概述
Windows Presentation Foundation (WPF) 是下一代显示系统,用于生成能带给用户震撼视觉体验的 Windows 客户端应用程序。使用 WPF,您可以创建广泛的独立应用程序以及浏览器承载的应用程序。一直以来,我对界面的东西是不怎么感兴趣的,可自从Windows Presentation Foundation (WPF)发布之后,也不免为它能实现的绚丽的界面所吸引,《一起学WPF系列》和大家一起分享学习WPF学习经验的系列文章。
本文是《一起学WPF系列》中的第二篇,也是从Hello Word开始吧。
本文目的:
学习WPF项目模板,创建一个最简单的Hello Word应用,体验WPF编程模型。
项目模板:
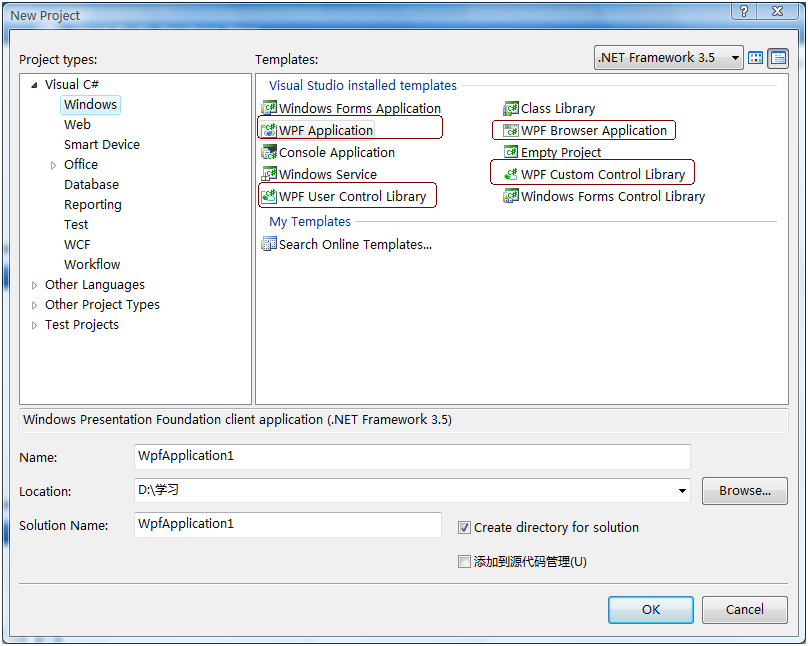
本系列文章默认情况下,开发环境为Vista + Visual Studio.Net 2008。有关开发环境的搭建问题,请访问:一起学WPF系列(1):磨刀不误砍柴工 。在搭建好开发环境之后,打开VS2008,选择创建项目(Create Project),出现如下图所示的选择项目模板的对话框:

从上面的图中可以看出vs2008有关WPF的项目模板(Project Template)包括:
模板名称
说明
WPF Application
使用WPF控件(WPF Control)和事件处理设计用户接口(User Interface)
WPF Browser Application
创建一个能在浏览器中运行的WPF应用程序
WPF Custom Control Library
用于创建自定义控件,自定义控件继承Control类,此模板中不能可视化设计
WPF User Control Library
用于创建用户控件,用户控件继承UserControl类,能可视化设计控件
其中自定义控件和用户控件的区别在以后的WPF架构中会加以说明,本文暂不追究。
创建第一个WPF应用程序
本文在一个解决方案中创建四个项目(Project),它们分别为:
项目名称
项目类型
说明
Jillzhang.Wpf.HelloWorld
WPF Application
实现最简单的Hello World的WPF应用程序
Jillzhang.Wpf.HelloWorldInBroswer
WPF Browser Application
实现最简单的Hello World的WPF应用程序,且该程序能在浏览器中 运行
Jillzhang.Wpf.CustomControl
WPF Custom Control Library
只创建自定义控件项目,不做更改
Jillzhang.Wpf.UserControlPrj
WPF User Control Library
只创建用户控件项目,不做更改
着重讨论Jillzhang.Wpf.HelloWorld和Jillzhang.Wpf.HelloWorldInBroswer的创建和开发过程。
Jillzhang.Wpf.HelloWorld
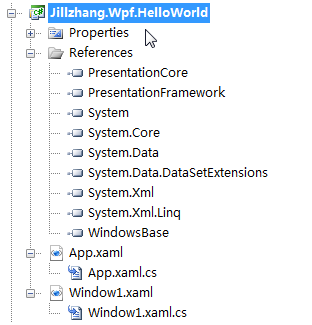
在项目模板选择对话框中选择WPF Application,修改项目名称(Name)为:Jillzhang.Wpf.HelloWorld,和存储位置(Location),点击 确定 (OK),便成功创建了一个WPF应用程序,模板中文件层次结构如下图所示:

