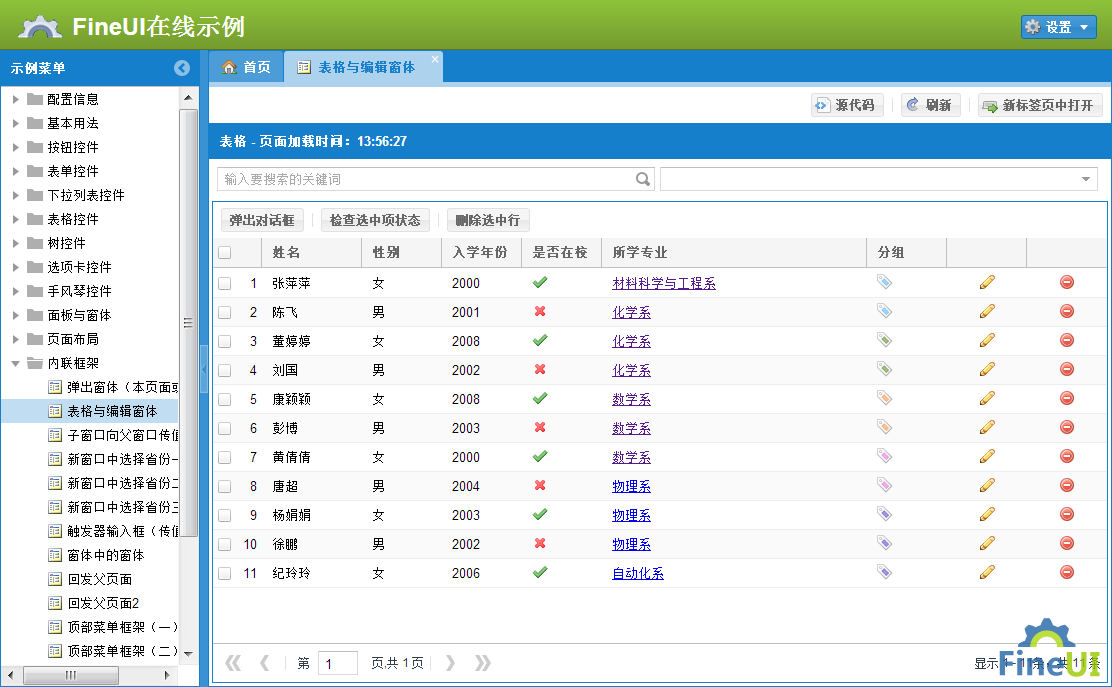
FineUI v4 的默认皮肤:

FineUI作为一款开源控件库,一直坚持“Release Early, Release Often”的版本发布策略,5 年多的时间内持续更新了 100 多个版本,而这次距离上个版本发布已经过去 3 个月的时间了,很多网友都在问:三石最近在忙啥?
其实我也一直没闲着,除了第一个月将AppBox v2.0升级到AppBox v3.0,并编写了系列文章《AppBox升级进行时 - EntityFramework》,接下来的两个月一直在忙着准备 FineUI v4.0。
FineUI v4.0是自开源以来最大的一次升级,因为这次将 extjs 库从 v3.4 升级为 v4.2,大家都知道 extjs 的这两个版本不兼容,有很多很多需要修改的地方,FineUI的代码更新也在 50% 以上。
下面简单列举几个需要修改的地方。
在 FineUI v3 中,如果没有为下拉列表设置选择项,则默认选中下拉列表中的第一项。而 FineUI v4 去除了这个做法,下拉列表默认可以为空。
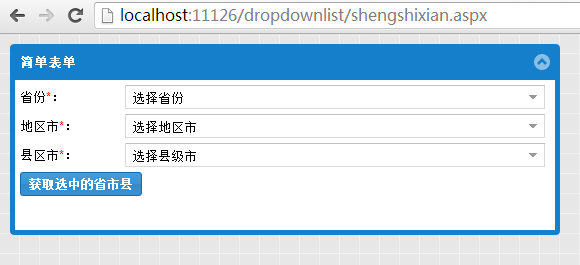
所以对于中国省市县的示例 dropdownlist/shengshixian.aspx,如果直接升级为 FineUI v4 就会出现如下错误:

