在前面介绍了两篇关于我的基于MVC4+EasyUI技术的Web开发框架的随笔,本篇继续介绍其中界面部分的一些使用知识,包括控件的赋值、取值、清空,以及相关的使用。
我们知道,一般Web界面包括的界面控件有:单行文本框、多行文本框、密码文本框、下拉列表Combobox、日期输入控件、数值输入控件、单项选择、复选框、表格控件DataGrid、树形控件、布局控件、弹出式对话框、提示信息、列表控件等,这些界面控件的操作都有哪些不同,下面我们来逐一进行介绍。

使用easyui的控件,单行文本可以使用easyui-validatebox样式即可,类型为text的控件。

界面代码如下所示:
<input class="easyui-validatebox" type="text" id="Name" name="Name" /> 或者 <input type="text" ID="txtLoginName" name="txtLoginName" style="width:100px" />
赋值给界面控件代码如下:
$("#Name").val(info.Name);
获取界面控件的值代码如下:
var name = $("#Name").val();
如果是标签Lable控件,这需要把val 使用text替代即可,如下代码所示:
$("#Name").text(info.Name);
对于easyui-validatebox样式的控件,一般来说,有几个常见属性可以设置他们的。
//必输项: <input class="easyui-validatebox" type="text" name="name" data-options="required:true"></input> //格式的验证: <input class="easyui-validatebox" type="text" name="email" data-options="validType:'email'"></input> <input class="easyui-validatebox" type="text" name="email" data-options="required:true,validType:'url'"></input> //长度范围的验证: <input class="easyui-validatebox" data-options="validType:'length[1,3]'">
easyui的界面样式,可以使用easyui-validatebox,或者默认的textarea即可。

界面代码如下所示:
<textarea id="type_Remark" class="easyui-validatebox" required="true" style="height:100px;"></textarea>
或者
<textarea style="height:60px;width:200px" id="type_Remark" name="Remark"></textarea>
赋值给界面控件代码如下:
$("#type_Remark").val(json.Remark);
获取界面控件的值代码如下:
var text = $("#type_Remark").val();
密码文本框和常规的文本框一样,只是输入字符的时候,系统做了屏蔽显示而已,把它作为一个来独立说明,也是因为它也是常见输入的一种。

界面代码如下所示:
<input type="password" name="password" style="width:260px;"></input>
赋值给界面控件代码如下:
var password = '123'; $("#Password").val(password)
获取界面控件的值代码如下:
$("#btnLogin").click(function () {
var postData = {
UserName: $("#UserName").val(),
Password: $("#Password").val(),
Code: $("#Code").val()
};
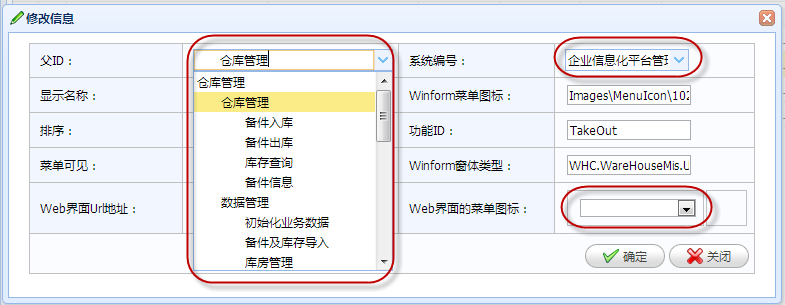
常见的EasyUI的ComboBox是可以输入,也可以从列表选择的内容的输入控件。

界面代码如下所示:
<input class="easyui-combobox" type="text" id="type_PID1" name="PID" />
绑定下拉列表的数据源代码如下:
$('#type_PID1').combobox({
url: '/DictType/GetDictJson',
valueField: 'Value',
textField: 'Text'
});
设置控件的选择的内容代码如下:
$("#type_PID1").combobox('setValue', json.PID);
获取界面控件的值代码如下:
var systemType= $("#txtSystemType_ID").combobox('getValue');
而利用标准的Select控件虽然可以实现从列表选择,不过不够ComboBox控件那么灵活方便,Select控件的界面代码如下:

