很多时候在做WP开发的过程中会遇到数据需要分页获取,根据微软官方的推荐方式,建议实现为Market中类似的体验,即滑动到列表的底部的时候加载更多的数据。
这一需求在早起WP7.1时代实现起来是很费劲的,需要借助WP Toolkit 中的LongListSelector,而自从LLS被微软扶正之后这一需求的实现有了更官方的方法。
LLS传承了Listbox UI虚拟化的特性,所谓UI虚拟化即列表数据源中的数据不会一次性根据ItemTemplete将所有数据UI化,而是随着列表的滑动,随时将数据UI化,或者将UI化的数据释放掉。举例说明下更直观:
比如,LLS数据源中有1W条User类型的数据,记录用户信息。LLS负责展示这1W条数据。假设一屏能显示10条。那么UI虚拟化的工作就是:
1、将30条(举例的数据)User根据ItemTemplete绘制出对应的30个UI控件
2、向下滑动看到第20条数据的时候,从数据源中拿出20条绘制UI控件,并将前20条的绘制出来的控件释放掉。
3、向下滑动看到第40条数据的时候,再从数据源中拿出20条绘制UI控件,并将前20条绘制出来的控件释放掉。
4、往上滑动重新回到第20条数据的时候,反向再进行一次绘制和释放
以上UI虚拟化的概念了解后我们标题中的需求就很好实现了。
LLS定义了OnItemRealized事件,其作用简单说:当LLS根据ItemTemplete绘制UI控件时会触发此事件,通知用户当前绘制的是哪一个数据。
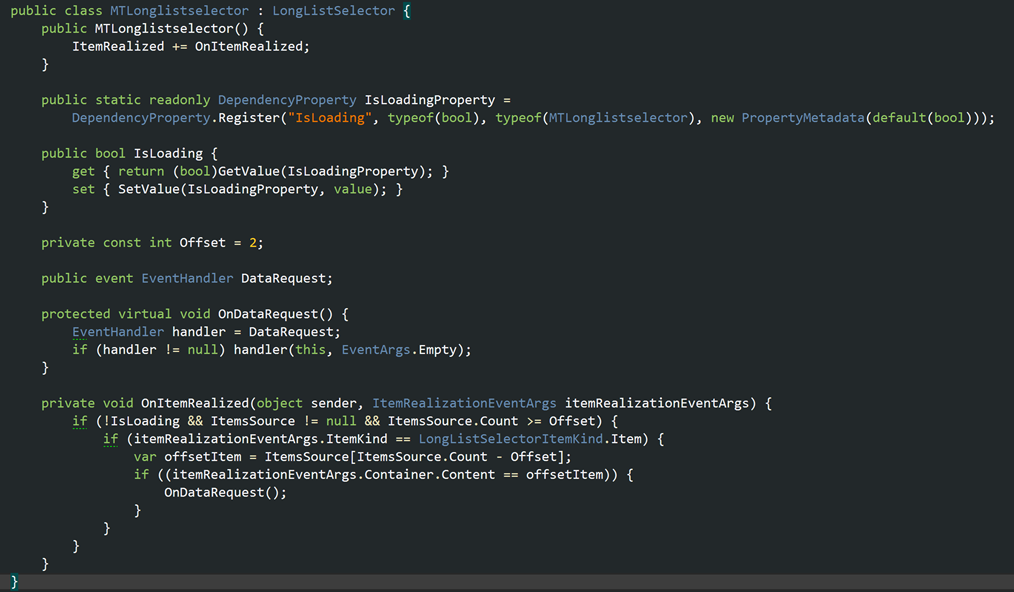
根据这个定义我们实现的代码如下:

解释:
1、Offset 为距离数据源中最后一项的偏移量
2、IsLoading为依赖属性,标识当前正在加载数据
3、当OnItemRealized事件触发时,判断当前Realized的Item是否为数据源的倒数第二项,如果是,则认为需要加载新的数据,触发DataRequest事件
如此一个简单通用的"无尽列表"便实现了。
参考:
http://msdn.microsoft.com/library/windowsphone/develop/microsoft.phone.controls.longlistselector.itemrealized(v=vs.105).aspx
http://code.msdn.microsoft.com/wpapps/TwitterSearch-Windows-b7fc4e5e
完整代码见:
https://gist.github.com/tianhonghui/6999984
关于WP的交流欢迎加入QQ群:182659848