Html.Partial方法:是将视图内容直接生成一个字符串并返回,
Html.RenderPartial方法是直接输出至当前HttpContext,
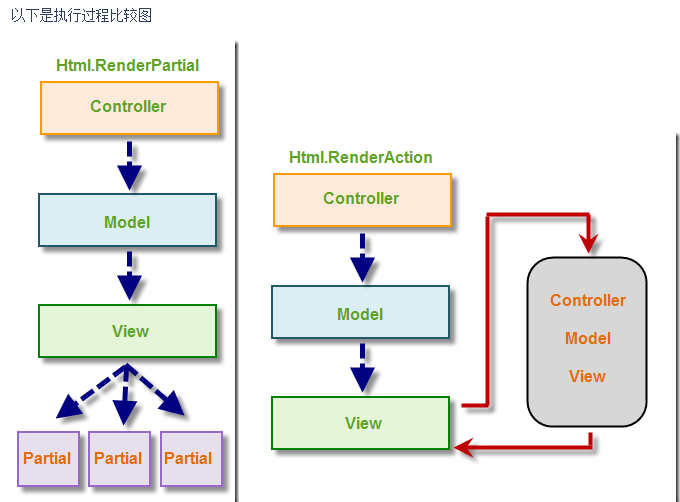
而Html.RenderAction还调用一下Action。重新执行一次Controller → Model → View的顺序。
因此它们在视图中的使用方式是不同的。
?
Html.RenderPartial与Html.RenderAction 这个两个方法都是用于把MVC用户控件嵌入到View中。
?
Html.RenderPartial是直接将MVC用户控件嵌入到界面上
?
class="java"><%Html.RenderPartial("SupplierList ");%>
?
注意: MVC用户控件必须放在调用者同一目录下,也可以放在View/Shared中。
?
<%Html.RenderPartial("~/Views/ Supplier/SupplierList.ascx");%>
?指明MVC用户控件所放的具体目录。
?
Html.RenderAction是通过Controller中的Action来调用MVC用户控件
?
在MVC 2.0中,新增加了Html.RenderAction();这个方法RenderPartial有点不一样,他是直接重新执行一次Controller → Model → View的顺序,然后把产生的页面带回到原来的View中再回传。
?
所以Html.RenderAction中传递的参数是执行的Controller和Action名称。若是在控制器中的某个方法只能让Html.RenderAction()调用时,可以在方法上添加特性[ChildActionOnly],其它的地方无法访问。
public class ChildActionOnlyTestController : Controller
{
[ChildActionOnly]
public ActionResult GetSupplierList()
{
var controller = new SupplierController();
return controller.SupplierList();
}
}
?
?
两者的相同点
?
RenderPartial和RenderAction通常都被用来显示一个功能相对独立的“块”,比如说显示菜单或者导航条。 两者输出的结果都被作为调用的View的一部分显示。
?
两者的不同点
?1.RenderPatial的数据来自于调用的View,而RenderAction来自自己。
?2.RenderAction会发起一个新的Request,而RenderPatial不会。
?
如何选择
?
根据两者不同点中的第二点,由于RenderAction会调用一个新的Action方法,而Asp.net Mvc中Action是最小的缓存单位,因此如果某一个“块”的数据比较固定,不会因为访问者的不同而发生变化,那么这时就是使用 RenderAction的时候了。 题外话,对于RenderAction会发起一个新的Request,感觉对调用页面的流程有点破坏。一个View在显示的时候,自己又发起一个 Request去获取数据来显示,显然有点破坏了作为一个View的原则:
?