上一节学习了WCF与AJAX编程开发实践(3):支持ASP.NET AJAX的WCF服务。今天继续学习WCF与AJAX编程开发实践(4):支持JSON的AJAX WCF服务。 本文重点介绍的是如何在支持AJAX的WCF服务里使用JSON进行数据交换。这里会首先介绍JSON的基本概念,为了说明问题。我们会给出一个JSON的例子。中间介绍WCF的JSON编程模型,最后给出的是示例代码。
首先我们来看一下JSON的定义。
【1】JSON:
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式,易于阅读和编写,同时也易于机器解析和生成。它基于ECMA262语言规范(1999-12第三版)中JavaScript 编程语言的一个子集。 JSON采用与编程语言无关的文本格式,但是也使用了类C语言(包括C, C++, C#, Java, JavaScript, Perl, Python等)的习惯,这些特性使JSON成为理想的数据交换格式。
【2】JSON例子:
【2.1】现在我们看一下JSONd数据结构。JSON的结构基于下面两点:
JSON必须(MUST)是一个对象、数组、数字或字符串,或者是下面三个实字名之一:
实字名必须(MUST)是小写的,且不允许有其它的实字名。
【2.2】我们可以定义一个User的代码,JSON表示如下:
var user1= { “Name”:”Frank”, “Address”:”ShangHai”};
也可以定义一个对象的集合,JSON示例如下:
下面代码演示了使用JSON形式定义这个用户列表:
var userList = [
{ “Name”:”Frank”, “Address”:”ShangHai”},
{ “Name”:”Xu Lei”, “Address”:”BeiJing”},
]
【2.3】与XML比较:
我们知道。XML是可扩展置标语言(eXtensible Markup Language,简称XML),又称可扩展标记语言。这与JSON有很大不同。虽然都是表示数据。JSON与XML最大的不同在于XML是一个完整的标记语言,而JSON不是。这使的XML在程序判读上需要比较多的功夫。主要的原因在于XML的设计理念与JSON不同。XML利用标记语言的特性提供了绝佳的延展性(如XPath),而JSON的重点在于数据的交换。
【3】WCF 的JSON编程模型:
既然JSON与XML成为又一个标准的数据交换格式。那么WCF也对其进行了很好的支持。现在我们来看看WCF的JSON编程模型。
我们知道WCF的Web编程模型已经非常的完善,并且很好地支持了XML格式的数据交换。这里如果要对JSON支持,首先要做的就是对于数据对象的JSON序列化和反序列化。也就是Data Object—>JSON—>Data Object这样的过程。
那么为了做好这一点,WCF提供了一个专门的序列化器,DataContractJsonSerializer 。来提供对于JSON数据的支持工作。
此序列化器的MSDN介绍如下:
可以使用 DataContractJsonSerializer 类将类型实例序列化为 JSON 文档,并将 JSON 文档反序列化为类型实例。例如,可以使用包含重要数据(如名称和地址)的属性创建一个名为 Person 的类型。然后,可以创建和操作一个 Person 类实例,并在 JSON 文档中写入所有其属性值以便于以后检索。可随后将该 JSON 文档反序列化为 Person 类,或者反序列化为另一个具有等效数据协定的类。如果在服务器上的传出答复的序列化期间发生错误或答复操作由于某种其他原因引发异常,则可能不会将其作为错误返回到客户端。
当然和DataContractSerializer一样,DataContractJsonSerializer的工作也是出于WCF的背后。除非我们自己要控制序列化和反序列化过程。WCF里我们可以方便地定义数据类型,然后框架会根据我们设置的数据格式来确定使用那个序列化器。比如:RequestFormat=WebMessageFormat.Xml,ResponseFormat=WebMessageFormat.Json)
请求使用的是DataContractSerializer,而返回数据使用的是DataContractJsonSerializer。
【4】创建ASP.NET 网站:
下面的过程和上一节里的过程类似,也是主要包含,开发和测试WCF服务的过程。但是为了演示对于JSON的支持,我们这里部分服务方法和JS代码做了修改。具体如下:
首先这里要求你安装了Visual Studio2008 开发环境。
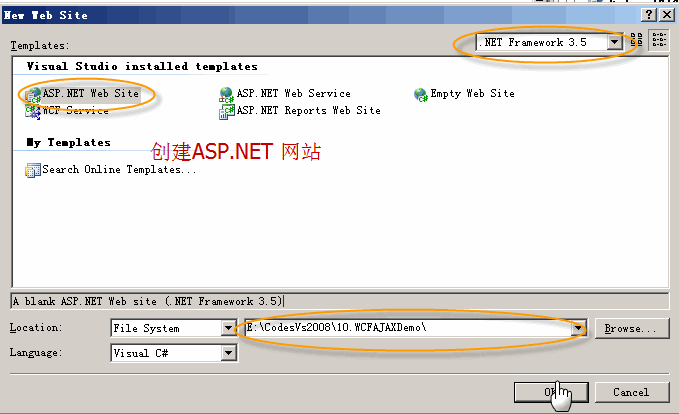
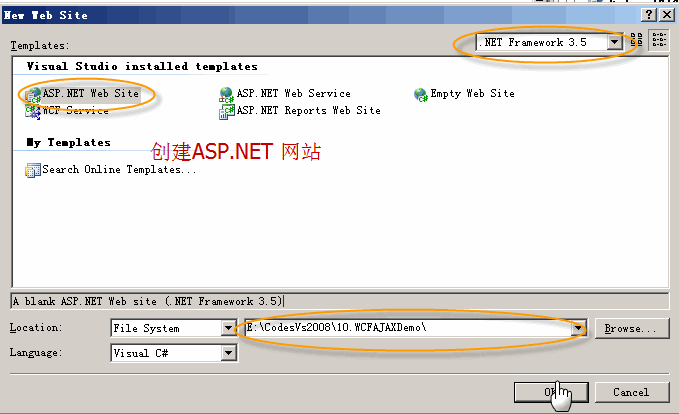
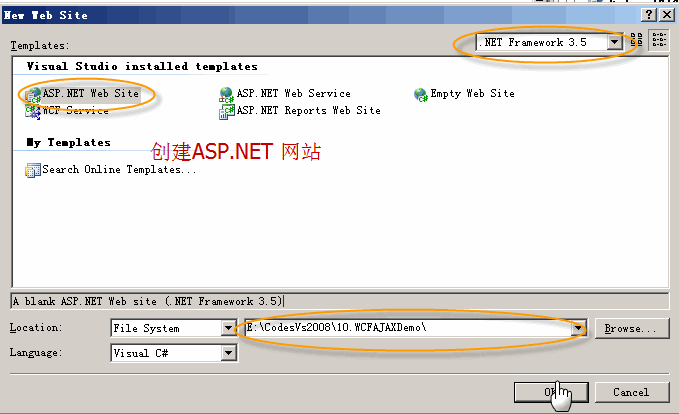
创建一个普通的ASP.NET 网站,步骤很简单,也就是在New ->Web Site 选择网站即可,如下图所示:

