通过 Forms 身份验证,可以使用所创建的登录窗体验证用户的用户名和密码。 未经过身份验证的请求被重定向到登录页,用户在该页上提供凭据和提交窗体。 如果应用程序对请求进行了验证,系统会颁发一个票证,该票证包含用于重建后续请求的标识的密钥。
Forms 身份验证使您可以使用自己的代码对用户进行身份验证,然后将身份验证标记保留在 Cookie 或页的 URL 中。 Forms 身份验证通过 FormsAuthenticationModule 类参与到 ASP.NET 页的生命周期中。 可以通过 FormsAuthentication 类访问 Forms 身份验证信息和功能。
若要使用 Forms 身份验证,可以创建一个登录页。该登录页既可收集用户的凭据,又包含用于对这些凭据进行身份验证的代码。 通常,可以对应用程序进行配置,以便在用户尝试访问受保护的资源(如要求身份验证的页)时,将请求重定向到登录页。 如果用户的凭据有效,则可以调用 FormsAuthentication 类的方法,以使用适当的身份验证票证 (Cookie) 将请求重定向回到最初请求的资源。 如果不需要进行重定向,则只需获取 Forms 身份验证 Cookie 或对其进行设置即可。 在后续的请求中,用户的浏览器会随同请求一起传递相应的身份验证 Cookie,从而绕开登录页。
通过使用 authentication 配置元素,可以对 Forms 身份验证进行配置。 最简单的情况是使用登录页。 在配置文件中,指定一个 URL 以将未经身份验证的请求重定向到登录页。 然后在 Web.config 文件或单独的文件中定义有效的凭据。 下面的示例演示配置文件的一部分,其中为 Authenticate 方法指定了登录页和身份验证凭据。 密码已经使用 HashPasswordForStoringInConfigFile 方法进行加密。 ——MSDN
1.修改配置文件
class="csharpcode"> <!-- 通过 <authentication> 节,可配置 ASP.NET 用于识别进入用户的 安全身份验证模式。 --> <authentication mode="Forms"> <forms loginUrl="Login.aspx" name=".TestFORMSAUTH" /> </authentication> <authorization> <!--“allow”允许的意思;“*”表示所有用户; “deny” 拒绝的意思;“?”表示匿名用户;--> <deny users="?"/> </authorization>
2.添加用户实体类以及模拟数据
public class User { public string Name { get; set; } public string PassWord { get; set; } public string RoleType { get; set; } public string Remark { get; set; } }
static IList<User> users; private void CreateUserList() { if (users == null) { users = new List<User>(); User _normal = new User() { Name = "demo", PassWord = "demo", RoleType = "normal" }; users.Add(_normal); User _testUser = new User() { Name = "test", PassWord = "test", RoleType = "test" }; users.Add(_testUser); User _admin = new User() { Name = "admin", PassWord = "admin", RoleType = "admin;test" }; users.Add(_admin); } }
3.添加用户模拟验证以及登陆页面代码
private User ValidateUser(string _sUserName, string _sPassWord) { try { return users.Where(u => u.Name == _sUserName && u.PassWord == _sPassWord).FirstOrDefault(); } catch (Exception ex) { throw ex; } }
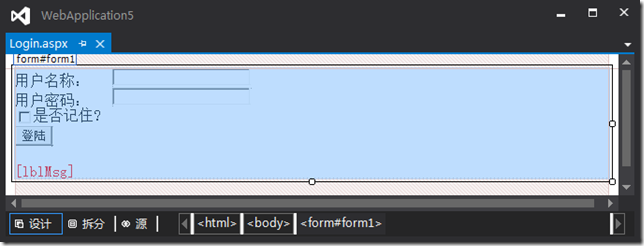
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Login.aspx.cs" Inherits="WebApplication5.Login" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> </head> <body> <form id="form1" runat="server"> <div> <asp:Label ID="Label1" runat="server" Text="用户名称:"></asp:Label> <asp:TextBox ID="txtUserName" runat="server"></asp:TextBox> <br /> <asp:Label ID="Label2" runat="server" Text="用户密码:"></asp:Label> <asp:TextBox ID="txtPassWord" runat="server"></asp:TextBox> <br /> <asp:CheckBox ID="ckRemember" runat="server" Text="是否记住?" /> <br /> <asp:Button ID="btnLogin" runat="server" Text="登陆" OnClick="btnLogin_Click" /> <p> <asp:Label ID="lblMsg" ForeColor="red" runat="server" /> </p> </div> </form> </body> </html>

