There are some great changes in 2.0 version.
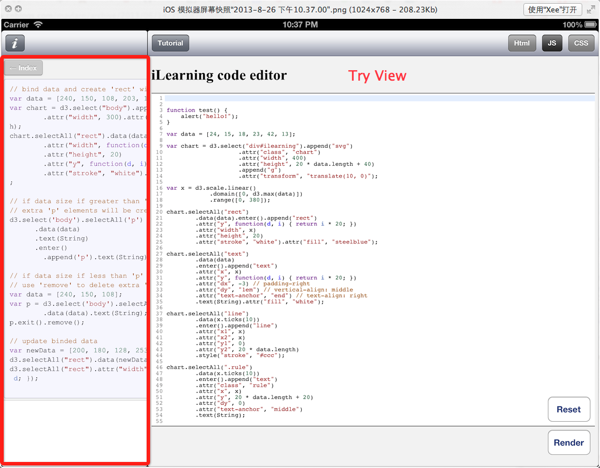
In previous version, there will be console tool in render result. You can input some js code and run in result page. Just just debug tool of chrome.
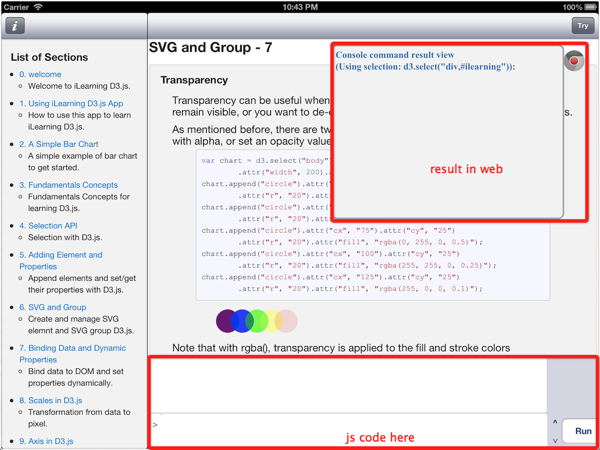
And in 2.0 version, user can enable a console bar and result view in tutorial page. Then when user read the tutorial and he can input the js code in console and check the result in a result modal.

?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
In version 2.0, I added the sample code, which can be used when user edit in “try” view. Then when user creates his visualization, he can refer the example code.