工作清闲好一段时间了,趁这段时间弄了弄PHP,做个了简单的MVC网页。玩了玩Android,弄了个拨号器,发短信的,嘿嘿,最满意的还是两天弄了个数独游戏。不务正业一个多月了,也该磨磨刀,接下来一段时间,我会陆续整理ASP.NET MVC和大家分享。
ASP.NET MVC 不是个新技术,是2009年发布的一个ASP.NET Web应用程序框架。下面我们就从几个方面一起来回顾MVC。
1. 什么是MVC
ASP.NET MVC Framework是微软官方提供的MVC模式编写ASP.NET Web应用程序的一个框架.已于2009年3月19日正式发布.
MVC(Model-View-Controller)用于表示一种软件架构模式.它把软件系统分为三个基本部分:模型(Model),视图(View)和控制器(Controller).
2. 创建MVC 项目
如果你现在还在使用VS2008,需要下载 ASp.NET MVC Beta插件。如果你是中文版的可能按照会有些小问题。建议你使用Vs2010或2012。这里我使用VS2012演示。
选择 文件-- 新建 --- 项目 --- 确定 。
选择空模版,视图引擎 Razor。

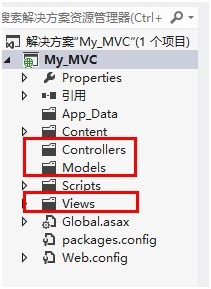
我们可以看到项目中有几个文件夹的命名和MVC(Model-View-Controller,模型—视图—控制器模式)是对应的。
3. MVC 项目的执行原理
在介绍MVC项目的执行远离前,先回顾 WebForm模式。
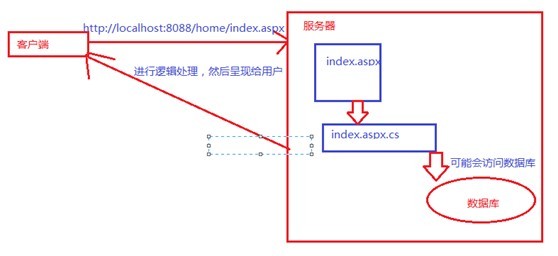
当从地址栏中输入地址 http://localhost:8088/home/index.aspx 查看页面,服务器会在根目录下寻找home文件夹下的index.aspx页面然后由 index.aspx.cs去进行一些业务处理,可能还需要去数据库中读取数据,(怎么经过 BLL,DAL此处butane),然后有index.aspx页面呈现给用户。

简单来说就是客户端每访问一个路径,都会对应一个物理文件。
那MVC呢?
在MVC中,客户端的所请求的URL是被映射到相应的Controller去,然后由Controller来处理业务逻辑,或许要从Model中取数据,然后再由Controller选择合适的View返回给客户端。

在MVC中,客户端的所请求的URL是被映射到相应的Controller去,然后由Controller来处理业务逻辑,或许要从Model中取数据,然后再由Controller选择合适的View返回给客户端。
4. 初试牛刀 -- MVC 小案例
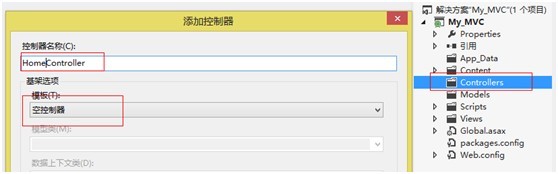
4.1 新建控制器HomeController,注意这里必须以 Controller 结尾

public class HomeController : Controller { public ActionResult Index() { //返回View给客户端,如果View不带参数,就是返回和Action同名的View // 相当于 return View("Index"); return View(); } }HomeController : Controller
Index 在这里称为 HomeController 的Action,一个 Controoler 中可以有多个Action
4.2 创建 视图
在Index , Action 中右击选择添加视图,去掉使用模板页,单击确定。
此时会在View目录下创建于Controller同名的文件夹 Home,在该目录下创建

@{ Layout = null; } <!DOCTYPE html> <html> <head> <title>Index</title> </head> <body> <div> <h1>这是 /Views/Home/Index.cshtml 文件 </h1> </div> </body> </html>Index.cshtml
4.3 运行项目

仔细查看URL路径,它是如何定位到 Index.cshtml文件呢?
5. URL 路由原理
查看 Global.asax.cs文件

public static void RegisterRoutes(RouteCollection routes) { //忽略对 .axd 文件的路由,向访问 webForm一样直接去访问 .axd文件 routes.IgnoreRoute("{resource}.axd/{*pathInfo}"); //路由规则 routes.MapRoute( "Default", // 路由名称 "{controller}/{action}/{id}", // 带有参数的 URL new { controller = "Home", action = "Index", id = UrlParameter.Optional } // 参数默认值 ); } protected void Application_Start() { AreaRegistration.RegisterAllAreas(); // 默认情况下对 Entity Framework 使用 LocalDB Database.DefaultConnectionFactory = new SqlConnectionFactory(@"Data Source=(localdb)\v11.0; Integrated Security=True; MultipleActiveResultSets=True"); RegisterGlobalFilters(GlobalFilters.Filters); //程序启动时,定义Route规则 RegisterRoutes(RouteTable.Routes); }Globle
我们可以看到这里定义了一个名为"Default"的Route,还定义了默认的参数。默认参数的意义在于,当我们访问例如http://localhost:2176/的URL的时候,他会将不存在的参数用默认的参数补上,也就是相当于访问http://localhost:2176/Home/Index一样。 这也就解释了运行程序出现 index.cshtml页面。
我们知道了一个URL是怎样定位到相应的Controller中去的了,那么View又是怎么被返回给客户端的呢?我们从前面的看到,Controller中的Action方法中有个return View()的方法。默认情况下它会返回与Action同名的view.在ASP.NET MVC默认的视图引擎(WebFormViewEngine)下,view是按如下路径访问的:
/Views/{Controller}/{Action}.aspx
也就是说对于http://localhost:2176/Home/Index这个路径,在默认情况下,在Index这个Action中用return View()来返回view的时候,会去寻找/Views/Home/Index.aspx文件,如果找不到这个文件,就会去Share目录中寻找:/Views/Share/Index.aspx,如果都找不到,就会抛出找不到View的异常。return View("lulu.aspx")来指定要返回哪一个view:/Views/Home/lulu.aspx。
好了,我们现在看看直接访问 http://localhost:2176/View/Home/Index.cshtml 会出现什么情况呢?

OH,404错误,聪明的你知道为什么吗?