<select id="txtPID" style="width: 100%" > </select>
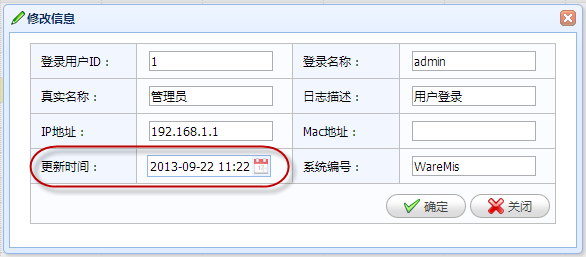
easyui使用class=‘easyui-datebox’来标识日期控件,从弹出的层中选择正确的日期,是一种非常常见的界面输入控件,可以替代My97DatePicker日期输入控件。

弹出窗体界面效果如下。

它的界面代码如下所示:
<input class="easyui-datebox" type="text" ID="txtLastUpdated" name="txtLastUpdated" style="width:100px" />
赋值给界面控件代码如下:
$("#LastUpdated").datebox('setValue', info.LastUpdated);
获取界面控件的值代码如下:
var lastupate = $("#txtLastUpdated").datebox('getValue');
easyui使用样式easyui-numberbox标识为数值类型,其表现为文本框,但只能输入数值。

界面代码如下所示:
<input class="easyui-numberbox" data-options="min:10,max:90,precision:2,required:true">
或者使用‘easyui-numberspinner’样式来标识,可以上下调节数值。

<input class="easyui-numberspinner" data-options="min:10,max:100,required:true" style="width:80px;"></input>
赋值给界面控件代码如下:
$('#nn').numberbox('setValue', 206.12);
或者
$('#ss').numberspinner('setValue', 8234725);
获取界面控件的值代码如下:
var v = $('#nn').numberbox('getValue');
或者
var v = $('#ss').numberspinner('getValue');
单项选择Radio控件,是在多项内容里面选择一个选项进行保存或者显示。

界面代码如下所示:
<tr> <th> <label>数据分开方式:</label> </th> <td> <input name="SplitType" type="radio" class="easyui-validatebox" checked="checked" required="true" value="Split">分隔符方式,多个数据中英文逗号,分号,斜杠或顿号[, , ; ; / 、]分开,或一行一个 <br /> <input name="SplitType" type="radio" class="easyui-validatebox" required="true" value="Line">一行一个记录模式,忽略所有分隔符号 </td> </tr>
赋值给界面控件代码如下:
$('input:radio[name="SplitType"][value="Split"]').prop('checked', true);
获取界面控件的值代码如下:
$("input[name='SplitType']:checked").val()
或者使用Comobo控件作为单项选择的控件也是可以的,界面效果如下所示。

其界面代码如下所示:
<select id="cc" style="width:150px"></select> <div id="sp"> <div style="color:#99BBE8;background:#fafafa;padding:5px;">Select a language</div> <input type="radio" name="lang" value="01"><span>Java</span><br/> <input type="radio" name="lang" value="02"><span>C#</span><br/> <input type="radio" name="lang" value="03"><span>Ruby</span><br/> <input type="radio" name="lang" value="04"><span>Basic</span><br/> <input type="radio" name="lang" value="05"><span>Fortran</span> </div> <script type="text/javascript"> $(function(){ $('#cc').combo({ required:true, editable:false }); $('#sp').appendTo($('#cc').combo('panel')); $('#sp input').click(function(){ var v = $(this).val(); var s = $(this).next('span').text(); $('#cc').combo('setValue', v).combo('setText', s).combo('hidePanel'); }); }); </script>
复选框是在一项或多项内容中,选择零项或者多项的一个输入界面控件。

界面代码如下所示:
<input id="chkIsExpire" type="checkbox" >帐号过期
由于复选框的一些特殊性质,在表单提交的时候,如果没有勾选的选型,使用serializeArray()方法构造的数据,复选框的值则不会被提交。
基于这个原因,我们可以使用Select控件进行替代,实现复选项的功能,而不影响
var postData = $("#ffEdit").serializeArray();
以上代码的使用。

使用Select控件的代码如下所示。
<select id="Visible1" name="Visible"> <option value="true" selected>正常</option> <option value="false">不可见</option> </select>
赋值给界面控件代码如下:
$("#Visible1").prop('checked', info.Visible);
获取界面控件的值代码如下:
var visible = $("#txtVisible").val();
easyui的列表控件,可以通过指定table的class属性为easyui-datagrid即可实现表格的定义,界面代码如下所示:
<table class="easyui-datagrid" title="Basic DataGrid" style="width:700px;height:250px" data-options="singleSelect:true,collapsible:true,url:'../datagrid/datagrid_data1.json'"> <thead> <tr> <th data-options="field:'itemid',width:80">Item ID</th> <th data-options="field:'productid',width:100">Product</th> <th data-options="field:'listprice',width:80,align:'right'">List Price</th> <th data-options="field:'unitcost',width:80,align:'right'">Unit Cost</th> <th data-options="field:'attr1',width:250">Attribute</th> <th data-options="field:'status',width:60,align:'center'">Status</th> </tr> </thead> </table>
不过为了避免使用脚本定义datagrid导致多次初始化的问题,我们一般只需要指定一个table代码即可,界面如下所示
<table id="grid" style="width: 1024px" title="用户操作" iconcls="icon-view"> </table>
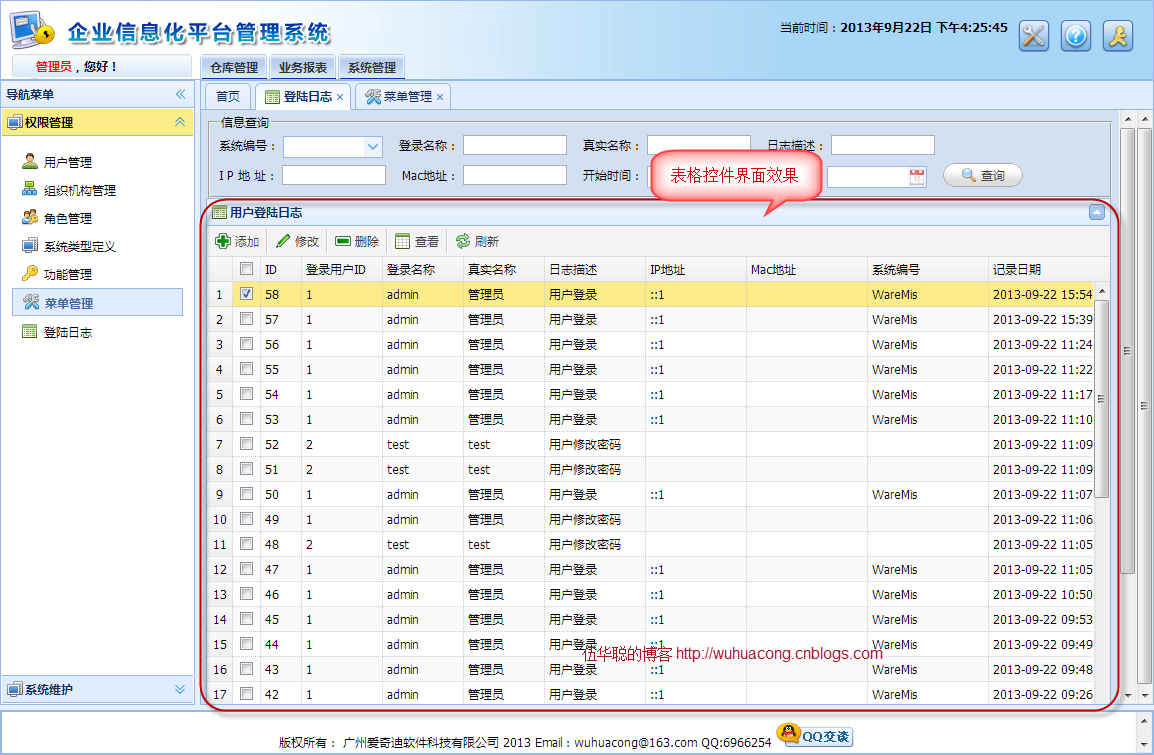
而表格控件的数据加载,我们使用javascript进行初始化,初始化后的表格界面显示效果如下所示。

Javascript代码如下所示,其中的width: function () { return document.body.clientWidth * 0.9 }是用来实现宽度自适应的一个操作。
//实现对DataGird控件的绑定操作 function InitGrid(queryData) { $('#grid').datagrid({ //定位到Table标签,Table标签的ID是grid url: '/Menu/FindWithPager', //指向后台的Action来获取当前菜单的信息的Json格式的数据 title: '功能菜单', iconCls: 'icon-view', height: 650, width: function () { return document.body.clientWidth * 0.9 }, nowrap: true, autoRowHeight: false, striped: true, collapsible: true, pagination: true, pageSize: 100, pageList: [50,100,200], rownumbers: true, //sortName: 'ID', //根据某个字段给easyUI排序 sortOrder: 'asc', remoteSort: false, idField: 'ID', queryParams: queryData, //异步查询的参数 columns: [[ { field: 'ck', checkbox: true }, //选择 { title: '显示名称', field: 'Name', width: 200}, { title: '图标', field: 'Icon', width: 150 }, { title: '排序', field: 'Seq', width: 80 }, { title: '功能ID', field: 'FunctionId', width: 80 }, { title: '菜单可见', field: 'Visible', width: 80 }, { title: 'Winform窗体类型', field: 'WinformType', width: 400 }, { title: 'Web界面Url地址', field: 'Url', width: 200 }, { title: 'Web界面的菜单图标', field: 'WebIcon', width: 120 }, { title: '系统编号', field: 'SystemType_ID', width: 80 } ]], toolbar: [{ id: 'btnAdd', text: '添加', iconCls: 'icon-add', handler: function () { ShowAddDialog();//实现添加记录的页面 } }, '-', { id: 'btnEdit', text: '修改', iconCls: 'icon-edit', handler: function () { ShowEditOrViewDialog();//实现修改记录的方法 } }, '-', { id: 'btnDelete', text: '删除', iconCls: 'icon-remove', handler: function () { Delete();//实现直接删除数据的方法 } }, '-', { id: 'btnView', text: '查看', iconCls: 'icon-table', handler: function () { ShowEditOrViewDialog("view");//实现查看记录详细信息的方法 } }, '-', { id: 'btnReload', text: '刷新', iconCls: 'icon-reload', handler: function () { //实现刷新栏目中的数据 $("#grid").datagrid("reload"); } }], onDblClickRow: function (rowIndex, rowData) { $('#grid').datagrid('uncheckAll'); $('#grid').datagrid('checkRow', rowIndex); ShowEditOrViewDialog(); } }) };
对于查询按钮触发的数据后台查询及数据绑定操作,javascript代码如下所示:
//绑定查询按钮的的点击事件 function BindSearchEvent() { //按条件进行查询数据,首先我们得到数据的值 $("#btnSearch").click(function () { //得到用户输入的参数,取值有几种方式:$("#id").combobox('getValue'), $("#id").datebox('getValue'), $("#id").val() //字段增加WHC_前缀字符,避免传递如URL这样的Request关键字冲突 var queryData = { WHC_ID: $("#txtID").val(), WHC_Name: $("#txtName").val(), WHC_Icon: $("#txtIcon").val(), WHC_Seq: $("#txtSeq").val(), WHC_FunctionId: $("#txtFunctionId").val(), WHC_Visible: $("#txtVisible").val(), WHC_WinformType: $("#txtWinformType").val(), WHC_Url: $("#txtUrl").val(), WHC_WebIcon: $("#txtWebIcon").val(), WHC_SystemType_ID: $("#txtSystemType_ID").val() } //将值传递给 InitGrid(queryData); return false; }); }
通过构造一些查询参数并传递相应的值,后台根据这些参数,从对应控制器的分页方法 FindWithPager 获取相应的分页数据,并绑定到grid控件中。
虽然easyui也有Tree控件,不过我较喜欢使用zTree这个树形控件,这个是一个免费的Jquery树控件。

引用代码如下所示:
<link href="~/Content/JQueryTools/JQueryTree/css/zTreeStyle/zTreeStyle.css" rel="stylesheet" type="text/css" /> <script src="~/Content/JQueryTools/JQueryTree/js/jquery.ztree.core-3.5.min.js" type="text/javascript"></script>
初始化在Tree树控件的界面代码如下所示:
<script type="text/javascript"> <!-- var setting = { data: { simpleData: { enable: true } }, callback: { onClick: onClick, onDblClick: onDblClick } } //重新加载树形结构(异步) function reloadTree() { $("#loading").show(); $.getJSON("/DictType/GetTreeJson?r=" + Math.random(), function (json) { $.fn.zTree.init($("#treeDemo"), setting, json); $.fn.zTree.getZTreeObj("treeDemo").expandAll(true); var treeObj = $.fn.zTree.getZTreeObj("treeDemo"); var treeNodes = treeObj.getNodes(); if (treeNodes != null) { loadTypeData(treeNodes[0].id); } }); $("#loading").fadeOut(500); } //树单击节点操作 function onClick(event, treeId, treeNode, clickFlag) { var id = treeNode.id; loadTypeData(id); } //树双击节点操作 function onDblClick(event, treeId, treeNode) { var id = treeNode.id; loadTypeData(id); ShowDictType('edit'); }
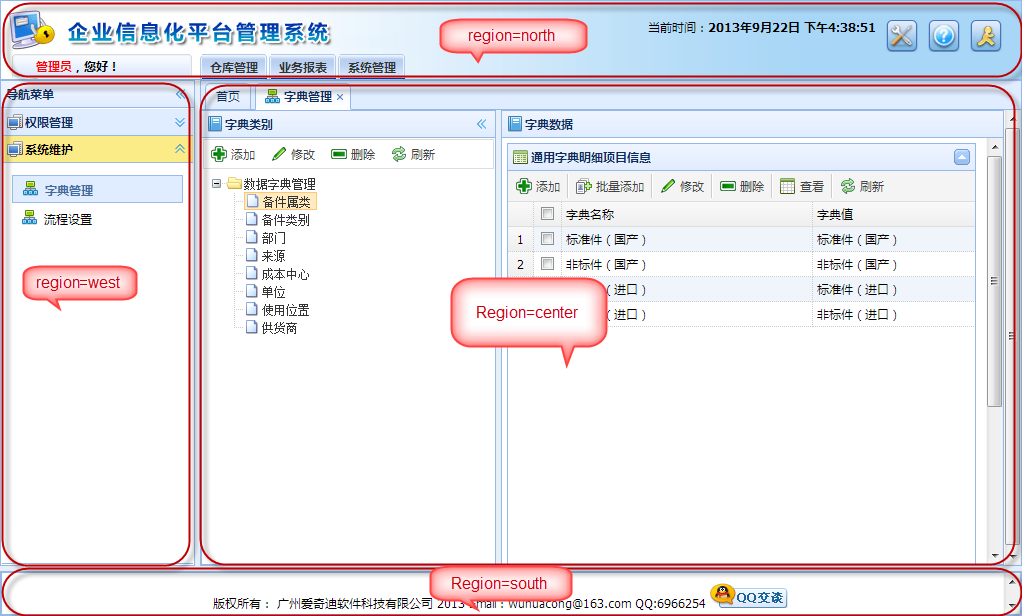
EasyUI通过DIV层来控制布局的显示,DIV里面增加一个Region的属性用来区分属于哪个区域,如下图是我Web开发框架的界面布局效果图。

界面代码如下所示:

