在很多常规的管理系统里面,都可能有附件管理的需求,在我做的一系列医疗行业的病人信息管理系统里面,都希望能很好的管理病人的相关资料,分门别类的进行存储,需要的时候可以预览查看,那么这个功能我们可以把它独立做成一个附件管理模块,这样可以在各个系统中集成即可,我曾经在《Winform开发框架之通用附件管理模块》里面介绍过这样的附件模块,从那时候开始了,我需要附件模块的时候,就通过集成起来即可,非常方便高效。
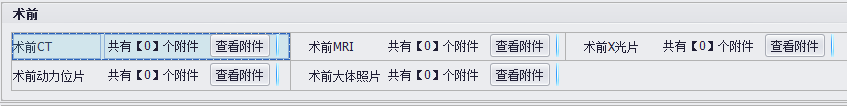
附件管理在很多信息化管理系统中很普遍使用,例如我在病人管理系统界面里面,可以在一个界面里面分门别类管理很多影像学的图片资料,通过查看附件,可以看到其中一些图片附件的缩略图,需要进一步查看,可以双击图片即可实现预览效果。

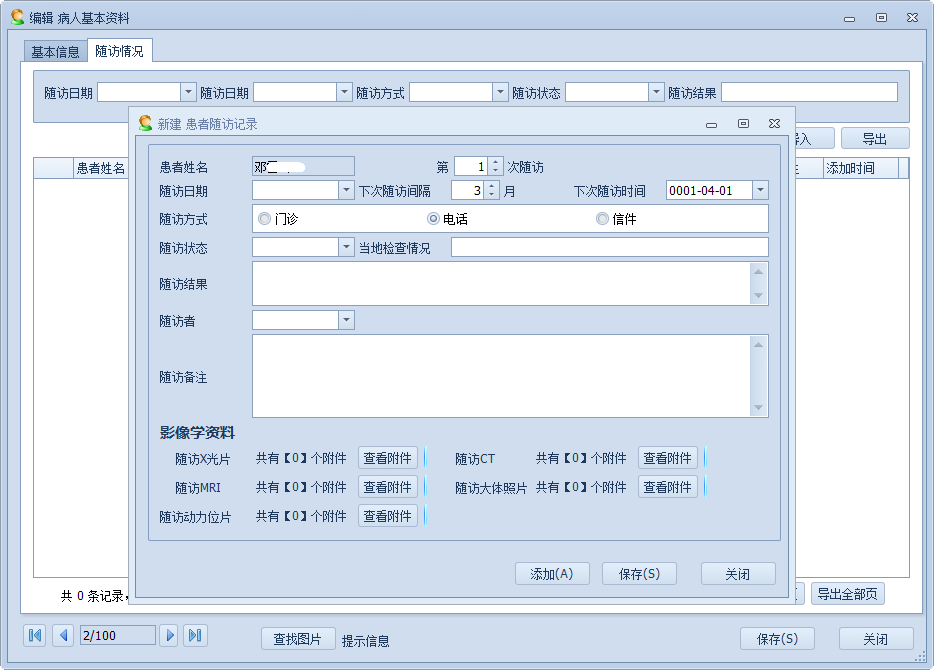
随访信息界面也可以录入一些相关的附件信息。

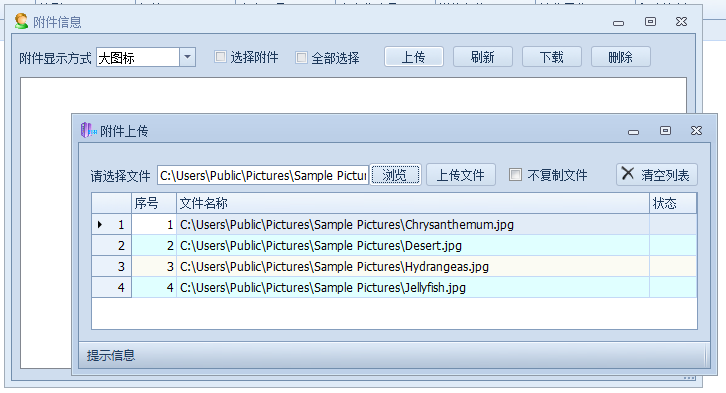
附件管理的上传界面如下所示,可以从本地选择多个文件一并上传,每个文件上传成功后立即显示状态。