看下代码:
class="brush:csharp;gutter:true;">private void BindSheng()
{
ddlSheng.DataSource = SHENG_JSON;
ddlSheng.DataBind();
ddlSheng.Items.Insert(0, new ListItem("选择省份", "-1"));
}
private void BindShi()
{
string sheng = ddlSheng.SelectedValue;
if (sheng != "-1")
{
JArray ja = SHI_JSON.Value<JArray>(sheng);
ddlShi.DataSource = ja;
ddlShi.DataBind();
}
ddlShi.Items.Insert(0, new ListItem("选择地区市", "-1"));
}
因为FineUI v4 中不会设置下拉列表的默认选择项,所以 ddlSheng.SelectedValue 的值为 null,而不再是 FineUI v3 时的 -1,自然就发生了错误。
修改后的代码和界面效果如下:
private void BindSheng()
{
ddlSheng.DataSource = SHENG_JSON;
ddlSheng.DataBind();
ddlSheng.Items.Insert(0, new ListItem("选择省份", "-1"));
ddlSheng.SelectedValue = "-1";
}
private void BindShi()
{
string sheng = ddlSheng.SelectedValue;
if (sheng != "-1")
{
JArray ja = SHI_JSON.Value<JArray>(sheng);
ddlShi.DataSource = ja;
ddlShi.DataBind();
}
ddlShi.Items.Insert(0, new ListItem("选择地区市", "-1"));
ddlShi.SelectedValue = "-1";
}

这样带来的最大好处是方便使用Required属性做客户端验证,下面分别比较示例 form/form.aspx在两个版本下的客户端验证效果:
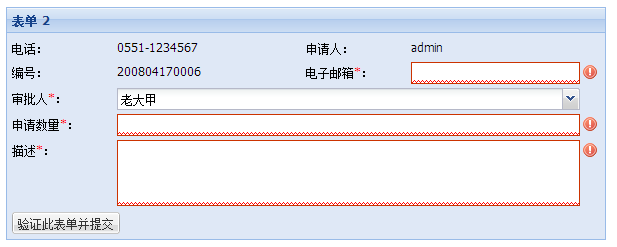
FineUI v3:

FineUI v4:

明显,FineUI v4 对必填项 - 审批人 - 的处理更加合理,实际效果更加好。
如下一个简单的表格:

在FineUI v3 中,页面代码如下:
<x:Grid ID="Grid1" Title="表格" Width="800px" PageSize="10" ShowBorder="true" ShowHeader="true" AutoHeight="true" AllowPaging="true" runat="server" EnableCheckBoxSelect="True" DataKeyNames="Id" IsDatabasePaging="true" OnPageIndexChange="Grid1_PageIndexChange" EnableRowNumber="True" EnableRowNumberPaging="true" RowNumberWidth="24px"> <Columns> <x:BoundField Width="150px" DataField="Id" HeaderText="ID" /> <x:BoundField ExpandUnusedSpace="true" DataField="EntranceTime" HeaderText="时间" /> </Columns> </x:Grid>
在FineUI v4 中,我们需要指定第一列为 RowNumberField,同时可以通过Width来指定列的宽度:
<x:Grid ID="Grid1" Title="表格" EnableFrame="true" EnableCollapse="true" Width="800px" PageSize="10" ShowBorder="true" ShowHeader="true" AllowPaging="true" runat="server" EnableCheckBoxSelect="True" DataKeyNames="Id" IsDatabasePaging="true" OnPageIndexChange="Grid1_PageIndexChange"> <Columns> <x:RowNumberField EnablePagingNumber="true" Width="30px" /> <x:BoundField Width="150px" DataField="Id" HeaderText="ID" /> <x:BoundField ExpandUnusedSpace="true" DataField="EntranceTime" HeaderText="时间" /> </Columns> </x:Grid>
FineUI v3 中的分组表头有一些限制,比如大家最常问到的如何实现分组表头的合并,其实在FineUI v3中是无法实现的,如下所示:

