由于子表的某些字段是父表的外键,正常情况之下,显示的只是一个键值。
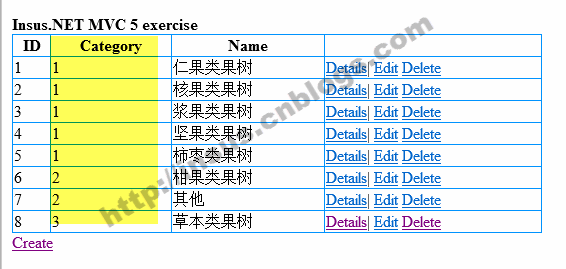
如下图的Highlight列,如果这样显示,确实不友好。
如果是在创建或是编辑的模式之下,我们可以使用下拉菜单来解决,如《Html.DropDownListFor练习(2)》 http://www.cnblogs.com/insus/p/3383277.html 。 但在显示时,我们可以写一个函数,来实现一个友好名称显示,但是这样的做法,在MVC里,确实是一种性能之差。那要怎样做,才是一个较折衷办法呢?
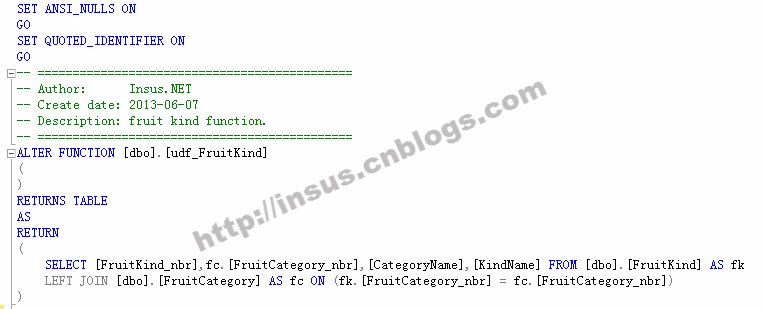
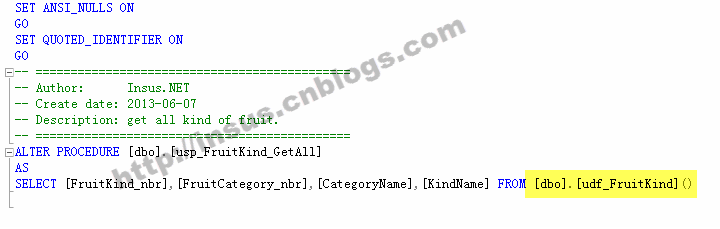
Insus.NET解决的办法,就是要获取子表数据时,就做了多表关联,可以参考此篇《MVC 5显示、创建、编辑、删除等功能实练》http://www.cnblogs.com/insus/p/3372916.html 中帖出的第一个表函数和一个存储过程:

这样把多表关联之后,直接把外键以及外键值也一样显示出来[FruitCategory_nbr],[CategoryName]。
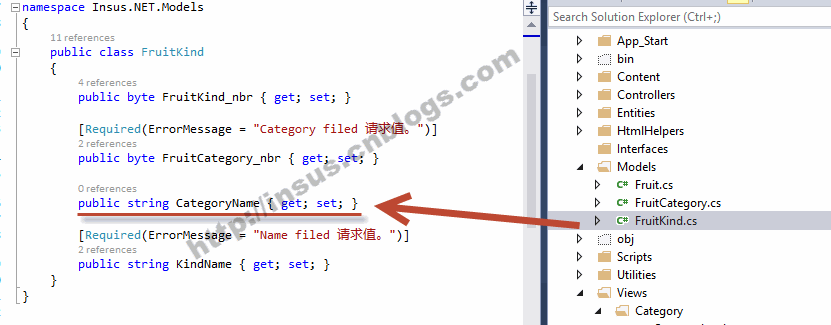
然后修改models下的FruitKind.cs类,添加一个属性:
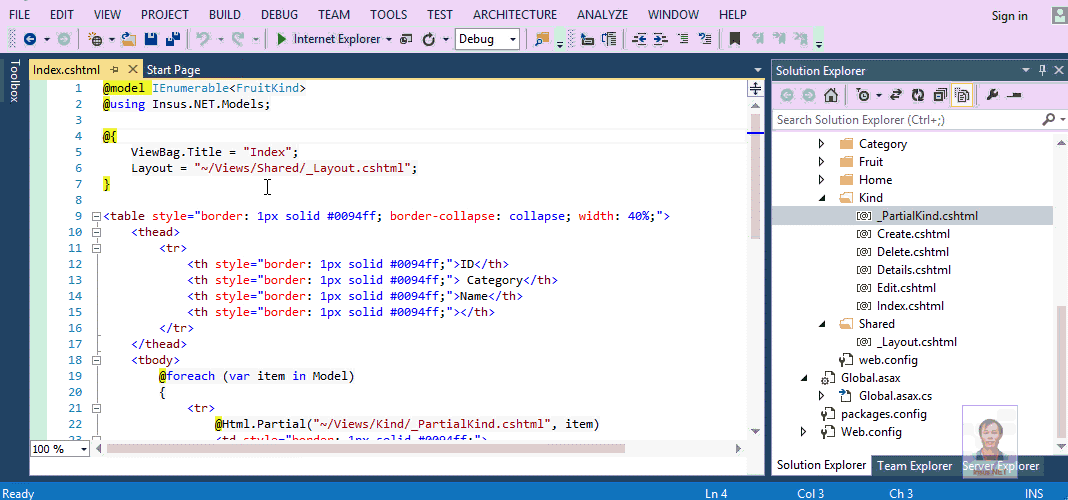
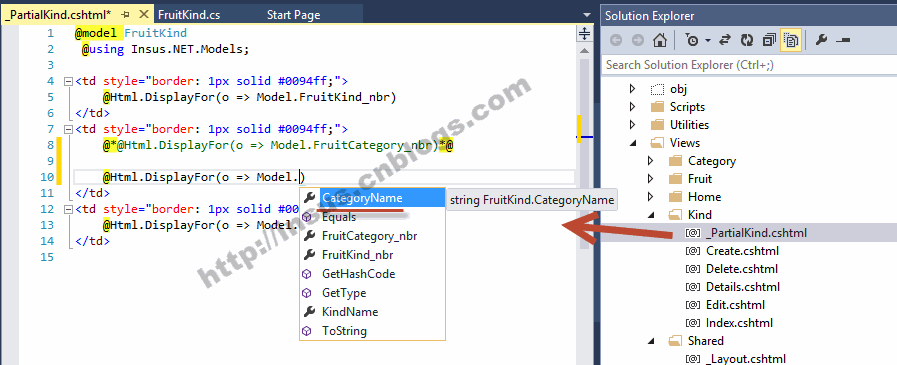
最后在视图显示的地方,修改#8行comment out之后,添加#10行代码。
OK,我们再来实时操作演示一下: