前言
大家好!本系列博文记录了我的炸弹人游戏迭代开发的过程。在开发的过程中,代码会不断重构,领域模型会不断演变,高层划分也会不断变化。
博文重点在于记录面向对象思想运用、重构、迭代开发的过程,对于游戏的实现细节和原理不会深入讨论。
希望能与大家一起分享游戏开发的过程和乐趣,为大家运用oo思想和实践迭代开发提供力所能及的帮助。
关键词
面向对象、测试驱动开发、重构、迭代、领域模型、炸弹人游戏
最终成果
下面是完成整个游戏开发后的成果,大家可以先预览一下。
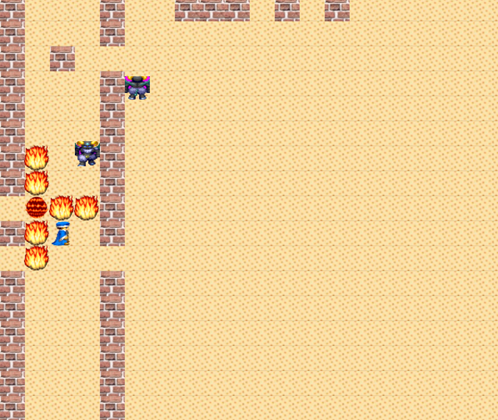
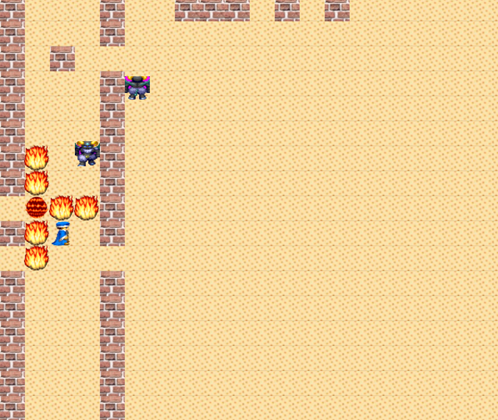
游戏截图

演示地址
源码下载
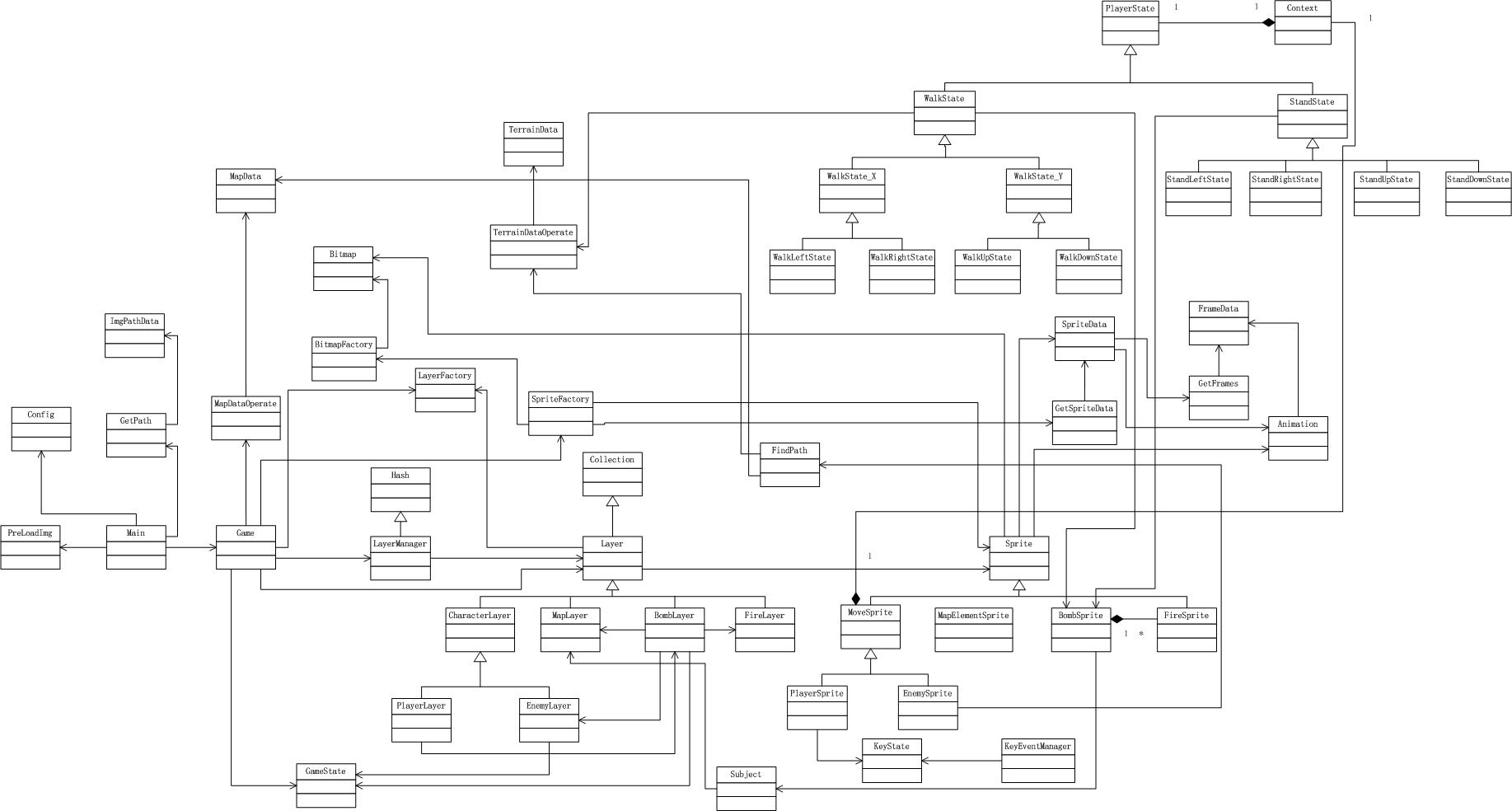
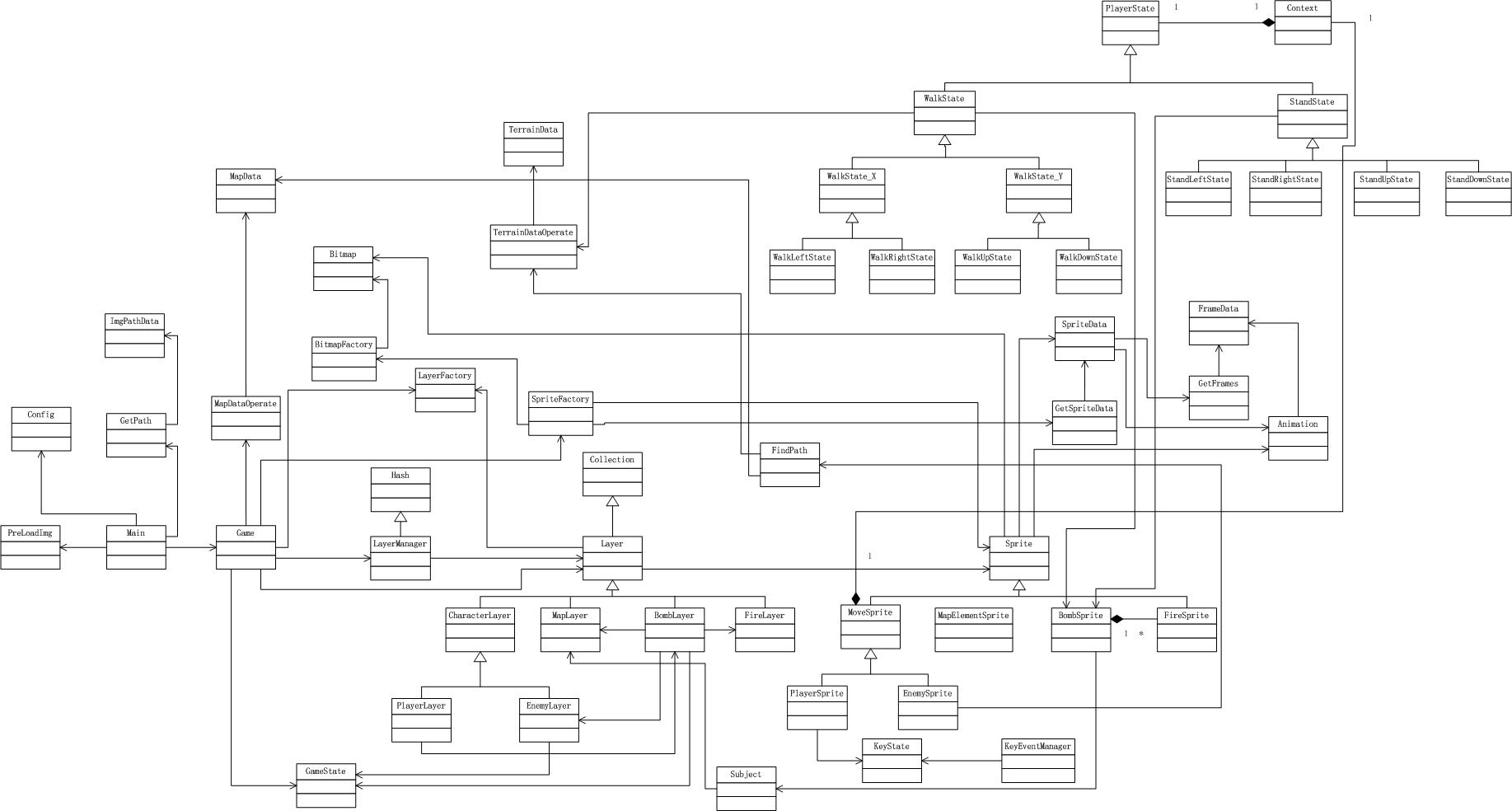
最终的领域模型

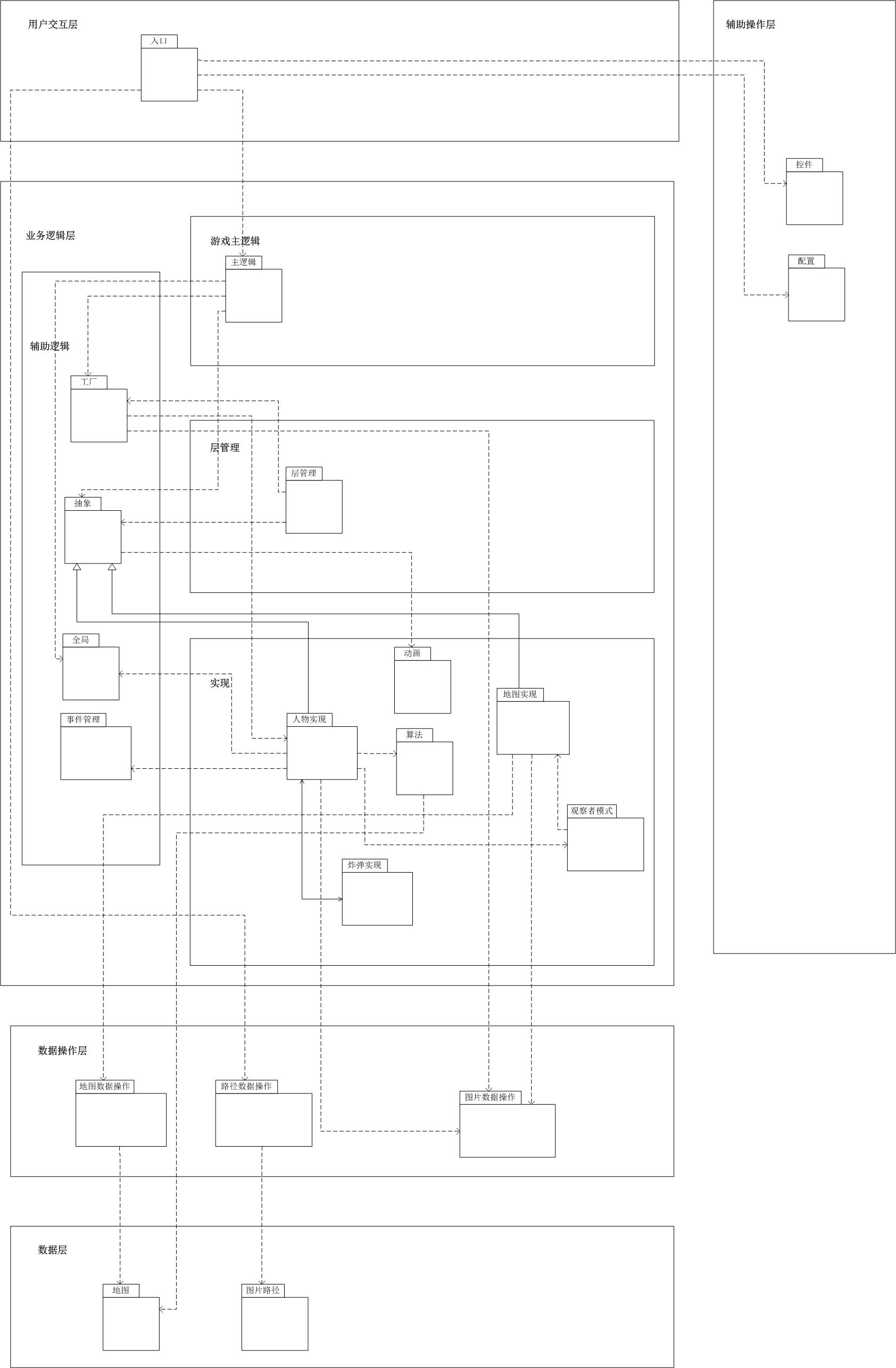
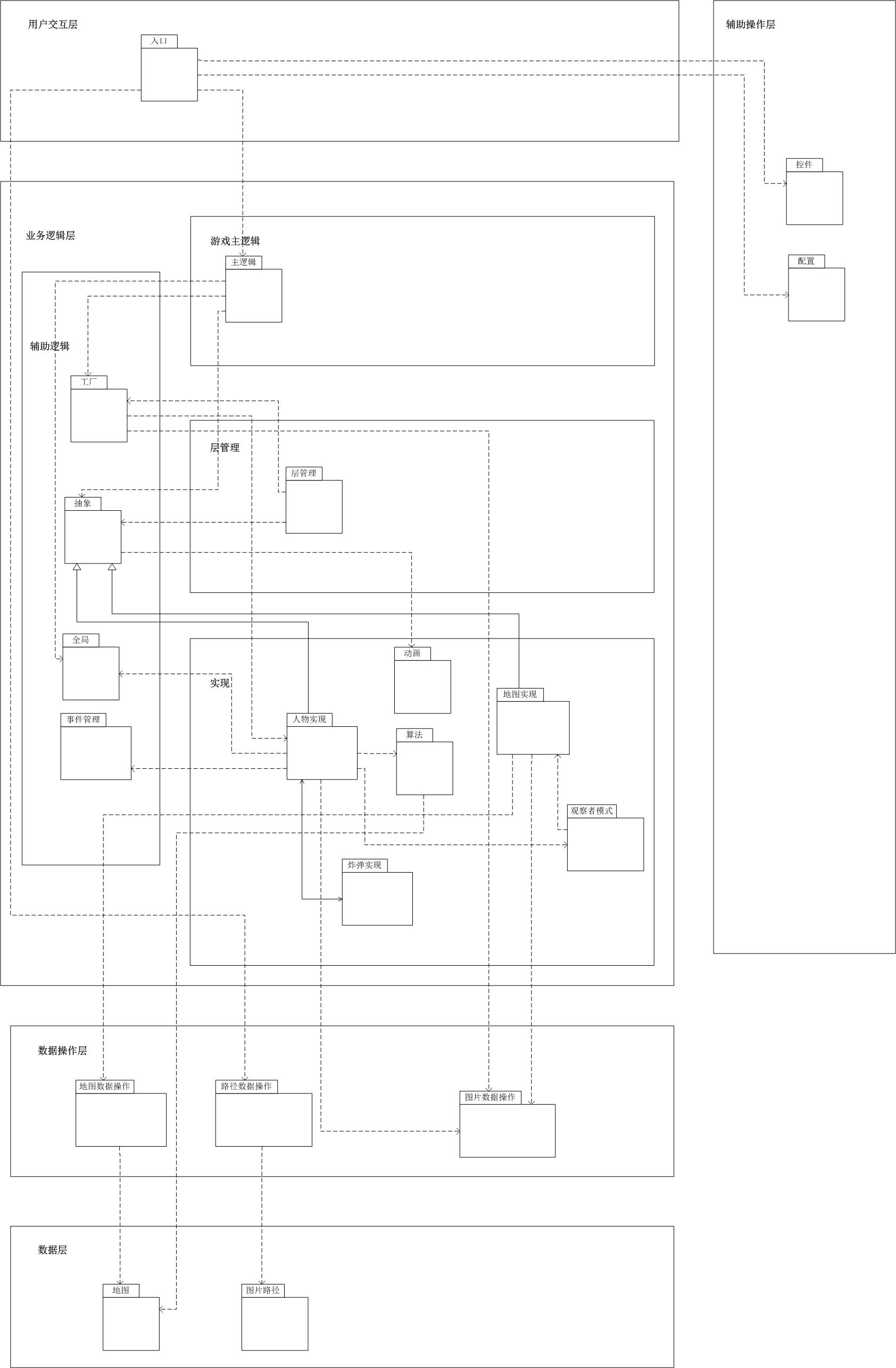
最终的高层划分
层、包

对应的领域模型
- 辅助操作层
- 用户交互层
- 业务逻辑层
- 辅助逻辑
- 工厂包
BitmapFactory、LayerFactory、SpriteFactory
- 事件管理包
KeyState、KeyEventManager
- 抽象包
Layer、Sprite、Hash、Collection
- 全局包
GameState
- 游戏主逻辑
- 层管理
- 实现
- 人物实现包
PlayerLayer、MoveSprite、PlayerSprite、EnemySprite、CharacterLayer、PlayerLayer、EnemyLayer、Context、PlayerState、WalkState、StandState、WalkState_X、WalkState_Y、StandLeftState、StandRightState、StandUpState、StandDownState、WalkLeftState、WalkRightState、WalkUpState、WalkDownState
- 炸弹实现包
BombSprite、FireSprite、BombLayer、FireLayer
- 地图实现包
MapLayer、MapElementSprite
- 算法包
FindPath
- 动画包
Animation、GetSpriteData、SpriteData、GetFrames、FrameData
- 观察者模式包
Subject
- 数据操作层
- 地图数据操作包
MapDataOperate、TerrainDataOperate
- 路径数据操作包
GetPath
- 图片数据操作包
Bitmap
- 数据层
- 地图包
MapData、TerrainData
- 图片路径包
ImgPathData
前期准备
现在,就让我们一起踏上游戏开发的旅程。首先来看看在炸弹人游戏开发中需要的知识和参考的资源。
需要的知识
必备知识
- Html+css
掌握html常用的标签,掌握常用的css属性,掌握div布局、定位等知识。能够使用html和css来设计和显示页面。
- Javascript
熟悉Javascript基本语法、面向对象、闭包、原型链等知识。
- Html5 Canvas
了解画布原理,掌握常用的API,掌握Canvas优化。
进阶知识
- 面向对象思想
熟悉oo思想,能够运用oo来分析、设计、编程。
- 设计模式
了解23种设计模式。
- 领域驱动
了解模型驱动开发(DDD)的思想,在大中型项目中使用领域模型建模。
- 敏捷开发
了解敏捷开发流程。
- 测试驱动开发
熟悉测试驱动开发流程。
相关资源
游戏开发
- 使用Javascript和Canvas开发游戏
- 完全分享,共同进步——我开发的第一款HTML5游戏《驴子跳》
- html5游戏开发-零基础开发RPG游戏
- Cson的博客
- HTML5研究小组第二期技术讲座《手把手制作HTML5游戏》
- Andriod游戏开发
Canvas
- Canvas API(pdf文件)
- HTML5 canvas 基础入门教程
初步需求分析
下面来进行初步的需求分析。首先进行高层的需求分析;然后根据分析结果,输出用例、功能需求、非功能需求和约束条件。
确定高层需求
业务目标
- 学习RPG游戏领域的概念和技术。
- 学校运用面向对象思想来设计。
- 学习测试驱动开发。
- 学习模型驱动设计。
- 学习设计模式。
范围
如敌人使用A*算法寻路。
如显示地图、人物,实现人物移动动画。
玩家通过操作键盘来控制炸弹人的行为,因此游戏需要监听判断键盘事件。
炸弹人能够放置炸弹,炸弹能够爆炸并炸死敌人和炸弹人。
Feature
- 具有良好可扩展性,方便进行二次开发。
- 学习RPG领域的概念(如精灵、层、帧的概念),提炼出相应的领域模型。
- 能够显示动画。
- 敌人能够追踪炸弹人。
- 炸弹人能够放炸弹,来炸毁砖墙或炸死敌人。
- 游戏规模应该控制为小规模,保持足够的简单性。因为开发该游戏主要是用来学习而不是用于商用。
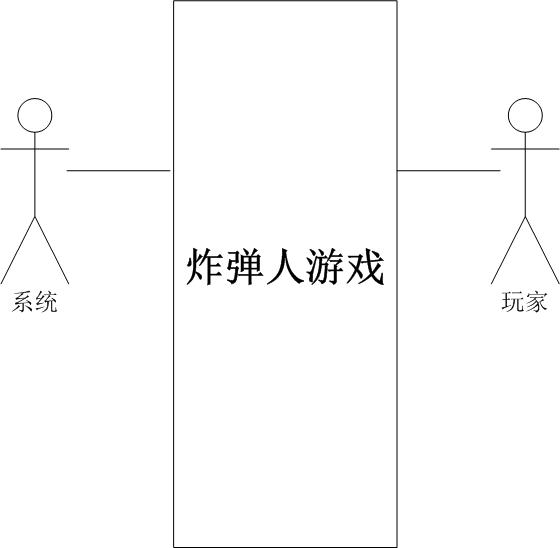
上下文
系统、玩家

游戏角色
炸弹人可以放炸弹。该角色由玩家控制。
敌人会追踪炸弹人。该角色由系统控制。
高层需求分析的输出结果
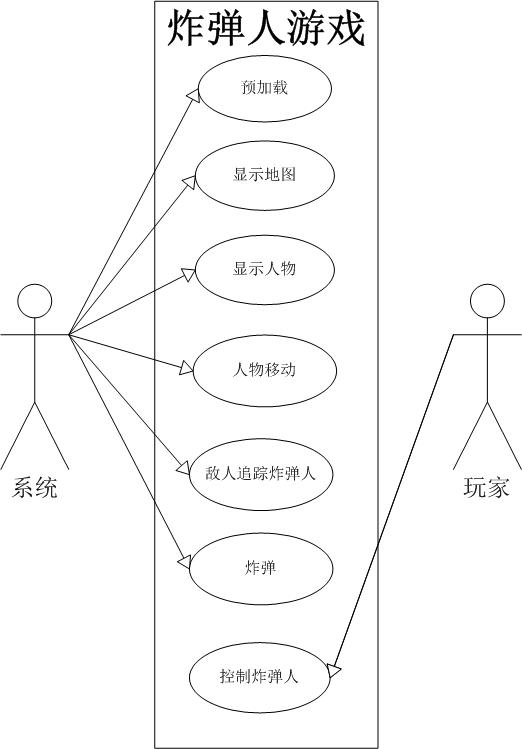
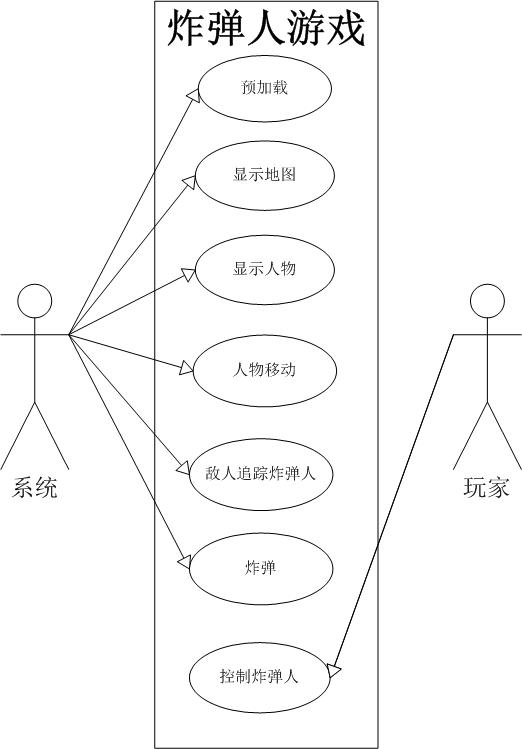
用例

功能需求
玩家进入游戏后,预先加载游戏使用的图片到内存中。
地图大小为20 * 20。
地图由墙和空地组成。
墙可以被炸开。
炸弹人、敌人不能穿过墙、炸弹。
炸弹人、敌人不能走出地图边界。
在地图上显示炸弹人和敌人。
炸弹人和敌人可以在地图上移动,并以动画显示。
使用A*算法寻找从敌人所在位置到炸弹人所在位置的路径,并按照路径移动。
如果遇到炸弹人,则游戏结束;如果走到终点时没有遇到炸弹人,则再次寻找路径,然后按照路径移动。
炸弹人移动时也能放炸弹
不能在一个方格叠加多个炸弹
炸弹可以爆炸,显示火焰
玩家、敌人不能穿过炸弹
炸弹可以炸掉墙
炸弹可以炸死玩家、敌人
可放置多个炸弹(3个),炸弹爆炸时会引爆在火力范围内的炸弹
玩家可以通过W、A、S、D键控制炸弹人的移动方向,一共有上下左右四个方向。
玩家可以使用空格键控制炸弹人放置炸弹
非功能需求
质量
开发期质量
通过记录日志、SVN提交日志、测试文档以及注释和相关的总结文档,开发人员可以理解游戏的架构设计(参照总结文档、代码)及实现(参照日志、测试文档、代码)。
如需要增加一个敌人时,只需要增加相应代码即可;需要增加一类敌人,只需要增加一个敌人子类及相应的客户端代码即可。不用修改已有的代码,符合开闭原则。
即在游戏中提炼出具有通用性的模块,供以后复用。
采用TDD开发,保证低耦合高内聚,增强可测试性。
运行期质量
无,因为开发炸弹人游戏仅为了个人学习,因此对性能等运行期质量没有要求。
约束
采用迭代开发的方法,逐步细化。
本文参考资料
《软件架构设计》