这个页面的标签代码为:
<x:Grid ID="Grid1" ShowBorder="true" ShowHeader="true" Title="表格" EnableFrame="true" EnableCollapse="true" Width="800px" runat="server" DataKeyNames="Guid" AllowSorting="true" SortField="HZData1" SortDirection="ASC" OnSort="Grid1_Sort" ForceFitAllTime="true"> <Columns> <x:RowNumberField /> <x:GroupField HeaderText="安徽省" TextAlign="Center"> <Columns> <x:GroupField HeaderText="合肥市" TextAlign="Center"> <Columns> <x:BoundField Width="100px" DataField="AHData1" SortField="AHData1" HeaderText="数据一" TextAlign="Center" /> <x:BoundField Width="100px" DataField="AHData2" SortField="AHData2" HeaderText="数据二" TextAlign="Center" /> </Columns> </x:GroupField> </Columns> </x:GroupField> <x:GroupField HeaderText="河南省" TextAlign="Center"> <Columns> <x:GroupField HeaderText="驻马店市" TextAlign="Center"> <Columns> <x:BoundField Width="100px" DataField="HZData1" SortField="HZData1" ColumnID="HZData1" HeaderText="数据一" TextAlign="Center" /> <x:BoundField Width="100px" DataField="HZData2" SortField="HZData2" HeaderText="数据二" TextAlign="Center" /> </Columns> </x:GroupField> <x:GroupField HeaderText="漯河市" TextAlign="Center"> <Columns> <x:BoundField Width="100px" DataField="HLData1" SortField="HLData1" HeaderText="数据一" TextAlign="Center" /> <x:BoundField Width="100px" DataField="HLData2" SortField="HLData2" HeaderText="数据二" TextAlign="Center" /> </Columns> </x:GroupField> </Columns> </x:GroupField> <x:BoundField BoxFlex="1" DataField="LogTime" DataFormatString="{0:yyyy-MM-dd}" HeaderText="记录时间" /> </Columns> </x:Grid>
注意,其中的 GroupField 代替了之前 GridGroupColumn,因此我们可以直接向 GroupField 中添加 Columns 属性。
当然改动的地方还有很多很多,具体的研究一下更新日志了。
+2013-10-28 v4.0 beta1
+修正面板的Collapsed属性在客户端改变后状态同步问题。
-重现步骤:window/group_panel.aspx示例,折叠分组面板二,点击下面的按钮,不能展开分组面板二。
+修正树控件的SelectedNodeIDArray属性在客户端改变后状态同步问题。
-重现步骤:tree/checkbox/tree_checkall.aspx示例,选中驻马店,点击河南省,则驻马店没能保持选中状态。
-修正TimerPicker无法赋值的问题(隨風往事、凤凰涅盘ing)。
-修正表格列绑定的数据库字段值为空时出错的问题(欧志辉)。
-修正引入样式文件的标签笔误,应为type=text/css(是梦~`)。
-MsgTarget改名为MessageTarget,增加项None。
-FormOffsetRight的默认值由20px改为5px。
-为Web.config和PageManager增加FormLabelAlign配置项。
-ToolbarPosition增加Left/Right。
-删除Web.config中的配置项EnableBigFont。
-删除PanelBase的EnableBackgroundColor和EnableLargeHeader属性。
-删除Component的FormItemClass和ContainerClass属性。
-ExtJS的CheckboxGroup的setValue和getValue方法和之前不兼容,已更新相关示例form/checkboxlist.aspx。
-ExtJS_v4.2和之前版本对change事件的处理不同。
-FineUI_v4中的文本输入框或者日期选择器,AutoPostBack使得TextChanged事件立即触发(输入单个字符串和选择日期后)。
-FineUI_v3中的文本输入框或者日期选择器,AutoPostBack使得TextChanged事件在输入框失去焦点后触发。
-为了在FineUI_v4中实现之前的失去焦点后触发的事件,为文本输入框增加EnableBlurEvent属性和Blur事件。
+DropDownList更新。
-默认可以为空,方便使用Required属性做客户端验证,示例form/form.aspx。
