之前在探讨ASP.NET MVC的路由时,无意发现原本ASP.NET也有路由机制的。在学习MVC的路由时觉得这部分的资料不太多,不怎么充实(也许是我不懂得去看微软的官方文档)。后来也尝试一下ASP.NET的路由,本文也算是阅读了蒋金楠和重典两位老师后写的读书笔记吧!
路由机制最显著的一个效果就是实现URL和物理文件的分离。这个分离了之后有三个好处:更灵活,更好的可读性,SEO更友好。
具体是这样的:灵活在于文件的路径有了更改(例如放到了一个新的文件夹里面),那就得把所有涉及到那个文件的URL都改一遍,懒一点的就Ctrl+H。如果用了路由映射的话,只需要在一个地方改就可以了,简洁省事;更好的可读在于传统的URL在传参的时候,都会在问号“?”后面都会以[参数名]=[参数值]的形式一个个的连接起来,就像这样子
Http://127.0.0.1:8083/WebForm1.aspx?param1=parameterValue1¶m2=parameterValue2
但是在路由机制下的URL会变得比较简洁明了
Http://127.0.0.1:8083/WebForm1/parameterValue1/parameterValue2(路由的模式暂不提);
SEO友好这点我无法举例子了,呵呵!
下面则举一个简单的例子来演示如何利用这个路由机制来实现URL与物理文件的分离。
在MVC的项目的Global.asax文件中,路由的定义都放在了一RegisterRoutes(RouteCollection routes)的静态方法里头,这个方法在Application_Start()调用。而在ASP.NET里面也是类似,路由的定义都得在Application_Start()里面完成,代码如下
protected void Application_Start(object sender, EventArgs e) { RouteValueDictionary defaultParam = new RouteValueDictionary { { "param1", "*" }, { "param2", "*" } }; RouteTable.Routes.MapPageRoute("default", "WebForm1/{param1}/{param2}", "~/WebForm1.aspx", true, defaultParam); }
这里主要添加路由的是调用MapPageRoute方法,里面的参数大致跟MVC下添加路由的类似,也是包含了路由的名称,路由的模式,物理文件名等等,在这里我给两个参数都定义了默认值,param1和param2都是“*”,其实也可以定义其他的约束,例如参数值要符合某种格式要求,至于MapPageRoute方法的其他重载,罗列如下
1 public Route MapPageRoute(string routeName, string routeUrl, string physicalFile); 2 public Route MapPageRoute(string routeName, string routeUrl, string physicalFile, bool checkPhysicalUrlAccess); 3 public Route MapPageRoute(string routeName, string routeUrl, string physicalFile, bool checkPhysicalUrlAccess, RouteValueDictionary defaults); 4 public Route MapPageRoute(string routeName, string routeUrl, string physicalFile, bool checkPhysicalUrlAccess, RouteValueDictionary defaults, RouteValueDictionary constraints); 5 public Route MapPageRoute(string routeName, string routeUrl, string physicalFile, bool checkPhysicalUrlAccess, RouteValueDictionary defaults, RouteValueDictionary constraints, RouteValueDictionary dataTokens);
在这个例子中需要一个位于根目录下的aspx页面,名为WebForm1.aspx,它的load事件绑定的方法如下
protected void Page_Load(object sender, EventArgs e) { StringBuilder sb = new StringBuilder(); string temp=this.RouteData.Values["param1"].ToString(); sb.AppendFormat("Param1:{0}<br/>", temp==""?"*":temp); temp = this.RouteData.Values["param2"].ToString(); sb.AppendFormat("Param2:{0}<br/>", temp == "" ? "*" : temp); Response.Write(sb.ToString()); }
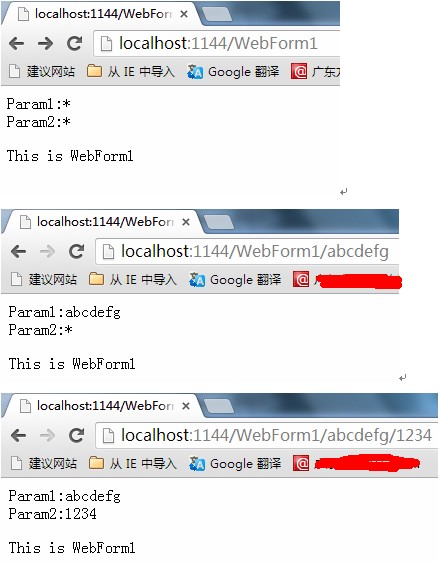
生成之后,键入不同的URL效果如下

其实添加这个路由的不光只是通过MapPageRoute方法,这里还有另一种方式,通过实现IHttpHandler接口和IRouteHandler。还是从头开始说说吧,RouteTable的Routes属性实际上是一个RouteCollection类型的实例,由于它是一个集合类型的,可以通过调用它的Add方法来添加一个路由Route的实例。这个Route的实例就包括了URL的模式和一些处理规则(包括请求中对应哪个物理文件等等。)
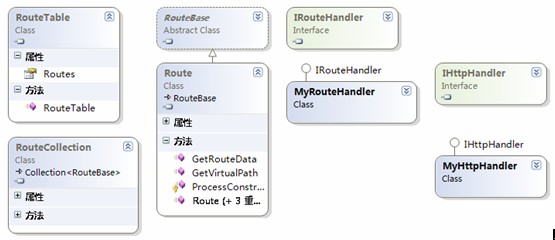
涉及到的类的类图如下

