欢迎大家来到第三天的学习,真高兴又见到你! 在前两天的课程中,我们一起熟悉了NoahWeb中的表单资源. 今天一起来学习在表单中传值的方法。先让我们先从一个举个例子来说吧!在一个应用中我们为添加用户所需的输入操作制作好一表单,可以满足新建一个用户时候的信息输入了,而当修改用户个人资料的时候,也使用一个表单将先前填写的资料回显出来.这样的情况我们没有必要为这个功能再去写一张表单,用之前的的那个就OK了!
而关于回显出用户资料,就需要了解NoahWeb中的表单传值了.还是看着代码来说吧!这样说得明白!^_^
<Form Id="faqstatusadd" Text="DEMO" A="Value">
<Line Text="">
<InputLine Text="A:" Desc="">
<Input Id="faqstatusname" Type="text" LinkValue="[A]">
<Label></Label>
<LabelClass>label</LabelClass>
<NullErrorString>Error!</NullErrorString>
<class>myinputstyle</class>
</Input>
</InputLine>上面不是一个完整的表单我只把要说的代码贴出来了。需要讲的重点我也加粗了。
第一步:在需要传值的表单的Form标签中添加一个接收值的变量.例子中就是A="Value"这一段,这么说吧!引号中的Value就是传过来的值,既然传过来了,表单这边需要有个变量来接收不是吗?所以创建了一个叫做A的变量来接收值.
第二步:现在值传过来了,就该想想办法让它在表单中显示出来.这需要使用Input标签的LinkValue参数.这个参数指的是回显所对应的变量表达式。
第三步:将LinkValue参数写到需要回显出值的Input中去.就像例子中这样:LinkValue="[A].希望用哪个Input来回显这个值,就加入LinkValue参数,而这个参数后跟的自然就是刚才已经接受到值的那个变量。NoahWeb中变量表示的方法我在第二天的时候已经和大家提过,要了解更多可以查看官方文档。
第四步:想要显示出这张表单则需要一个“动作”,“动作”是NoahWeb的灵魂。调用任何资源都需要使用“动作”来完成。由于现在是在谈表单,所以就不讨论“动作”了。使用一个“动作”来调用这个表单,这需要用到ViewForm标签,它的作用就是显示出一张表单。并且传个值试一试.还是看代码吧!
<Action name="manager.addfaqstaus" NextAction="">
<Out Area="main">
<ViewForm FormLink="faqstatusadd" TemplateLink="baset2form" Action="setfaqstausinfo_ex" >
<Var Value="'DEMO'" />
</ViewForm>
</Out>
</Action>
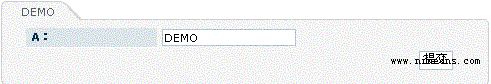
这是一段动作中调用表单的代码,使用了Var标签给表单传了一个值,无论这个值是什么,像例子中这样手动写入一个值,还是查询数据库返回一个值都可以,因为刚才我们在表单那边已经做好的接收并显示的工作,所以这个值可以顺利的显示出来.如下图:

其实这个传值的道理非常简单,就是用一个变量接收一个传进来的值,再找一个Input接收而已.很简单!
如果是传多个值,这时候就是被选值为多选的情况下经常出现的,传值的道理是一样的,只不过这次需要使用","号将需要传过去的几个值分隔,在Input控件里回显的时候则是使用Values标签中的BySelectArrayString属性,而之前说的LinkValue只是用于单个输入值或是被选值的,如果是多个则使用Values中的BySelectArrayString!看下面代码:
我们可以在定义表单的时候使用
<Form Id="faqstatusadd" Text="DEMO" A="Value" B="Value">
上面的方式来接受两个变量值,然后在使用的Input中如下:
<Input Id="mygroup" Type="choice">
<Label>可选择</Label>
<LabelB>已选择</LabelB>
<LabelClass>label</LabelClass>
<size>10</size>
<NullErrorString>Error!</NullErrorString>
<Values BySelectArrayString="[B]">
<option Value="1">a</option>
<option Value="2">b</option>
<option Value="3">c</option>
<option Value="4">d</option>
<option Value="5">e</option>
</Values>
</Input>
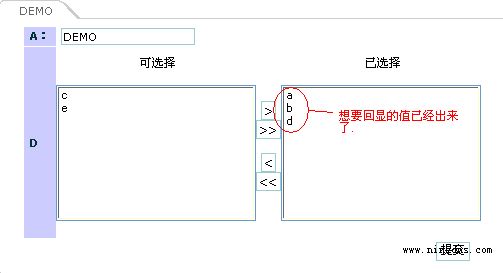
这是个choice类型控件,有五个可选值,a,b,c,d,e现在我们想要回显出a,b和d的值,那就在动作调用表单时写入下面的代码:
<Action name="manager.addfaqstaus" NextAction="">
<Out Area="main">
<ViewForm FormLink="faqstatusadd" TemplateLink="baset2form" Action="setfaqstausinfo_ex" >
<Var Value="'DEMO'" />
<Var Value="'1,2,4'" />
</ViewForm>
</Out>
</Action>这时候我们给表单传递了两个值进去,被表单接受后分别就成了A和B,表单被显示出来后显示结果如下图:

如果需要回显的多个值需要使用查询数据库的返回结果,那么你可以使用Loop依次循环出这些值,写进一个数组,就OK了!我在这里就不再多说了.
好啦!写了这么多,大家慢慢看吧!我有点累,洗洗睡啦!明天再写……
上一页:第2天 下一页:第4天
作者:jasoncode 来源:蓝色理想 (责任编辑:ninedns)