前言
由于Visual Studio的Web Performance Test是基于XML脚本的,留给用户修改测试行为的自由度并不高。因此,Plugin机制就对于实现很多客户化的配置显得很重要。
问题描述
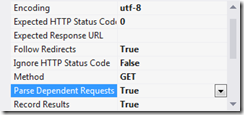
当使用Web Performance Test进行测试,发送一个Request并收到Response后,框架会自动帮你解析Dependent Request,比如 -- css,javascript,图片等,然后再去请求这些资源。你需要做的是把 Parse Dependent Request属性设置为True:

这个功能很好,可以帮助你更真实地模拟实际的压力,但是由于对Dependent Request的解析是运行时动态解析的,因此从脚本中你是无法指定哪些Dependent Request并不想去请求。而我们不想去请求的原因可能是:
1,有的资源可能放在第三方的服务器上,比如用到了第三方的图片服务,但是你只想测试自己的服务。
2,有些第三方资源可能访问有问题,将导致测试用例失败。比如我遇到的是页面包含了google提供的jquery脚本,请求有时会抛出socket异常,测试用例就直接失败了。
3,第三种情况我猜测可能存在--即某些第三方资源对同一IP的访问有限制,可能导致资源有时请求成功,有时失败。
解决方案
我们通过Plugin来过滤掉我们不喜欢的Dependent Requests,
class="brush: java; auto-links: true; collapse: false; first-line: 1; gutter: true; html-script: false; light: false; ruler: false; smart-tabs: true; tab-size: 4; toolbar: true;"> public class RequestFilterWebTestPlugin : WebTestPlugin
{
public override void PreRequest(object sender, PreRequestEventArgs e)
{
int count = e.Request.DependentRequests.Count;
for (int i = count - 1; i >= 0; i--)
{
if (e.Request.DependentRequests[i].Url.ToLower().Contains("****.com"))
{
continue;
}
else
{
e.Request.DependentRequests.RemoveAt(i);
}
}
}
public override void PostRequest(object sender, PostRequestEventArgs e)
{
int count = e.Request.DependentRequests.Count;
for (int i = count - 1; i >= 0; i--)
{
if (e.Request.DependentRequests[i].Url.ToLower().Contains("****.com"))
{
continue;
}
else
{
e.Request.DependentRequests.RemoveAt(i);
}
}
}
}
以上代码很简单,继承WebTestPlugin, 在PreRequest和PostRequest方法中,移除掉e.Request.DependentRequests中不需要的Request。我们这里很简单,只是移除掉所有非****.com域的Dependent Requests,读者也可以自己实现更复杂的功能-- 黑名单、白名单、配置在配置文件中等等。
Binhua Liu原创,写于2013/9/29。