这里定义了两个类,一个MyHttpHandler,实现IHttpHandler接口;另一个MyRouteHandler,实现IRouteHandler接口。Route的构造函数可传入一个IRouteHandler的参数,传参时就用到自己定义的MyRouteHandler类。而这个IRouteHandler的成员里头有个GetHttpHandler(RequestContext requestContext)方法,这个方法就是获取一个实现IHttpHandler的类的实例,这里就返回就是自己定义的MyHttpHandler的实例。至于MyHttpHandler类里面,有一个virtual void ProcessRequest(HttpContext context)的虚方法,这个虚方法就是实际请求一个虚拟路径上的处理程序。
这里粘一下代码,主要是两个类的定义
1 public class MyHttpHandler : IHttpHandler 2 { 3 4 public RequestContext RequestContext { get; private set; } 5 6 public MyHttpHandler(RequestContext context) 7 { 8 9 this.RequestContext = context; 10 11 } 12 13 #region IHttpHandler 成员 14 15 public virtual void ProcessRequest(HttpContext context) 16 { 17 //这里调用的文件的物理路径,如果文件的路径有改动的话,统一在这里改就可以了 18 context.Server.Execute("/" + RequestContext.RouteData.Values["page"]); 19 } 20 21 public bool IsReusable 22 { 23 24 get { return false; } 25 26 } 27 28 #endregion 29 30 } 31MyHttpHandler类的

1 public class MyRouteHandler : IRouteHandler 2 { 3 4 #region IRouteHandler 成员 5 6 public IHttpHandler GetHttpHandler(RequestContext requestContext) 7 { 8 9 return new MyHttpHandler(requestContext); 10 11 } 12 13 #endregion 14 15 }MyRouteHandler类的
在Application_Start(object sender, EventArgs e)里面只需添加一行代码
RouteTable.Routes.Add(new Route("{param1}/{param2}/{page}", new MyRouteHandler()));
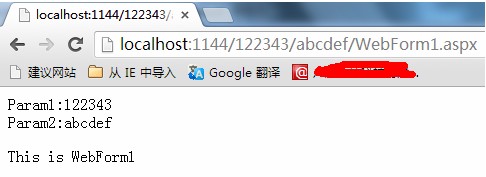
WebForm1.aspx的代码不需要作任何更改,用http://localhost:1144/122343/abcdef/WebForm1.aspx发出请求,结果还是一样

不过这里的参数不能为空了,以为没有设默认值。
在前面罗列MapPageRoute方法的重载时也发现,URL上面的参数可以给参数设定默认值,对参数的格式进行限制,下面则尝试尝试。无论是默认值还是格式约束,都要使用RouteValueDictionary这个类。
protected void Application_Start(object sender, EventArgs e) { RouteValueDictionary defaultParam = new RouteValueDictionary { { "param1", "0" }, { "param2", "0" } };//param1和param2的默认值都是0 RouteValueDictionary constraint = new RouteValueDictionary { { "param2", @"^\d+$" } };//param2要是一个正整数 RouteTable.Routes.MapPageRoute("default", "WebForm1/{param1}/{param2}", "~/WebForm1.aspx", true, defaultParam, constraint); }
各个URL和结果如下列表所示
请求URL
结果
http://localhost:1144/WebForm1
Param1:0
Param2:0
http://localhost:1144/WebForm1/sdfb
Param1:sdfb
Param2:0
http://localhost:1144/WebForm1/sdfb/343
Param1:sdfb
Param2:343
http://localhost:1144/WebForm1/sdfb/sfe
如果用IHttpHandler接口和IRouteHandler的话,则需要在Application_Start方法里面做一下改动
protected void Application_Start(object sender, EventArgs e) { RouteValueDictionary defaultParam = new RouteValueDictionary { { "param1", "0" }, { "param2", "0" } }; RouteValueDictionary constraint = new RouteValueDictionary { { "param2", @"^\d+$" } }; RouteTable.Routes.Add(new Route("{page}/{param1}/{param2}",defaultParam,constraint, new MyRouteHandler())); }
结果跟上面表格的一样。
对于上面使用MapPageRoute方法的这种情况来说,如果按照上面的路由设置,那么如果按照之前文件路径那样去请求的话,照样能访问到指定的页面。例如就上面一直使用的WebForm1.aspx,按照这个http://localhost:1144/WebForm1.aspx URL去请求的话,也能访问到WebForm1.aspx,但是有差别的是我们的路由它不作任何处理,在路由里设置的默认值根本没有生效,结果如下:
Param1:*
Param2:*
如果要让这种URL也要路由的话,则需要设置一个属性
RouteTable.Routes.RouteExistingFiles = true;
顾名思义,它表明了是否要对一个存在的文件进行路由。它其实是RouteCollection类的一个属性,对于整个站点的路由来说,它是一个全局属性,默认值为false。当把它设成ture之后,用回http://localhost:1144/WebForm1.aspx进行请求,得出的结果如下:
Param1:WebForm1.aspx
Param2:0
也就是说路由生效了,WebForm1.aspx被看作是参数1,而不是一个物理文件的文件名了,0则是参数2的默认值。
现在所有URL都会经过路由处理,那么js,css,图片等文件引用都会被路由。例如在页面上添加这个
<img src="b6126b3468327b5c251f143c.jpg" width="300" height="500" />
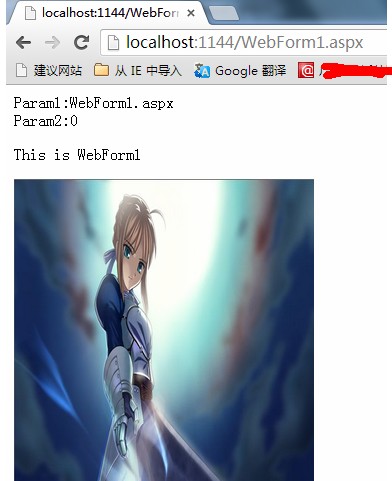
结果只能是这样

