1。?首先在网页中有一个表单?HTML码(你可以参照范例档案中的imgcheck_form.html):

请特别注意几个地方:
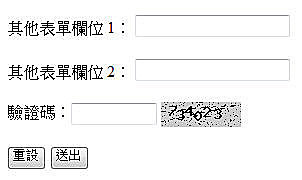
这时在浏览器中看起来会像是下面这样,当然图片还没有产生出来:

2。?将这个表单页面,以及范例档案中的showrandimg.php一起上传到支援PHP的网站伺服器上,放在同一个资料夹中。
因为是由showrandimg.php这个程式来产生出随机乱数的验证码图形,所以一定要在支援PHP的网站伺服器环境下才能够运作。如果你自己的电脑中有安装的Apache和PHP也是可以在自己的电脑中测试,记得要放到网站根目录以下。
3。?在浏览器中输入刚刚上传的表单的网址(例如http://www.uudama.com/?)就可以看到验证码的图片了!

?
接着来处理接收表单资料,检查所输入的验证码是否正确的部份。
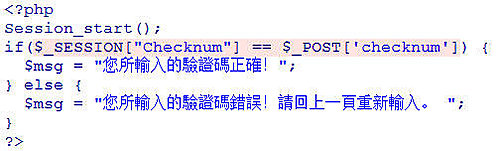
1。?开启接收表单资料的那一页(例如范例中的imgcheck.php),在页面的一开头加入这段PHP程式码来检查:

首先呼叫()来启动这一页的会话,因为正确的图形验证码是储存在会话中的。?
会议
当然你也会需要再这一页中自行加入一些处理资料或存取资料库的PHP程式码。
在这里要特别注意的是:$ _POST ['checknum']的变数名称checknum是上一个页面表单中的文字栏位名称,而$ _SESSION [“Checknum”]则是写在产生出验证码图形的showrandimg PHP程式里面,稍后再教大家怎么去修改。PHP程式是会区分大小写的,也请特别注意!
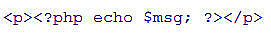
2。?然后在同一页的HTML内容中你可以使用这段PHP程式来输出讯息文字:

3。?最后将这一页(imgcheck.php)
?
里面showrandimg.php。用Dreamweaver中或纯文字编辑器开启showrandimg.php来编辑,找到下面这几行:
$ num个=“”;?
$ num_max = 6;?
$ img_height = 25;?
$ img_width = 80;?
质量= 200;
说明如下:
$ num个不要去更改。?
$ num_max写6代表6位数字的验证码,如果只需要4位数就改为4即可,依此类推。?
$ img_height是图片的高度。?
$ img_width是图片的宽度,你可以依照验证码有几位数字自行调整。?
$质量?=杂点的数量,数字愈大愈不容易辨识。越不容易被验证码识别程序攻破。
如果你想要更改会话变数的名称,找到下面这两行:
在session_start();?
$ _SESSION [“Checknum”,] = $ num个;
将_SESSION [“Checknum”,里面的Checknum
如果你要更改文字和背景的颜色,找到下面这两行:
黑色= ImageColorAllocate($ IM,0,0,0);?
$灰色= ImageColorAllocate($ IM,200,200,200);
原本预设文字是黑色0,0,0,背景是灰色200,200,200这三组数字分别是RGB 0?255的数值,你可以自行修改为自己喜欢的颜色,例如100255100。
?
PHP内建的字体就好了。要更改字体或大小:?
1。?先上传一个TTF字型档案到伺服器上,例如档案名称叫做xxxx.ttf使用档案小的英文字体就好了。?
2。?编辑showranding.php,将下面这行的最开头加上两个斜线注解掉:?
/ /?imagestring的($ 5,$ STRX,$字符串的起始处,strpos,SUBSTR($ NUM $ I,1),黑色);?
3,在它的下方新增这一行程式,改用imagettftext函数取代?imagestring:
imagettftext($肌注,12,0,$?STRX,$字符串的起始处,strpos,黑色,“xxxx.ttf”SUBSTR($?NUM,$ I,1));?
$ STRX + =兰特(8,14);?
其中的12是字体大小,“xxxx.ttf”是你上传的字体档案名称。请自行调整修改。?
这样就可以了!?
如果你的伺服器不能使用TTF?PHP支援的字体,以及将TTF转换成PHP支援字体的方法。
?
使用Javascript来帮忙了。(如果不需要重新产生,可以不用加入这段的Javascript)
1。?首先在验证码图形的后面加入一个??文字超连结“重新产生:

我们帮图片和超连结都分别取了ID名称,是为了方便让Javascript的使用。
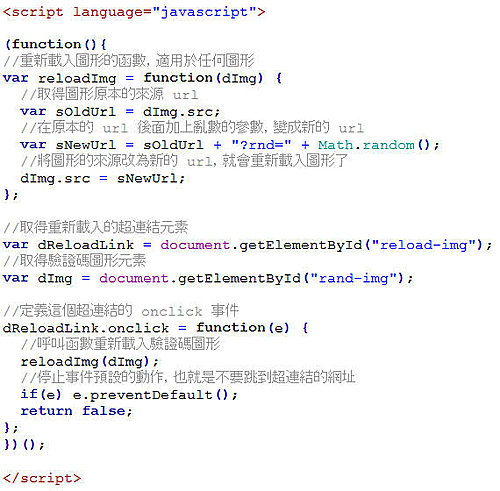
2。?在整个页面的最后,最好是结束的前面,加入下面这段JavaScript的:

程式码中都有注解,就不再一一解释了,只要注意几个重点:
了。?不要把事件的onclick的JavaScript的写在HTML里面,例如:
的<a href =“#”ID =“重载IMG”的onclick =“reloadImg();返回false;”>重新产生</ A>
如此一来HTML和Javascript的便会混在一起,变得很难维护,也不符合LSM的作法,应该要在使用Javascript的程式码区块中用getElementById(或其他DOM方法)来取得超连结元素,然后再去定义它的事件:
VAR dReloadLink =的document.getElementById(“重载IMG”);?
dReloadLink.onclick =功能(E){...?};
这样才符合LSM以及非侵入式的Javascript(不显眼的JavaScript)的作法。
二。?为了变数命名空间?(命名空间)的考量,将整段的Javascript前后用匿名函数包起来:
(函数(){....})();
如此一来这个匿名函数内所使用的变数名称,就不会和页面中其他的Javascript程式的变数名称,或者你所载入的其他的Javascript函式库的变数名称互相冲突了!
通常定义函数是这样写的:?函数(){....?}
....?})();
这是很有技巧的一招,大家要学起来!
三。?重新载入图形的程式码将它独立成一个函数reloadImg?网址?网址
四。?#的话也会跳到页面的最开头。为了防止这个预设的动作发生,在点击事件的最后加上了:
(五)e.preventDefault();?
返回false;
e.preventDefault()是给火狐看的,返回false是IE用的。