这里说的
画图板可不是系统中的画图板,但还是能实现系统画图板的一些功能的。
设计思路及过程:在coding之前,我们肯定先要大致对我们画板的轮廓有个基本定位,可以创建一个界面,上面是3个按钮,分别是直线,矩形,椭圆,点击不同按钮可以画出不同形状,然后下方是绘图区,这样就要求我们必须创建两个JPanel,将上方菜单栏和下方绘图区隔离开。当我们创建两个JPanel后,添加分隔符,参考代码如下:
class="java" name="code"> //添加分隔符
JSplitPane sp=new JSplitPane(JSplitPane.VERTICAL_SPLIT,jp,jp_down);
//设置分割线宽度
sp.setDividerSize(2);
//使分隔符不能上下拖动
sp.setEnabled(false);
然后,在上下两个JPanel里面分别添加组件,进行处理,板就初步设计好了,接下来就要解决画图的问题。
我们脑海中首先必须有个概念,既然是画图板,那到底是在哪里画,是在JFrame对象上么,我们自己可以通过查阅文档,来解决这个问题。我们必须获得下面JPanel上的画布,而且,必须在界面显示之后获取!!
this.setVisible(true);
//note:获取画布必须在setVisible之后
Graphics g =jp_down.getGraphics();
我们要解决的主要问题还是
怎么给各个按钮加上
监听器,因为都是按钮,所以我们可以给它们加上同一个动作监听器。这样,相对于定义多个动作监听器,代码更简洁。现在问题又转移了,3个按钮添加的是同一个监听器,怎么区分开呢。说难也不难,我们在点击不同按钮时,可以传个不同的值给监听器,让监听器做相应的处理。比如,我点击直线按钮时,监听器执行后传一个为1的值给另一个处理形状的监听器,然后经处理,我们就可以画出直线,而不是画出矩形,椭圆。代码奉上:
if(e.getActionCommand().equals("直线"))
{
nType =1;
}
处理形状的监听器里相应的代码:
if(btn_lst.getType() ==1)
{
g.drawLine(x1,y1,x2,y2);
}
ok,离我们自己的画图板已经不远了,需要精通的最后一点是能熟练的传参,这个在我的第一篇博客有简单说明(http://1316478764.iteye.com/admin/b
logs/1946898)
简单的画图板我们已经实现,可以画直线,矩形,椭圆,但与系统的画图板一比,这算个毛线。我们需要做的是精益求精,不断增加自己画图板的功能。我们可以添加个在三个按钮后添加个菜单栏,再加几个菜单项。
就我个人而言,想要把产品做得尽量完美一是为了取悦自己,让自己玩起来爽,有成就感,另一个目的就是方便自己。所以为了取悦自己,我加了两个菜单项,,用来选择颜色和画笔的粗细,为了方便自己,我又加了第三个菜单项,用来清空画布。
实现改变颜色比较简单,我们可以调用JColorChooser,代码:
this.color=javax.swing.JColorChooser.showDialog(null, "请选择颜色",java.awt.Color.black );
然后将选择的颜色传到处理形状的监听器即可。
实现改变画笔粗细相对复杂一点,我们必须根据判断用户有没有输入数值,或者输入的数值是不是int型,来确定是否弹出对话框进行友情提示,我们可以这样进行判断:
//判断用户是否输入了数字
if(tf.getText().isEmpty())
tipCreate();
else{
//只有在用户输入了数值后才能调用方法得到
String strValue = tf.getText();
//将字符串中的数字全部转换为空!!!!
String strChangedValue=strValue.replaceAll("[0-9]", "");
//通过判断转换后的字符串长度来判断用户输入的是不是纯数字
if(strChangedValue.length()==0){
//将string类型转换成int型
nValue = Integer.decode(strValue);
f.dispose();
}
else
tipCreate();然后我们需要做的就是传参啦啦啦。
最后实现清空画布的功能,这个我用了一个简单的方法,通过查阅文档,我找到了graphics下面的clearRect方法。
public class ButtonListenerToClear extends JFrame implements ActionListener {
public void actionPerformed(ActionEvent e){
g.clearRect(0, 0, f.getWidth(), f.getHeight());
}
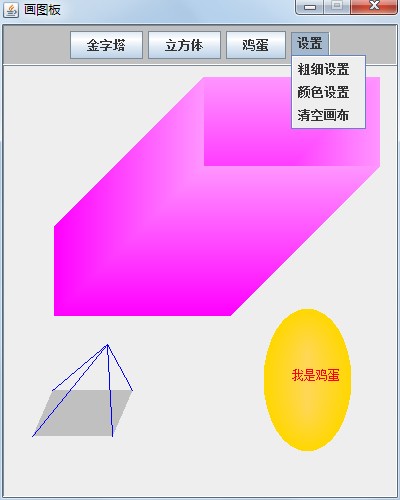
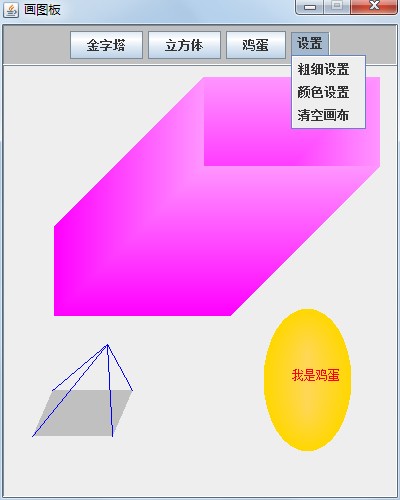
现在看看自己的画图板,感觉稍稍有点感觉了,但我们一直都在处理监听器和传参,图形的绘制都是直接调用方法,所以我们看着画出的直线,矩形,感觉还是很低级,我们可以画属于自己的立体图形,比如立方体,圆柱等,经过进一步处理,我完成了我的画板,如下:

当然,画板还可以实现更多的功能,比如保存和打开自己画的图形,
重绘,这些将在以后的学习中慢慢完善。

- 大小: 29.8 KB