这时需要对部分文件取消路由,
RouteTable.Routes.Ignore("{filename}.jpg/{*pathInfo}");
图片就可以出来了,吾王归来

这种方式只能对对一种文件进行取消,js的要设置,css要设置,png要设置,gif要设置……可是MVC那里是Ignore了这种"{resource}.axd/{*pathInfo}"就可以了,到这里就是换成这样子
RouteTable.Routes.Ignore("{resource}.axd/{*pathInfo}");
可是吾王又不见了,为啥????
这个路由机制还有另一个用途,就是根据路由来构造新的URL,这个构造主要是利用一个方法GetVirtualPath,这个方法RouteCollection有,Route也有。不同的是,调用RouteCollection的GetVirtualPath时,它会遍历整个集合中所有Route对象,逐个对象去调用该Route对象自身的GetVirtualPath方法,直到返回值不为null为止,如果到最终都是null的,那只能返回null。
当我们定义这样的路由
RouteValueDictionary defaultParam = new RouteValueDictionary { { "param1", "0" }, { "param2", "0" } }; RouteValueDictionary constraint = new RouteValueDictionary { { "param2", @"^\d+$" } }; RouteTable.Routes.MapPageRoute("default", "{param1}/{param2}", "~/WebForm1.aspx", true, defaultParam, constraint);
在WebForm1.aspx的与Load时间绑定的方法里面添加以下代码
RouteData routeData = new RouteData(); routeData.Values.Add("param1", "abc"); routeData.Values.Add("param2", "123"); RouteValueDictionary values = new RouteValueDictionary(); values.Add("param1", "efg"); values.Add("param2", "456"); Response.Write(RouteTable.Routes.GetVirtualPath(null, null).VirtualPath + "<br/>"); Response.Write(RouteTable.Routes.GetVirtualPath(Request.RequestContext, null).VirtualPath + "<br/>"); Response.Write(RouteTable.Routes.GetVirtualPath(Request.RequestContext, values).VirtualPath + "<br/>");
当我们以http://localhost:1144/abc/123请求时,得出的三个URL分别是
/
/abc/123
/efg/456
从上面代码看出,第一次调用时是没有传RequestContext,也没有提供路由的参数,得出的URL是“/”;第二次调用时只传了当前的RequestContext,没有提供路由参数,得出的URL跟当前的一样,是“/abc/123”;第三次RequestContext和路由参数都传了,路由参数是param1是abc,param2是123,得出的URL是“/efg/456”。由此可见,当传入了路由参数时,生成的URL肯定是按照路由参数生成的;当没传路由参数且只传RequestContext时,生成的URL是按照RequestContext的路由参数来生成的;当什么也没传的时候,就只能生成所有参数为空的URL。即对于生成URL来说,路由参数比RequestContext优先级更高。
其实这个构造URL的有什么作用我还不清楚,先记着留个印象,到后来万一用上也可以留个底。
这篇文章呐其实在两个月之前就起草了,由于各种原因搁置了下来,现在重新写一下。曾经想过写一系列的有关APS.NET MVC的文章,可惜了解的少,能写的更少。这篇文章里面不足的肯定很多,希望各位多多指点,谢谢!
最后附上一些比较有参考价值的文章
ASP.NET MVC路由扩展:路由映射
ASP.NET的路由系统:URL与物理文件的分离
ASP.NET的路由系统:根据路由规则生成URL
ASP.NET的路由系统:路由映射
System.Web.Routing入门及进阶 上篇
System.Web.Routing入门及进阶 下篇
小弟这篇文章来源于上面罗列文章大部分内容,如果冒犯了的,小弟把这篇文章撤出园子首页吧!