在手机APP应用当中,我们往往会想某些操作能够进行快速访问或者能够持续显示用户信息的情况,比如像做泡泡堂游戏右边区域玩家信息

在wp7,wp8中为我们提供了ApplicationBar这样的控件来创建一个应用程序栏,以便为用户提供对应用程序最常见任务的快速访问,
1、应用程序栏用户界面
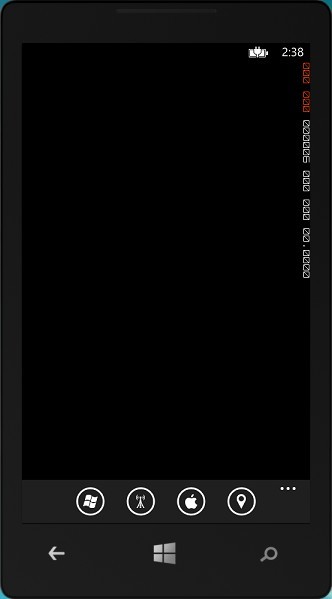
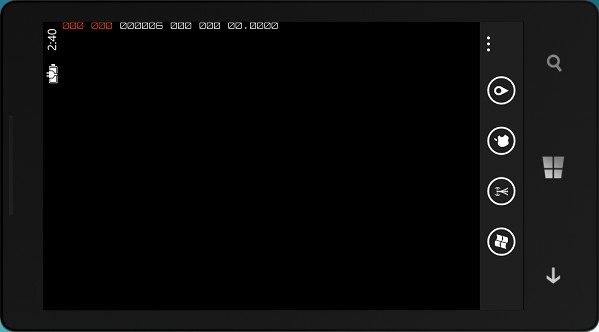
默认的应用程序栏是位于手机屏幕底部的一行图标按钮和一个省略号。我们可以点击省略号以显示图标按钮和菜单项。而且,当手机更改方向时,应用程序栏会自动调整。当手机处于横向时,应用程序栏会垂直出现在屏幕的一侧。如下图



2、应用程序栏开发
使用应用栏有两种创建方式
一种:使用XAML方式(不需要引用命名空间,默认已经引用 xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone")
第二种:使用后台代码的方式创建需要引用以下命名空间
命名空间:class="Apple-converted-space"> Microsoft.Phone.Shell
程序集:Microsoft.Phone(位于 Microsoft.Phone.dll 中)
好了,多的不说了,光说不练假把式,下面我们通过两种方式来创建应用栏
Demo1:
创建XamlDemo.xaml页面,页面代码如下:
<!--LayoutRoot is the root grid where all page content is placed-->Demo2:
上一个简单的例子通过XAML语言创建应用栏,下面我们通过Code的方式,实现和上一个案例一样的效果,我们创建CodeApplicationBar.xaml页面,在XAML页面无需写任何代码,我们通过后台代码CodeApplicationBar.xaml.cs来实现
public CodeApplicationBar() {
InitializeComponent();
ApplicationBar = new ApplicationBar();
//默认样式
ApplicationBar.Mode = ApplicationBarMode.Default;
//透明度
ApplicationBar.Opacity = 1.0;
//是否显示
ApplicationBar.IsVisible = true;
//是否启用菜单
ApplicationBar.IsMenuEnabled = true;
//创建ApplicationBarIconButton
ApplicationBarIconButton appBarBtn_Microsoft = new ApplicationBarIconButton();
appBarBtn_Microsoft.IconUri = new Uri("/Assets/AppBar/Windows.png", UriKind.Relative);
appBarBtn_Microsoft.IsEnabled = true;
appBarBtn_Microsoft.Text = "微软";
appBarBtn_Microsoft.Click +=(sender, e) =>
{
MessageBox.Show("you click Mircosoft,Windows Phone We are Come");
};
ApplicationBarIconButton appBarBtn_Android = new ApplicationBarIconButton();
appBarBtn_Android.IconUri = new Uri("/Assets/AppBar/Cell tower.png", UriKind.Relative);
appBarBtn_Android.IsEnabled = true;
appBarBtn_Android.Text = "安卓";
ApplicationBarIconButton appBarBtn_Apple = new ApplicationBarIconButton();
appBarBtn_Apple.IconUri = new Uri("/Assets/AppBar/Apple.png", UriKind.Relative);
appBarBtn_Apple.IsEnabled = true;
appBarBtn_Apple.Text = "苹果";
ApplicationBar.Buttons.Add(appBarBtn_Microsoft);
ApplicationBar.Buttons.Add(appBarBtn_Android);
ApplicationBar.Buttons.Add(appBarBtn_Apple);
}
3、应用程序栏属性
ApplicationBar的属性如下(摘自MSDN):红色为比较常用的属性
名称说明
 BackgroundColor
获取或设置应用程序栏的背景颜色。
BackgroundColor
获取或设置应用程序栏的背景颜色。
 Buttons
获取应用程序栏上显示的图标按钮列表。
Buttons
获取应用程序栏上显示的图标按钮列表。
 DefaultSize
获取当 Mode 属性设置为 Default 时应用程序扩展到页面的距离。
DefaultSize
获取当 Mode 属性设置为 Default 时应用程序扩展到页面的距离。
 ForegroundColor
获取或设置应用程序栏的前景颜色。
ForegroundColor
获取或设置应用程序栏的前景颜色。
 IsMenuEnabled
获取或设置一个值,该值指示当用户单击省略号以展开应用程序栏时用户是否看到(可选)菜单项。
IsMenuEnabled
获取或设置一个值,该值指示当用户单击省略号以展开应用程序栏时用户是否看到(可选)菜单项。
 IsVisible
获取或设置一个值,该值指示应用程序栏是否可见。
IsVisible
获取或设置一个值,该值指示应用程序栏是否可见。
 MenuItems
获取应用程序栏上显示的菜单项列表。
MenuItems
获取应用程序栏上显示的菜单项列表。
 MiniSize
获取当 Mode 属性设置为 Minimized 时应用程序扩展到页面的距离。
MiniSize
获取当 Mode 属性设置为 Minimized 时应用程序扩展到页面的距离。
 Mode
获取或设置应用程序栏的大小。
Mode
获取或设置应用程序栏的大小。
 Opacity
获取或设置应用程序栏的不透明度。
Opacity
获取或设置应用程序栏的不透明度。
4、应用程序栏最佳做法
微软MSDN已经帮我们提出在设计程序的时候应当注意的几点,具体实施看项目而定
以下是使用应用程序栏的最佳做法:
使用 Windows Phone 应用程序栏,代替创建您自己的菜单系统。
除非有特别的理由自定义颜色,否则对应用程序栏使用默认的系统主题颜色。对应用程序栏使用自定义颜色会影响按钮图标的显示质量、会导致菜单动画出现异常的视觉效果,甚至会影响某些显示屏类型的电量消耗。
避免对菜单项使用较长的文本,因为文本会超出屏幕。建议的最大长度为 14 到 20 个字符。
避免在应用程序栏上使用 5 个以上的菜单项,因为这样会强制用户进行滚动。
本笔录大部分来至于MSDN文档