1.首先将dwz的文件放到你的项目中(http://yunpan.cn/QbTH4kN6UXX9B)

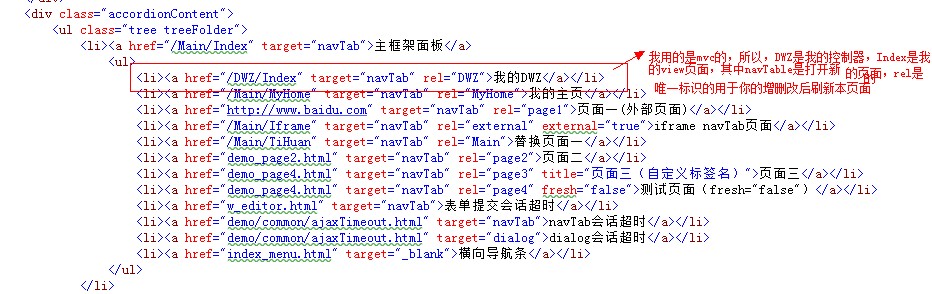
2.在页面中将前台数据复制到页面中,将js,css等路径配置好
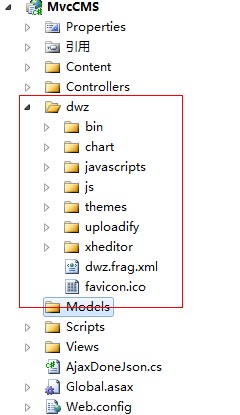
3.这个地方一定要配置好,xml文件目录

4.

5.

6.AjaxDoneJson类
/// <summary> /// 为DWZ封装Ajax返回Json格式 /// </summary> /// Create by jerry. 2011/6/27 14:25 public class AjaxDoneJson { public string statusCode { get; set; } public string message { get; set; } public string navTabId { get; set; } public string forwardUrl { get; set; } public string callbackType { get; set; } public AjaxDoneJson(string statusCode, string message, string navTabId, string forwardUrl, string callbackType) { this.statusCode = statusCode; this.message = message; this.navTabId = navTabId; this.forwardUrl = forwardUrl; this.callbackType = callbackType; } public AjaxDoneJson(string statusCode, string message) { this.statusCode = statusCode; this.message = message; this.navTabId = ""; this.forwardUrl = ""; this.callbackType = ""; } public AjaxDoneJson(string statusCode, string message, string navTabId) { this.statusCode = statusCode; this.message = message; this.navTabId = navTabId; this.forwardUrl = ""; this.callbackType = ""; } public AjaxDoneJson(string statusCode, string message, string navTabId, string forwardUrl) { this.statusCode = statusCode; this.message = message; this.navTabId = navTabId; this.forwardUrl = forwardUrl; this.callbackType = ""; } }View Code
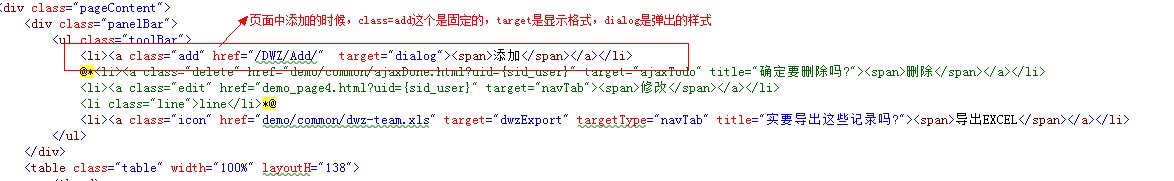
7.添加
8.如果添加的页面时navtab页面(普通打开的)form表单就用onsubmit="return validateCallback(this, navTabAjaxDone)"
如果在dialog上form表单就用onsubmit="return validateCallback(this, dialogAjaxDone)"