4.添加登陆验证逻辑代码
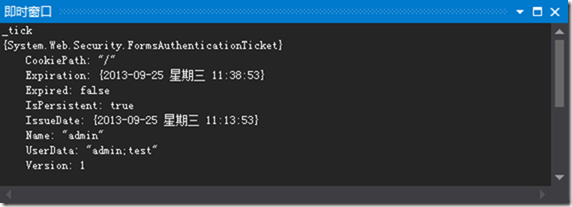
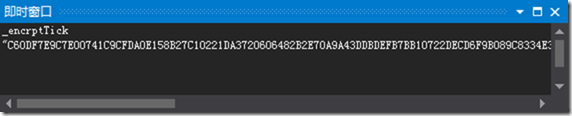
protected void btnLogin_Click(object sender, EventArgs e) { string _sUserName = this.txtUserName.Text.Trim(); string _sPassWord = this.txtPassWord.Text.Trim(); User _validateUser = ValidateUser(_sUserName, _sPassWord); if (_validateUser != null) { FormsAuthentication.Initialize(); //新建票证 FormsAuthenticationTicket _tick = new FormsAuthenticationTicket( 1, _validateUser.Name, DateTime.Now, DateTime.Now.AddMinutes(25), ckRemember.Checked, _validateUser.RoleType, FormsAuthentication.FormsCookiePath); string _encrptTick = FormsAuthentication.Encrypt(_tick);//加密票证信息 HttpCookie _userCookie = new HttpCookie(FormsAuthentication.FormsCookieName, _encrptTick);//将加密的票证信息添加到cookie _userCookie.HttpOnly = true; if (_tick.IsPersistent) _userCookie.Expires = _tick.Expiration; Context.Response.Cookies.Remove(_userCookie.Name); Context.Response.Cookies.Add(_userCookie); Response.Redirect(FormsAuthentication.GetRedirectUrl(_validateUser.Name, false)); } else { //ClientScriptManager _scriptMgr = new ClientScriptManager(); //_scriptMgr.RegisterStartupScript(this.GetType(), "提示", "alert('登陆失败,原因:用户名或密码错误!!');", true); lblMsg.Text = "登陆失败,原因:用户名或密码错误!"; } }

点击登陆后,看看调试处理的信息:


