"我想在onload方法里把panel的 style 里的 display 属性变成 none。我的页面由于有一些脚本,触发某些事件之后还想显示这个panel,不想用Panel3.Visible = false;"
//页面onload方法,通过上一个页面传来的值,判断哪些panel显示,哪些不显示 if (Request.QueryString["index"] != null) { if (Request.QueryString["index"].ToString().Equals("2")) { Panel1.Visible = false; Panel2.Visible = true; } else if (Request.QueryString["index"].ToString().Equals("3")) { //Panel1.Style.display = "none"; 我想设置panel的display为none Panel3.Visible = true; } else if (Request.QueryString["index"].ToString().Equals("4")) { Panel1.Visible = false; Panel4.Visible = true; } }
"我页面上的
panel 都加了style="display:none;"
想在页面加载时,通过其他页面传来的index的值,把某些的panel显示,某些不显示。
用js做也可以,效果实现就行"
html markup:
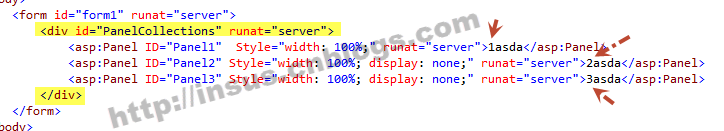
<asp:Panel ID="Panel1" style=" width:100%;" runat="server">asda</asp:Panel> <asp:Panel ID="Panel2" style=" width:100%; display:none;" runat="server">asda</asp:Panel> <asp:Panel ID="Panel3" style=" width:100%; display:none;" runat="server">asda</asp:Panel>
------------------------------------------------------------------------------------------------------------------------------
分隔线上面是网友问及的问题。下面由Insus.NET来演示一下。
为了更好的效果,Insus.NET添加了一些附助代码,如Html markup改为:
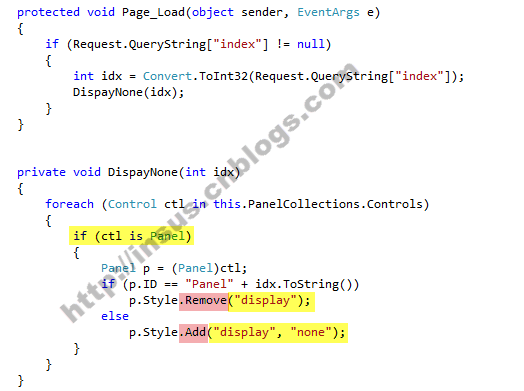
cs代码:
实时操作演示,网页在开始浏览时,Panel1默认显示,其它的为不显示,当传入相关的索引,相关的显示,如果找不到匹配的索引,将全不显示。