其中包括四个重要的文件,有关它们的说明分别为:
文件名称
说明
App.xaml
Application的设置,通过此文件可以设置应用程序的起始文件和资源
App.xaml.cs
这个是App.xaml的后台文件,继承System.Windows.Application,用于描述WPF应用程序
Window1.xaml
一个WPF窗体的XMAL设计文件。
Window1.xaml.cs
Window1.xaml的后台文件,继承自System.Windows.Window,是WPF窗口的实现类
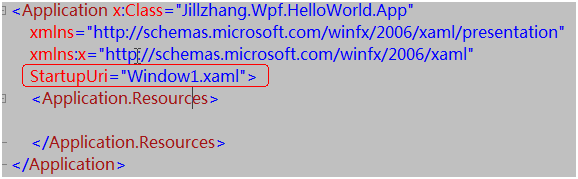
在App.xaml中,指定项目运行时启动的是窗体:Window1,代码如下:

在Window1.xaml中设计窗体的外观,本例中该窗体将窗体分为两行两列,上边一行用于窗体的说明,类似于Banner,而下面一行是一个按钮控件,点击这个按钮,出现Hello World的模式对话框。
首先,我们将窗体的标题更改为:一起学WPF系列(2):第一个WPF应用程序,方法是在xaml中设置Window的Title属性 。下一步来分割窗体来实现两行两列的布局,在WPF中我们可以很方便的布局,本文便利用Gird将整个窗体分为两行两列,代码为:
 <Grid>
<Grid> 
 <Grid.RowDefinitions>
<Grid.RowDefinitions> 
 <RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/> 
 <RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/> 
 </Grid.RowDefinitions>
</Grid.RowDefinitions> 
 <Grid.ColumnDefinitions>
<Grid.ColumnDefinitions> 
 <ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="Auto"/> 
 <ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="Auto"/> 
 </Grid.ColumnDefinitions>
</Grid.ColumnDefinitions> 
 </Grid>
</Grid> 

然后我们分别在第一行第一列中添加一个Logo,在第二行第二列中添加一个文本描述,在第二行中添加一个按钮,代码如下:
 <Border BorderBrush="Aqua">
<Border BorderBrush="Aqua"> 
 <StackPanel Orientation="Horizontal">
<StackPanel Orientation="Horizontal"> 
 <Image Source=".\Resources\wpf.jpg" Stretch="None" Grid.Column="0" Grid.Row="0"/>
<Image Source=".\Resources\wpf.jpg" Stretch="None" Grid.Column="0" Grid.Row="0"/> 
 <TextBlock Text="一起学WPF系列(2):第一个WPF应用程序" FontSize="18" Grid.Column="1" Margin="25,50,10,10"/>
<TextBlock Text="一起学WPF系列(2):第一个WPF应用程序" FontSize="18" Grid.Column="1" Margin="25,50,10,10"/> 
 </StackPanel>
</StackPanel> 
 </Border>
</Border> 
 <Button Content="点点我" Grid.Column="0" Grid.Row="1" Grid.ColumnSpan="2" Height="50" Margin="5,5,5,5"/>
<Button Content="点点我" Grid.Column="0" Grid.Row="1" Grid.ColumnSpan="2" Height="50" Margin="5,5,5,5"/> 

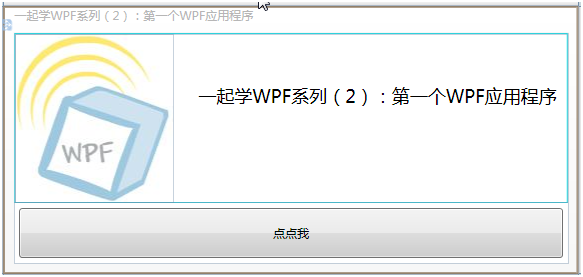
此时可视化窗体效果为:

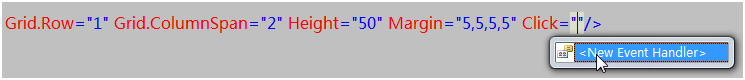
到此窗体布局已经完成,下面来添加按钮的点击事件,如图所示,在Button标签中加入Click:

点击New Event Handler,切换到后台.cs文件,别可以看到事件代码:
 private void Button_Click(object sender, RoutedEventArgs e)
private void Button_Click(object sender, RoutedEventArgs e) 
 {
{ 
 }
} 
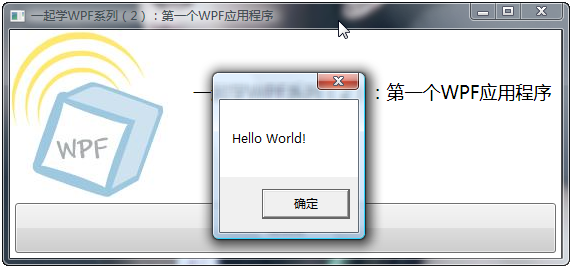
在Button_Click中添加MessageBox.Show("Hello World!"),我们的第一个WPF应用程序便大功告成了。看看运行效果吧:

完整的代码为:App.xaml和App.xaml.cs保持创建的时候不变。
Window1.xaml:
 <Window x:Class="Jillzhang.Wpf.HelloWorld.Window1"
<Window x:Class="Jillzhang.Wpf.HelloWorld.Window1" 
 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 
 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 
 Title="一起学WPF系列(2):第一个WPF应用程序" SizeToContent="WidthAndHeight"
Title="一起学WPF系列(2):第一个WPF应用程序" SizeToContent="WidthAndHeight" 
 WindowStartupLocation="CenterScreen">
WindowStartupLocation="CenterScreen"> 
 <Grid>
<Grid> 
 <Grid.RowDefinitions>
<Grid.RowDefinitions> 
 <RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/> 
 <RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/> 
 </Grid.RowDefinitions>
</Grid.RowDefinitions> 
 <Grid.ColumnDefinitions>
<Grid.ColumnDefinitions> 
 <ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="Auto"/> 
 <ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="Auto"/> 
 </Grid.ColumnDefinitions>
</Grid.ColumnDefinitions> 
 <Border BorderBrush="Aqua">
<Border BorderBrush="Aqua"> 
 <StackPanel Orientation="Horizontal">
<StackPanel Orientation="Horizontal"> 
 <Image Source=".\Resources\wpf.jpg" Stretch="None" Grid.Column="0" Grid.Row="0"/>
<Image Source=".\Resources\wpf.jpg" Stretch="None" Grid.Column="0" Grid.Row="0"/> 
 <TextBlock Text="一起学WPF系列(2):第一个WPF应用程序" FontSize="18" Grid.Column="1" Margin="25,50,10,10"/>
<TextBlock Text="一起学WPF系列(2):第一个WPF应用程序" FontSize="18" Grid.Column="1" Margin="25,50,10,10"/> 
 </StackPanel>
</StackPanel> 
 </Border>
</Border> 
 <Button Content="点点我" Grid.Column="0" Grid.Row="1" Grid.ColumnSpan="2" Height="50" Margin="5,5,5,5" Click="Button_Click"/>
<Button Content="点点我" Grid.Column="0" Grid.Row="1" Grid.ColumnSpan="2" Height="50" Margin="5,5,5,5" Click="Button_Click"/> 
 </Grid>
</Grid> 
 </Window>
</Window> 

Window1.xaml.cs
 using System;
using System; 
 using System.Collections.Generic;
using System.Collections.Generic; 
 using System.Linq;
using System.Linq; 
 using System.Text;
using System.Text; 
 using System.Windows;
using System.Windows; 
 using System.Windows.Controls;
using System.Windows.Controls; 
 using System.Windows.Data;
using System.Windows.Data; 
 using System.Windows.Documents;
using System.Windows.Documents; 
 using System.Windows.Input;
using System.Windows.Input; 
 using System.Windows.Media;
using System.Windows.Media; 
 using System.Windows.Media.Imaging;
using System.Windows.Media.Imaging; 
 using System.Windows.Navigation;
using System.Windows.Navigation; 
 using System.Windows.Shapes;
using System.Windows.Shapes; 


 namespace Jillzhang.Wpf.HelloWorld
namespace Jillzhang.Wpf.HelloWorld 
 {
{ 
 /// <summary>
/// <summary> 
 /// Interaction logic for Window1.xaml
/// Interaction logic for Window1.xaml 
 /// </summary>
/// </summary> 
 public partial class Window1 : Window
public partial class Window1 : Window 
 {
{ 
 public Window1()
public Window1() 
 {
{ 
 InitializeComponent();
InitializeComponent(); 
 }
} 


 private void Button_Click(object sender, RoutedEventArgs e)
private void Button_Click(object sender, RoutedEventArgs e) 
 {
{ 
 MessageBox.Show("Hello World!");
MessageBox.Show("Hello World!"); 
 }
} 
 }
} 
 }
} 

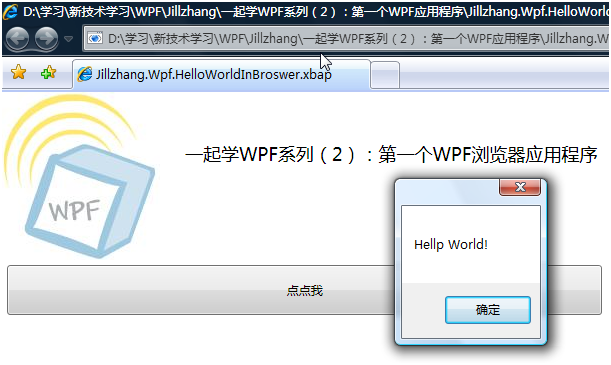
而WPF在浏览器中的应用程序Jillzhang.Wpf.HelloWorldInBroswer的创建方法和Windows中的基本类似,只是将Windows更改为Page,其他的在本范例中大同小异,实现后的效果图为:

范例项目下载:
/Files/jillzhang/Jillzhang.Wpf.HelloWorld.rar