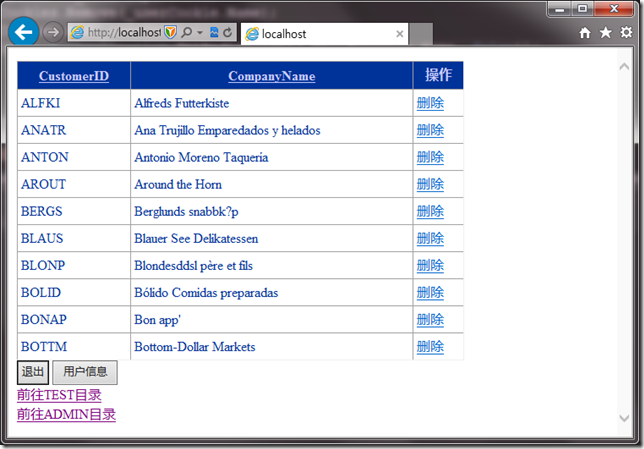
验证成功后,成功跳转到主页面

一般用户都是隶属于那个权限组,这点和windows 系统用户全选类似,在新建用户的时候,也有这点的考虑。所以在用户验证成功的时候,需要初始化其对应的权限信息,在全局应用文件里面可以实现,添加其文件:
protected void Application_AuthenticateRequest(object sender, EventArgs e) { if (HttpContext.Current.User != null) { if (HttpContext.Current.User.Identity.IsAuthenticated) { if (HttpContext.Current.User.Identity is FormsIdentity) { FormsIdentity _formIdentity = (FormsIdentity)HttpContext.Current.User.Identity; FormsAuthenticationTicket _ticket = _formIdentity.Ticket;//获取当前用户的票证信息 string _userData = _ticket.UserData;//获取票证信息的中用户信息,在初始化的时候保存的是用户权限组 string[] _rolesType = _userData.Split(';'); HttpContext.Current.User = new GenericPrincipal(_formIdentity, _rolesType);//重新定义用户权限组 } } } }
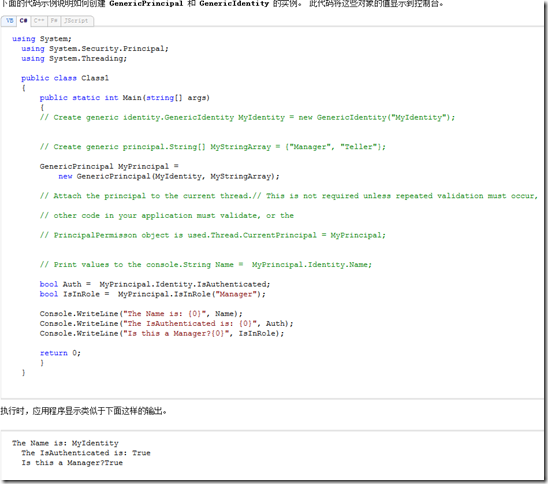
GenericPrincipal是什么意思?看看MSDN的例子以及解释:此类表示当前用户的角色。

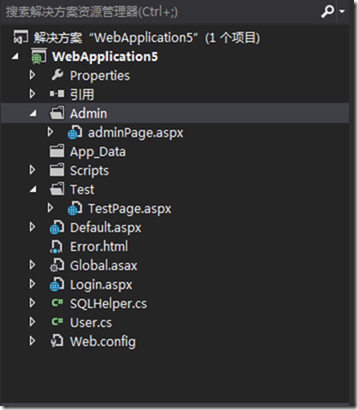
既然添加用户权限角色信息,那么怎么实现基于哪个用户可以访问哪些目录或页面了?添加两个测试目录admin 和test :

在诸如adminpage.aspx中添加:
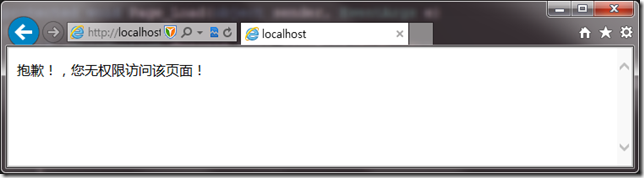
protected void Page_Load(object sender, EventArgs e) { if (HttpContext.Current.User.IsInRole("admin")) { Response.Write(string.Format("欢迎:{0}!", HttpContext.Current.User.Identity.Name)); } else { Response.Redirect("~/Error.html", true); } //FormsIdentity _formIdentity = (FormsIdentity)HttpContext.Current.User.Identity; //if (!_formIdentity.Ticket.UserData.Contains("admin")) //{ //} }
效果如下:


5.退出
protected void btnLoginOut_Click(object sender, EventArgs e) { FormsAuthentication.SignOut(); //ClientScriptManager _scriptMgr = this.Page.ClientScript; //_scriptMgr.RegisterStartupScript(this.GetType(), "消息", "alert('您已经安全退出了!');", true); FormsAuthentication.RedirectToLoginPage(); }
6.其他