-ForceSelection属性默认为false,更新示例dropdownlist/dropdownlist_forceselection.aspx。
-删除Resizable属性。
-优化XState的初始化代码,使得Reset按钮可用于下拉列表、富文本编辑器等控件,而不会清空这些控件的值。
-删除PanelBase的属性AutoHeight和AutoWidth。
+表格更新。
-生成的样式类"x-grid3"字符串全部更改为"x-grid"。
-删除表格属性VerticalScrollWidth、EnableColumnHide。
+表格列和之前不兼容(现在使用HBox布局,注意列的Width和BoxFlex属性)。
-可以为Column指定BoxFlex属性或者Width属性(之前ExpandUnusedSpace属性等价于BoxFlex=1)。
-删除表格属性MinColumnWidth、AutoExpandColumnMax、AutoExpandColumnMin。
-删除表格属性ForceFitFirstTime,属性ForceFitAllTime依然可用。
-增加列属性HeaderToolTip、HeaderToolTipType、BoxFlex、EnableColumnHide。
-增加列属性EnableHeaderMenu(默认为true),修改表格的EnableHeaderMenu默认值true。
-删除表格属性EnableRowNumber、EnableRowNumberPaging、RowNumberWidth,增加列RowNumberField(增加EnablePagingNumber属性)。
-LinkButtonField默认EnableHeaderMenu=false,EnableColumnHide=false。
-删除表格属性SortColumnIndex、SortColumn,请直接使用SortField属性(注意RowNumberField对属性SortColumnIndex的影响)。
-设置表格内图片的默认大小为16px*16px,用户可以手工设置样式来覆盖图片的默认大小。
-删除HiddenColumnIndexArray属性,增加HiddenColumns属性。
-更新可编辑表格实示例的客户端脚本,在执行onReady函数时表格的viewready事件已经执行完毕。
+分组表头和之前不兼容。
-删除类GridGroupColumn,删除表格的Columns属性,增加类GroupField。
+选项卡控件更新。
-为TabPosition类型增加Left、Right两个枚举类型。
-自动完成文本框示例更新(FineUI的TextBox控件被渲染为table而不是之前的input)。
+树控件更新。
-删除TreeNode的属性SingleClickExpand。
+增加事件参数类CheckedEventArgs,复选框、单选框以及菜单按钮的CheckedChanged事件会接收这个事件参数。
-更新示例default.aspx、toolbar/menucheckbox.aspx、form/radiobutton.aspx,处理单选框列表时需要的技巧。
+窗体控件更新。
-如果删除面板初始属性IFrameUrl="#"或者IFrameUrl="about:blank",则面板中的IFrame会延迟加载。
-对于设置了IFrameName的面板,初始属性IFrameUrl需要保留,比如iframe/topmenu/default.aspx。
-删除Region的EnableSplitTip、CollapsibleSplitTip、SplitTip、CollapseMode、CMargins属性。
-删除AccordionPane的EnableHightlight属性。
-全部200多个示例更新。
开源软件的发展离不开社区的支持,FineUI也一直坚持社区驱动的开发理念,不断接受来自社区的反馈和建议。
这次,我们为那些为 FineUI v4.0 公测版反馈BUG的网友提供了一点奖品,希望大家喜欢:
1. 在 FineUI 官方论坛的《FineUI BUG 提交区》反馈BUG,并等待官方确认;
2. 按照确认BUG的数量进行排序,向前 3 名用户送出由 FineUI 作者亲自翻译的图书《jQuery实战 第二版》;
3. 请在反馈 BUG 之前查询活动汇总贴,不要提交已经确认的BUG,相同的BUG仅最早提交的有效。
4. 本活动截止到 FineUI v4.0 正式版发布,活动奖品在截止后2个工作日内送出。
特别奖励:如果本博文的【推荐数】+【评论数】大于等于 300,则活动的奖品由 3 位用户分享自动升级为 6 为用户分享。
喜欢 FineUI,一定不要忘记点击推荐按钮,或者发布评论!
《FineUI v4.0 一键升级》工具预告:
在 FineUI v4.0 正式版发布时,我们会专门为 VIP3 会员提供一键升级工具,以减少 FineUI v3 -> FineUI v4 升级的麻烦。
接下来您可以想去:
1. FineUI 官网首页:http://fineui.com/
2. FineUI v4.0beta1 官方示例:http://fineui.com/demo_v4/
3. FineUI v4.0beta1 完整版下载地址与《FineUI v4.0 你找BUG我送书》汇总页:http://fineui.com/bbs/forum.php?mod=viewthread&tid=4171
4. 捐赠 FineUI 页面:http://fineui.com/donate/
5. FineUI 版本列表(共108个版本更新):http://fineui.com/version/
6. 浏览 FineUI 公开群:http://wp.qq.com/wpa/qunwpa?idkey=5a98eb42b742a1edaf22826648d5f61bc16ed08e0253976bc8d30f97508c09c7
喜欢 FineUI,一定不要忘记点击推荐按钮,或者发布评论!