【5】创建WCF Service:
【5.1】其次创建一个支持AJAX的WCF服务。
这里与之前的ASP.NET Web Service不同,我们需要自己创建一个支持AJAX的WCF Service即可,如图所示:

【5.2】服务类定义:
AjaxWCFService服务类型定义了一个操作,和普通的WCF服务操作没有区别,需要标注[OperationContract]。这个操作的代码很简单,就是接受一个name参数,然后返回一个User。具体实现如下:
[ServiceContract(Namespace="AjaxFrankXuLei")]
这里比较关键的一个服务属性标注就是:
[AspNetCompatibilityRequirements(RequirementsMode = AspNetCompatibilityRequirementsMode.Allowed)]应它的作用就是表示WCF服务能否在 ASP.NET 兼容模式下运行。我们这里设置为允许。
添加AjaxEnabledWCFService,Visual Studio会自动为我们加上这些标注。
【5.3】配置文件Web.Config:
Visual Studio会帮助我们添加一些重要的代码和配置信息
【6】创建ASP.NET AJAX客户端:
选择我们需要一个客户端,来调用WCF服务。
【6.1】这里创建ASP.NET AJAX客户端,最重要的是要使用一个服务端控件ScriptManager。这个可以在ToolBox里找到。
它的作用很关键,上一节我们讨论过。 ScriptManager 控件是 ASP.NET 中 AJAX 功能的中心。该控件可管理一个页面上的所有 ASP.NET AJAX 资源。其中包括将 Microsoft AJAX Library 脚本下载到浏览器和协调通过使用 UpdatePanel 控件启用的部分页面更新。(更多内容大家可以自己阅读http://msdn.microsoft.com/zh-cn/library/system.web.ui.scriptmanager.aspx页面的介绍)。
【6.2】HTML页面设计,我们就沿用第二节里的页面控件。基本不做修改。功能很简单,和第二节一样,我们输入用户名UserName,然后调用WCF服务,返回数据。
【6.3】 剩下的就是Javascript函数,这个过程也非常的简单,因为Visual Studio2008的脚本代码编写的提示也非常的方便,你可以方便地写出一个完成的Javascript函数,这里也可以使用Jquery。 代码如下:
function AjaxSearch()
【7】运行结果:
这里我们可以直接在IE里测试一下效果,打开浏览器,浏览Default.aspx网页,这个网页里包含了我们调用WCF服务的客户端Javascript脚本。
我们在控件里输入姓名以后,点击Search按钮,就会看到调用WCF服务操作SayHello返回的结果。如图所示:

【8】总结:
JSON现在也成为大多数平台支持的数据交换格式。变得日益重要。
Justin在《WCF技术内幕》也提到过,虽然早期WCF开发团队不是很确定JSON日后的地位,但是为其预留了很好的扩展空间。
现在任何跨平台的数据交换,主要还是采用XML,而JSON作为轻量级数据交换格式,也越来越被其他平台接受。很多公司的Developer职位要求熟悉XML的同时,对于JSON做出了要求。作为开发者简单了解一下,也是必要的。
最后,我也给出本文的例子代码,供各位参考:/Files/frank_xl/4.AjaxJSONWCFWebSite.zip。
参考资料:
1.http://msdn.microsoft.com/zh-cn/library/system.runtime.serialization.json.datacontractjsonserializer(VS.90).aspx
2.WCF与AJAX编程开发实践(1):AJAX基础概念和纯AJAX示例
3.WCF与AJAX编程开发实践(2):支持ASP.NET AJAX的Web Service
4.WCF与AJAX编程开发实践(3):支持ASP.NET AJAX的WCF服务
5.http://wowo.hztalk.com/?p=98
6.http://ssgemail.javaeye.com/blog/36776
7.http://www.div-css.com/html/x1/json/038125.html
8.http://zh.wikipedia.org/zh-cn/JSON
【老徐的博客】
【作 者】:Frank Xu Lei
【网 站】:http://www.frankxulei.com/
【博 客】:http://www.cnblogs.com/frank_xl/
【中文论坛】:微软WCF中文技术论坛
【英文论坛】:微软WCF英文技术论坛