前言
有了上文的初步需求分析后,就可以进入初步设计阶段了。
得到初步的领域模型,对层和模块进行初步的划分。
技术选择
首先,要确定选择什么技术来开发游戏。
我以前开发过网站,也开发过javascript游戏,因此我决定使用web技术开发。
然后就是决定是采用传统的Html4,还是最新的Html5。
最终我决定使用Html5技术,因为使用Html5有如下的好处:
开发环境
因为在我以前的项目中,我主要使用Asp.net技术,因此开发工具我自然而然就会选用Vs2012,虽然该IDE对于前台开发显得重型了一点。。。。。。大家也可以选用Eclispe、Dreamweaver、Sublime、Webstorm等作为开发工具。
外部依赖
在游戏开发中,我使用以下的库:
代码结构

开发方法
考虑到以下原因:
所以不能够采用传统的瀑布模型开发,而应该采用迭代开发的方法。这里我的具体开发流程为:

初步领域模型
分析开源的RPG游戏代码:
看网上的学习资料:
游戏中具有独立外观和属性的个体。如主角、NPC、宝箱、子弹等。
在游戏的世界里,我们可以看到各种地图,各种游戏人物,看到人物在地图上行走,对话等,无论是地图还是人物,其实都是图片的处理与显示,把不同的图片显示到屏幕上,我们就看到不同的游戏界面,要想让这些图片同时显示到界面上,我们就需要处理好层次,让他们来分层显示,我们可以想象,如果游戏人物显示在地图的下层的话,显然会被地图遮挡住。
一个游戏中可能包含许多内容,比如主角、玩家、NPC、怪兽、道具、效果、地图和其它场景,我们没必要把它们堆到一起,这样你无法进行管理和维护,因此我将它们放到多个层级,就可以方便地对每个层级内的元素进行统一控制。如一款RPG游戏,我简单把它分为地图层,人物层,效果层(一些法术效果等),对话层,控制层(按钮菜单等)。

我们只要依次将图片画在屏幕上,游戏人物将站在地图上,如果有对话,对话将出现在人物和地图的上面,而按钮等控件会出现在游戏的最外层。
这里的分层不仅仅是在逻辑上将不同类型的元素分离开,不同的Layer对象还可以配置到不同的Canvas画布上,这是提升性能的一种重要的方式。
一组图片(或一个图的不同位置)在同一位置以一定的事件间隔显示,就形成了动画。一张图片就是一个帧。
用于检测炸弹人与砖墙、炸弹人与怪物等之间的碰撞。碰撞检测包括矩形碰撞、多边形碰撞等,一般使用矩形碰撞即可。
地图由一个个方格组成,一个方格不是对应到一个屏幕像素(1px),而是特定范围内的一整片像素(如一个方格大小为5px*5px)。
角色在这种砖块环境中的移动路线会呈现锯齿状。为了尽量让锯齿状现象不那么明显,同时也为了避免跳格现象,游戏角色每次都只能移动到邻近方块,即一次移动一个方格。
多张地图图片在用一个方格显示,形成动画。
每一个游戏都是由获得用户输入,更新游戏状态,处理AI,播放音乐和音效,还有画面显示这些行为组成。游戏主循环就是用来处理这个行为序列,在javascript中可以用setInterval方法来轮询。
每秒所运行的帧数。如游戏主循环每33.3(1000/30)ms轮询一次,则游戏的帧数FPS为30.
Actor 是一个接口,他的作用是统一类的行为(读者可以阅读一下Facede模式相关文章)。我们用一个比喻来说明:演员们有了各自的剧本,导演对所有演员说:做 下一个动作!演员们就会各自行动。而不用导演分别告诉每个人,你要这样做,他要那样做。具体到程序中,帧动画、动态图块两种操作会调用完全不同的函数,这 样不利于在游戏循环中做出一致的处理。所以我们让他们都实现Actor接口,只要调用接口定义的函数,他们就会做出各自的动作。
不显示全部的画面,只显示其中的一部分画面(通常为矩形区域)。
因为需求中有怪物追踪炸弹人的功能,因此需要使用寻路算法,怪物可以根据算法寻找到从当前方格到炸弹人方格的路径。
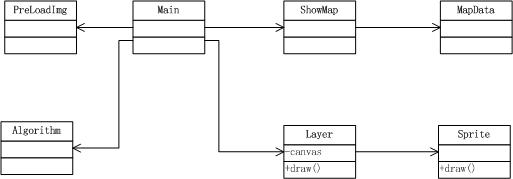
现在可以根据已有的知识,建立初步的领域模型。
根据精灵的概念,我识别出Sprite类。一个Sprite类就代表游戏中一种独立的个体,包含了该个体相关的属性和方法。在游戏中,炸弹人就是一个Sprite类,敌人也是一个Sprite类。
然后,根据分层的概念,我可以识别出Layer类。Layer是集合类,Sprite可以作为其元素,Layer统一来控制Sprite的显示。
根据游戏主循环的概念,识别出Main类,作为游戏入口,负责控制游戏的主循环,调用相关的操作。
功能需求中有地图设置功能,因此需要一个MapData类来存储地图数据,需要一个ShowMap类负责显示地图。
功能需求中有图片预加载功能,因此需要一个PreLoadImg类负责图片预加载。
功能需求中有怪物追踪炸弹人的功能,因此需要有一个算法类Algorithm,负责寻找路径。

