最近在研究AvalonDock的一些使用,碰到了一些问题。现在拿出来跟大家分享分享。
网上找了一大把AvalonDock 1.3版本的资料,弄出Demo后发现属性面板(DockableContent)设置成浮动后不能停靠其它的面板。最后只得试试AvalonDock 2.0版本的,还好2.0版本没让我们失望。
首先需要库文件:Xceed.Wpf.AvalonDock,若需要Aero或VS2010主题效果需引用Xceed.Wpf.AvalonDock.Themes.Aero或Xceed.Wpf.AvalonDock.Themes.VS2010,当然还有其它漂亮的主题可以在官网(http://avalondock.codeplex.com/)自行下载.
首先需要在xaml文件头部引入这些dll(当然在此之前您还得把前面说到的库文件引入项目):
xmlns:avalonDock="http://schemas.xceed.com/wpf/xaml/avalondock"
xaml布局代码:
1 <avalonDock:DockingManager Grid.Row="1" x:Name="DManager"> 2 <avalonDock:DockingManager.Theme> 3 <!--<avalonDock:AeroTheme/>--> 4 <avalonDock:VS2010Theme/> 5 <!--<avalonDock:ExpressionDarkTheme/>--> 6 <!--<avalonDock:ExpressionLightTheme/>--> 7 <!--<avalonDock:GenericTheme/>--> 8 <!--<avalonDock:MetroTheme/>--> 9 </avalonDock:DockingManager.Theme> 10 11 <avalonDock:LayoutRoot> 12 <avalonDock:LayoutRoot.LeftSide > 13 <avalonDock:LayoutAnchorSide > 14 <avalonDock:LayoutAnchorGroup> 15 <avalonDock:LayoutAnchorable Title="left1" AutoHideWidth="50" ContentId="left1"> 16 <TextBox Width="80" SelectionChanged="TextBox_SelectionChanged"></TextBox> 17 </avalonDock:LayoutAnchorable> 18 19 <avalonDock:LayoutAnchorable Title="left2" AutoHideWidth="20" ContentId="left2"> 20 <TextBox Width="80"></TextBox> 21 </avalonDock:LayoutAnchorable> 22 23 </avalonDock:LayoutAnchorGroup> 24 </avalonDock:LayoutAnchorSide> 25 </avalonDock:LayoutRoot.LeftSide> 26 27 <avalonDock:LayoutPanel> 28 <avalonDock:LayoutAnchorablePaneGroup DockWidth="100"> 29 <avalonDock:LayoutAnchorablePane> 30 <avalonDock:LayoutAnchorable Title="text1" ContentId="text1"> 31 <TextBox TextWrapping="Wrap" AcceptsReturn="True"></TextBox> 32 </avalonDock:LayoutAnchorable> 33 34 <avalonDock:LayoutAnchorable Title="text2" ContentId="text2"> 35 <TextBox TextWrapping="Wrap" AcceptsReturn="True"></TextBox> 36 </avalonDock:LayoutAnchorable> 37 </avalonDock:LayoutAnchorablePane> 38 </avalonDock:LayoutAnchorablePaneGroup> 39 40 <avalonDock:LayoutDocumentPane> 41 <avalonDock:LayoutDocument Title="document1" ContentId="doc1"> 42 <TextBox AcceptsReturn="True" TextWrapping="Wrap"></TextBox> 43 </avalonDock:LayoutDocument> 44 45 <avalonDock:LayoutAnchorable Title="document2" ContentId="doc1"> 46 <TextBox AcceptsReturn="True" TextWrapping="Wrap"></TextBox> 47 </avalonDock:LayoutAnchorable> 48 </avalonDock:LayoutDocumentPane> 49 </avalonDock:LayoutPanel> 50 </avalonDock:LayoutRoot> 51 52 </avalonDock:DockingManager>View Code
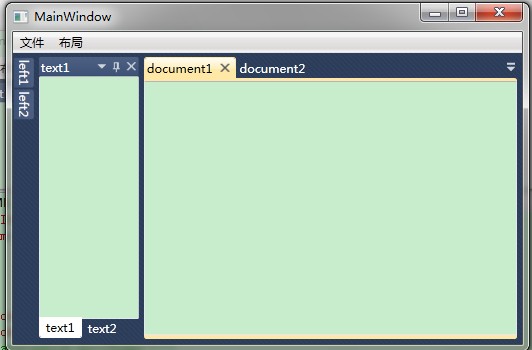
效果:

<avalonDock:LayoutAnchorablePane>和<avalonDock:LayoutDocumentPane>我分别把它们叫做属性布局面板和文档布局面板。属性布局面板的特性是停靠在面板的边缘时可以设置自动隐藏,而且属性布局面板也可以作为一个可停靠面板供其它的属性布局面板停靠。文档布局面板只可以漂浮和停靠在主布局面板中,不可以停靠在属性布局面板里面。
<avalonDock:LayoutAnchorablePane>和<avalonDock:LayoutDocumentPane>布局面板需要位于<avalonDock:LayoutPanel>布局面板里面,若有需要设置多个属性布局面板和文档布局面板置于一个面板组中可以分别使用<avalonDock:LayoutAnchorablePaneGroup>和 <avalonDock:LayoutDocumentPaneGroup>。
正在承载我们内容控件的是<avalonDock:LayoutAnchorable>和<avalonDock:LayoutDocument>,我们可以在它们里面添加我们自己的内容。它们只能放在<avalonDock:LayoutAnchorablePane>和<avalonDock:LayoutDocumentPane>里面,看自己的需求可以自己组合使用。
布局就到这里了,接下来让我们看看如何保存和恢复布局,AvalonDock 2.0提供了相应的操作类XmlLayoutSerializer,需要添加引用using Xceed.Wpf.AvalonDock.Layout.Serialization;
cs代码:
//保存布局 var serializer = new XmlLayoutSerializer(DManager); using (var stream = new StreamWriter("lay.txt")) serializer.Serialize(stream);
//恢复布局 var serializer = new XmlLayoutSerializer(DManager); using (var stream = new StreamReader("lay.txt")) serializer.Deserialize(stream);
保存布局会把当前的布局(DManager)保存在文件“lay.txt”中,恢复布局会把“lay.txt”中的布局内容恢复到界面(DManager)中。这里有点必须注意,使用这个功能时必须为每个内容面板添加ContentId属性,如 <avalonDock:LayoutAnchorable Title="left1" AutoHideWidth="50" ContentId="left1">,否则将不能恢复。
分享就到这里结束了,其实AvalonDock还有许多其它方面的功能,比如可以使用<avalonDock:DockingManager.AnchorableHeaderTemplate>为属性内容界面的头部自定义内容等等,水平有限,内容可能存在纰漏之处还请见谅。
源代码下载