上传后,界面以缩略图进行展示,如果需要删除,勾选“全部选择”、“选择附件”选项即可。

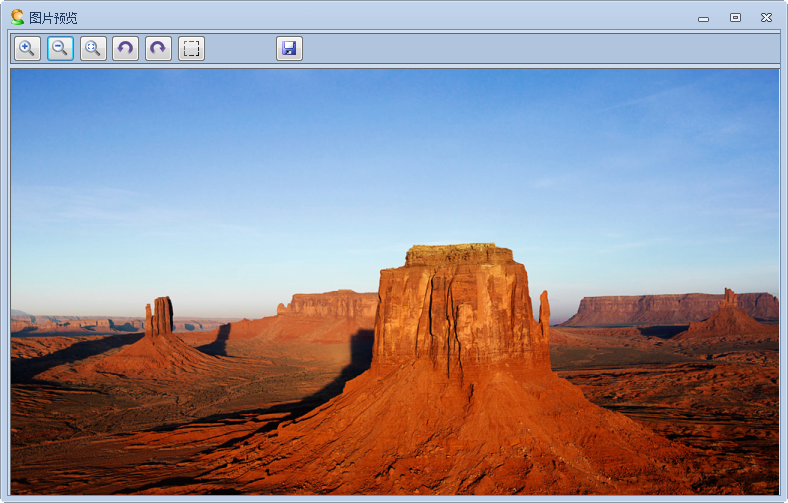
图片双击后可以进行预览,如果其他文件,那么可以下载后打开。

1)由于附件管理已经封装好控件了,所以在使用的时候,拖动到界面即可。

在界面后台代码里面,给它绑定相关的属性即可,下面是我们绑定显示附件的操作。
//PatientInfo在对象存在则为指定对象,新建则是全新的对象,初始化的GUID用于附件上传 private void SetAttachInfo(PatientInfo info) { this.attachBeforeCT.AttachmentGUID = info.BeforeCT; this.attachBeforeMRI.AttachmentGUID = info.BeforeMRI; this.attachBeforeXRay.AttachmentGUID = info.BeforeXRay; this.attachBeforeBitSlice.AttachmentGUID = info.BeforeBitSlice; this.attachBeforePicture.AttachmentGUID = info.BeforePicture; this.attachMiddlePicture.AttachmentGUID = info.MiddlePicture; this.attachMiddleVideo.AttachmentGUID = info.MiddleVideo; this.attachMiddleXRay.AttachmentGUID = info.MiddleXRay; this.attachAfterCT.AttachmentGUID = info.AfterCT; this.attachAfterMRI.AttachmentGUID = info.AfterMRI; this.attachAfterXRay.AttachmentGUID = info.AfterXRay; this.attachAfterBitSlice.AttachmentGUID = info.AfterBitSlice; this.attachAfterPicture.AttachmentGUID = info.AfterPicture; }
在图片存储中,我们一般是根据患者姓名和ID号进行存放的,所以附件的目录需要根据参数进行指定,代码如下所示。
/// <summary> /// 当修改患者姓名或者ID号的时候,改变附件的目录位置 /// </summary> private void SetAttachmentPath() { if (!this.DesignMode) { string patientName = this.txtName.Text.Trim(); string IdNumber = this.txtIDNumber.Text.Trim(); if (!string.IsNullOrEmpty(patientName) && !string.IsNullOrEmpty(IdNumber)) { string dir = string.Format("{0}.{1}", patientName, IdNumber); this.attachBeforeCT.Init(dir, PatientInfo.ID, Portal.gc.LoginInfo.Name); this.attachBeforeMRI.Init(dir, PatientInfo.ID, Portal.gc.LoginInfo.Name); this.attachBeforeXRay.Init(dir, PatientInfo.ID, Portal.gc.LoginInfo.Name); this.attachBeforeBitSlice.Init(dir, PatientInfo.ID, Portal.gc.LoginInfo.Name); this.attachBeforePicture.Init(dir, PatientInfo.ID, Portal.gc.LoginInfo.Name); this.attachMiddlePicture.Init(dir, PatientInfo.ID, Portal.gc.LoginInfo.Name); this.attachMiddleVideo.Init(dir, PatientInfo.ID, Portal.gc.LoginInfo.Name); this.attachMiddleXRay.Init(dir, PatientInfo.ID, Portal.gc.LoginInfo.Name); this.attachAfterCT.Init(dir, PatientInfo.ID, Portal.gc.LoginInfo.Name); this.attachAfterMRI.Init(dir, PatientInfo.ID, Portal.gc.LoginInfo.Name); this.attachAfterXRay.Init(dir, PatientInfo.ID, Portal.gc.LoginInfo.Name); this.attachAfterBitSlice.Init(dir, PatientInfo.ID, Portal.gc.LoginInfo.Name); this.attachAfterPicture.Init(dir, PatientInfo.ID, Portal.gc.LoginInfo.Name); } } }
里面代码那个Init函数的定义如下所示,这样我们就知道附件属于那个病人的记录,属于那个登陆用户上传的了,方便我们后面对附件进行分类管理和控制。
/// <summary> /// 初始化相关参数 /// </summary> /// <param name="attachmentDir">设置附件的存储目录分类</param> /// <param name="owerId">附件组所属的记录ID,如属于某个主表记录的ID</param> /// <param name="userId">操作用户ID,当前登录用户</param> public void Init(string attachmentDir, string owerId, string userId)
由于附件有独立的存储模块,因此我们不需要为附件的上传以及数据库记录的存储做任何特殊的操作,只需要告诉附件它对应的记录GUID,并初始化它的目录位置即可。
该附件界面以下部分,可以使用在传统Winform中,也可以使用WCF的分布式应用程序中,还可以使用在Web开发里面,如我之前写的Web开发界面中关于附件上传的操作,利用的就是这些内容,只是界面需要重新处理而已。

里面的

以上就是Winform开发框架中附件管理模块的应用场景和使用代码的展示,希望大家多多建议,吸收更好的意见,做的更好。