每一位Android开发者对Action Bar这种设计都不陌生了,毕竟它已经发布了至少两年了。Android团队发布Action Bar设计规范时同时放出了ActionBar的Api来支持这种设计。如果对ActionBar不太熟悉的可以参考《
class="link_title" style="background-color: #ffffff;">Android UI开发第二十四篇——Action Bar》。ActionBar的API被添加在Android3.0(API 级别 11)中,低版本的还是用不了,根本不能适配支持Android 2.X系列的应用。很幸运有第三方开源的actionbarsherlock支持使得Android 2.1以上的Android应用使用actionbarsherlock定义的Action Bar。这里我们不介绍actionbarsherlock怎么使用,我们介绍一种更新的官方支持的AppCompat 使得Android2.1以上的版本可以实现Action Bar。


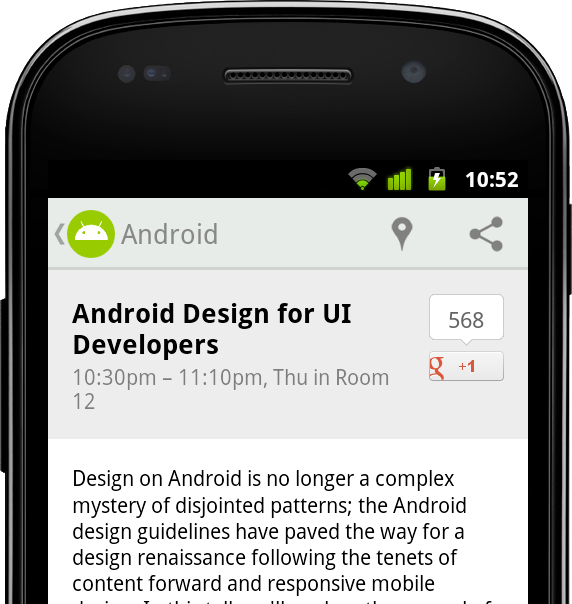
Google I/O 2013中AppCompat实现的Action Bar效果
AppCompat在最新的API 18的Android Support Library中。使用AppCompat需要以库的形式引入到应用中,AppCompat在<sdk>/extras/android/support/v7/appcompat/ 的位置,需要自行下载,或者升级SDK。
如果应用是使用actionbarsherlock实现的Action Bar,也不必刻意的改成AppCompat。因为actionbarsherlock是一个很稳定的经过很多开发者验证的开发库。
ActionBarSherlock is a solid and well-tested library which has served developers very well for a long time. If you are already using it and do not currently require any of the above then there is no need to migrate.
使用AppCompat第一步需要导入AppCompat库,这一步就不做详细介绍了。
每个使用Action Bar的Activity都应该添加Android:theme
<activity
...
android:theme="@style/Theme.AppCompat" />
或者修改application
<application
android:label="@string/app_name"
android:icon="@drawable/ic_launcher"
android:theme="@style/Theme.AppCompat"
android:allowBackup="true">
实现Action Bar的视图需要继承ActionBarActivity。
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:holo="http://schemas.android.com/apk/res-auto" >
<item
android:id="@+id/action_websearch"
android:icon="@drawable/action_search"
android:title="@string/action_websearch"
holo:showAsAction="never"/>
</menu>
要特别注意的是,通过XML文件来实现Action Item,一定要自定义命名空间,而且该命名空间的后缀一定要和item中showAsAction的前缀一致,本例中为“holo”
显示Menu需要重写onCreateOptionsMenu方法:
@Override
public boolean onCreateOptionsMenu(Menu menu) {
MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.main, menu);
return super.onCreateOptionsMenu(menu);
}
对Menu的item事件处理需要重写onOptionsItemSelected方法。
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// The action bar home/up action should open or close the drawer.
// ActionBarDrawerToggle will take care of this.
if (mDrawerToggle.onOptionsItemSelected(item)) {
return true;
}
// Handle action buttons
switch(item.getItemId()) {
case R.id.action_websearch:
// create intent to perform web search for this planet
Intent intent = new Intent(Intent.ACTION_WEB_SEARCH);
intent.putExtra(SearchManager.QUERY, getSupportActionBar().getTitle());
// catch event that there's no activity to handle intent
if (intent.resolveActivity(getPackageManager()) != null) {
startActivity(intent);
} else {
Toast.makeText(this, R.string.app_not_available, Toast.LENGTH_LONG).show();
}
return true;
default:
return super.onOptionsItemSelected(item);
}
}
上面就是简单的通过Appcompat实现Action Bar,想自定义各种属性请参考官方文档。
demo下载:demo
/** * @author 张兴业 * http://blog.csdn.net/xyz_lmn * iOS入门群:83702688
参考:
http://antonioleiva.com/actionbarcompat-how-to-use/
http://antonioleiva.com/actionbarcompat-action-views/
http://android-developers.blogspot.com/2013/08/actionbarcompat-and-io-2013-app-source.html