我们详细查看主工作区的代码,如下所示。
<!--主工作区--> <div id="mainPanle" region="center" title="" style="overflow:hidden;"> <div id="tabs" class="easyui-tabs" fit="true" border="false" > </div> </div>
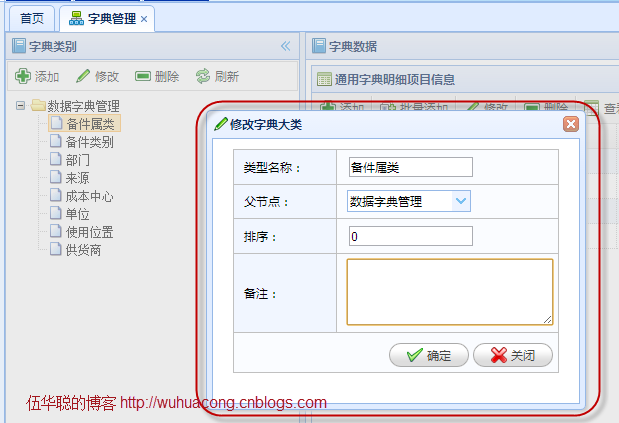
其中字典管理里面还有子布局的展示,我们查看字典管理里面界面代码,如下所示。
<div class="easyui-layout" style="width:700px;height:700px;" fit="true"> <div data-options="region:'west',split:true,title:'字典类别',iconCls:'icon-book'" style="width: 300px; padding: 1px;"> <div style="padding: 1px; border: 1px solid #ddd;"> .......................</div> <div> <ul id="treeDemo" class="ztree"> </ul> </div> </div> <div id="tb" data-options="region:'center',title:'字典数据',iconCls:'icon-book'" style="padding:5px;height:auto"> <!-------------------------------详细信息展示表格-----------------------------------> <table id="grid" style="width: 940px" title="用户操作" iconcls="icon-view"></table> </div> </div>
EasyUI弹出式对话框用的很多,对话框的界面代码放在DIV层里面,一般在界面整个界面加载后中已经初始化了,只是我们根据条件相似适当的层即可,这样就形成了弹出式对话框,弹出式对话框有一个遮罩的效果。

界面代码如下所示:

在常规的Web界面提示里面,我们一般用纯粹的javascript的alert函数来进行信息的提示,如果在基于EasyUI的界面布局和演示里面,使用这个提示显然会和界面演示不够匹配,因此我们使用messager类来进行相应的提示信息处理,简单的脚本提示代码如下。
$.messager.alert("提示", "修改成功");

提示信息也可以更加丰富,添加图标等信息,界面代码如下所示。
<script> function alert1(){ $.messager.alert('My Title','Here is a message!'); } function alert2(){ $.messager.alert('My Title','Here is a error message!','error'); } function alert3(){ $.messager.alert('My Title','Here is a info message!','info'); } function alert4(){ $.messager.alert('My Title','Here is a question message!','question'); } function alert5(){ $.messager.alert('My Title','Here is a warning message!','warning'); } </script>
对于一般的caozuo.html" target="_blank">删除操作,一般有一个提示确认的消息框,这个messager类也进行了封装处理,效果也不错。

界面代码如下所示。
$.messager.confirm("删除确认", "您确认删除选定的记录吗?", function (deleteAction) {
if (deleteAction) {
$.get("/DictData/DeletebyIds", postData, function (data) {
if (data == "true") {
$.messager.alert("提示", "删除选定的记录成功");
$("#grid").datagrid("reload");
//当删除完成之后,第二次删除的时候还记得上次的信息,这样是不可以的,所以我们需要清除第一次的信息
rows.length = "";//第一种方法
$("#grid").datagrid("clearSelections");//第二种方法
}
else {
$.messager.alert("提示", data);
}
});
}
});
以上就是我Web开发框架里面常用到的一些界面控件展示以及相关的代码介绍,有一些不太常用的控件可能还没有在本文中介绍,欢迎大家进行补充和讨论,以后有时间继续完善这个文章,作为基于MVC+EasyUI的框架界面的一个很好的参考。
希望大家喜欢,多多提意见。