一、前言
权限系统设计中,授权代码是用来控制数据访问权限的。授权代码说白了只是一树型结构的数据,没有什么其它的业务意义。那么这个页面的功能也就非常简单:新增、修改、删除授权代码数据。
二、正文
我们实际上就是要实现一个treegrid的增删改的功能,技术上很容易实现。
1、新建控制器 PermissionControlle.cs
public class PermissionController : Controller { public ActionResult Index() { return View(); } }
mvc控制器中不需要写任何的代码,就这样就ok
2、创建view
@{ ViewBag.Title = "授权代码"; Layout = "~/Views/Shared/_Layout.cshtml"; } @section scripts{ <script src="~/Areas/Sys/ViewModels/Permission.js"></script> <script type="text/javascript">
using(['combotree'],easyuifix.datagrid_editor_extend); ko.bindingViewModel(new viewModel()); var formatterParent = function (value, row) { return row.ParentName }; </script> } <div class="z-toolbar"> <a id="a_refresh" href="#" plain="true" class="easyui-linkbutton" icon="icon-arrow_refresh" title="刷新" data-bind="click:refreshClick">刷新</a> <a id="a_add" href="#" plain="true" class="easyui-linkbutton" icon="icon-add" title="新增" data-bind="click:addClick">新增</a> <a id="a_edit" href="#" plain="true" class="easyui-linkbutton" icon="icon-edit" data-bind="click:editClick" title="编辑">编辑</a> <a id="a_del" href="#" plain="true" class="easyui-linkbutton" icon="icon-cross" title="删除" data-bind="click:deleteClick">删除</a> <a id="a_save" href="#" plain="true" class="easyui-linkbutton" icon="icon-save" data-bind="click:saveClick" title="保存">保存</a> </div> <table data-bind="treegrid:grid"> <thead> <tr> <th field="_id" hidden="true"></th> <th field="PermissionName" align="left" width="150" editor="{type:'validatebox',options:{required: true }}">授权名称 </th> <th field="PermissionCode" align="left" width="80" editor="{type:'validatebox',options:{required: true }}">授权代码 </th> <th field="ParentCode" align="left" width="150" editor="combotree" formatter="formatterParent">上级授权 </th> </tr> </thead> </table>
这个view相对于其它页面来说也是相当的简洁了
3、现在我不想再大篇幅的说前台viewModel了,以至于大家看我的东西都觉得是在看前端文章,实际上我在后台框架也做的很强大。现在重点放在后台,请大家注意我后端的写法,我就直接略过这个简单的前端js直接说web api中的处理。我这里用到了两个web api
1、取得授权代码数据: GET /api/sys/permission
2、保存treegrid中的修改(包括新增、修改、删除的数据) POST /api/sys/permission
大家注意下WebApi实现,超级简洁的代码实现
public class PermissionApiController : ApiController { //创建数据服务实例 sys_permissionService service = new sys_permissionService(); public IEnumerable<dynamic> Get() { //构建查询参数 var pQuery = ParamQuery.Instance() .Select("A.*,B.PermissionName as ParentName") .From(@"sys_permission A left join sys_permission B on B.PermissionCode = A.ParentCode"); //调用服务基类中的共通方法返回查询结果 return service.GetDynamicList(pQuery); } [HttpPost] public void Edit(dynamic data) { //构建编辑的参数 传入的数据结构为data={deleted:[...],inserted:[...],updated:[...]}; var listWrapper = RequestWrapper.Instance().LoadSettingXmlString(@" <settings> <table>sys_permission</table> <where> <field name='PermissionCode' cp='equal' variable='_id'></field> </where> </settings>"); //调用服务基类中的共通方法处理保存 service.Edit(null, listWrapper, data); } }
以上的两个方法就已经实现了全部的功能了,这里我们好像觉得都是调用service中的方法,那我们再看看service类
public class sys_permissionService : ServiceBase<sys_permission> { }
这个数据服务类是空的,没有任何方法,只是继承了我的service基类,拥有了基类中定义的方法。
是不是上面的每个方法只有两行代码,而且做了很复杂的操作。正是得利于我框架的这一点,才把我从后台中解放出来,有更多的时间精力去研究前端。
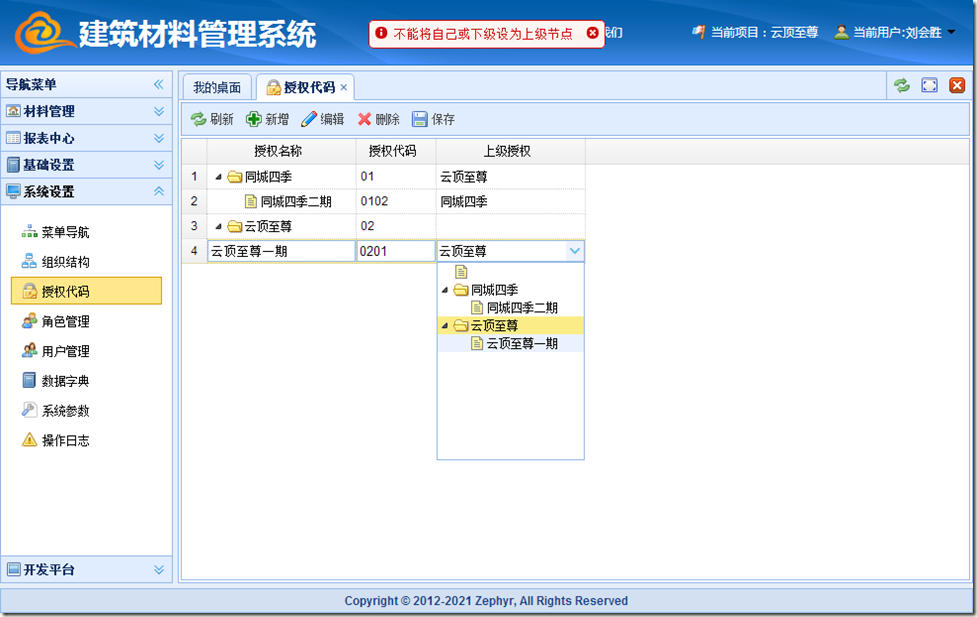
三、效果图
简单的几句代码就搞定了这个功能,我们来看看实现的效果

新增、修改、删除测试都ok

五、后述
如果你觉得不错就帮我【推荐】一下吧,你的支持才是我能坚持写完这个系列文章的动力。
技术交流QQ群:群一:328510073(已满),群二:167813846,欢迎大家来交流。
系列博客链接:
我的权限系统设计实现MVC4 + WebAPI + EasyUI + Knockout(三)图形化机构树
我的权限系统设计实现MVC4 + WebAPI + EasyUI + Knockout(二)菜单导航
我的权限系统设计实现MVC4 + WebAPI + EasyUI + Knockout(一)