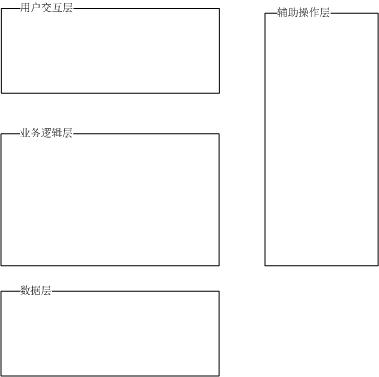
高层划分
进行初步的划分,在后面的开发中会不断地重构。
按照经典的三层划分,应该分出表现层、业务逻辑层、数据操作层,但考虑到目前数据的操作过于简单,所以这里先去掉数据操作层。在系列第3篇博文中,我会根据实际情况再增加数据操作层。
根据领域模型的分析,地图数据是以类的形式保存到内存中的,因此增加一个数据层,将存放数据的数据类放到该层中。
增加辅助操作层,把工具类、通用的操作放到该层中。
因此,层就分为表现层、业务逻辑层、数据层、辅助操作层。

由于游戏规模太小,不需要切分系统。
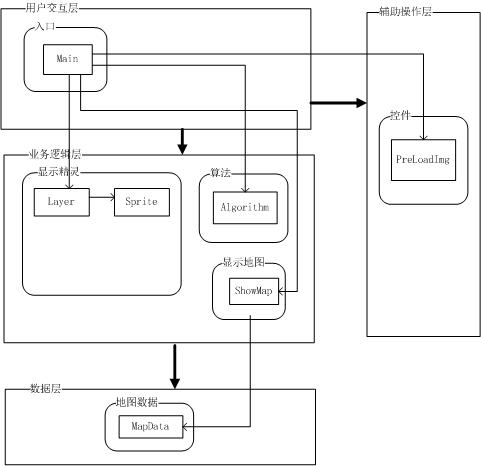
进行初步的模块划分,根据输入项得到划分的包。
功能树、领域模型
入口包
算法包
显示精灵包
显示地图包
地图数据包
控件包
将领域模型划分到对应的包中,根据领域模型之间的关联,确定层之间的关联方向:

本文参考资料
《领域驱动设计》
《敏捷软件开发》
完全分享,共同进步——我开发的第一款HTML5游戏《驴子跳》
html5游戏开发-零基础开发RPG游戏
Cson的博客
HTML5研究小组第二期技术讲座《手把手制作HTML5游戏》
Andriod游戏开发