前端UI框架之一, 相对ExtJs来说,算是小了,这两天,抽空看了下EasyUI的相关知识,基本上可以和大伙分享一下:
官网: http://www.jeasyui.com/
学习的话,基本上思路就三个:
一个是Demo,把所有提供的Controls看一遍,然后用到哪个,就去看哪个。
一个是Document,如果某个控件需要用JS编码控制,可能需要看一下相关的API提供的属性,事件和方法。
一个是搜相关的文章,看看一些网上的示例或教程文章。
由于EasyUI是基于JQ的语法,所以最好备有JQ的API手册。
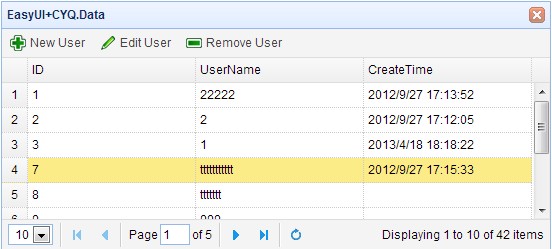
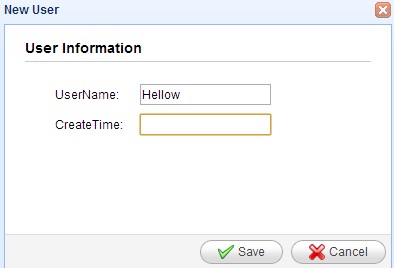
如下图,折腾基本的增删改查+分页(费了我不少时间,遇到几个坑):

基本用法,可以看官网的Demo,这里说下我遇到的几个问题:
一开始由于不知道表格的需要的默认Json格式,所以只能动态绑定数据,大体代码如下:
$.getJSON("json.ashx",function(result){$("#dg").datagrid("loadData",result.data);}然后又要另外把记录总数赋给分页控件:
$.getJSON("json.ashx",function(result){$("#dg").datagrid("loadData",result.data);$("#db").datagrid("gerPager").pagination({"total":result.count});}折腾了N久后,发现了Json的格式,只要输出的Json格式按它的要求,只要指定url就可以了,分页控件也会自动绑定,输出的格式为:
{"total":"42","errorMsg":"","success":"true","rows":[{"ID":"1","UserName":"22222","CreateTime":"2012/9/27 17:13:52"},{"ID":"2","UserName":"2","CreateTime":"2012/9/27 17:12:05"},{"ID":"3","UserName":"1","CreateTime":"2013/4/18 18:18:22"},{"ID":"7","UserName":"ttttttttttt","CreateTime":"2012/9/27 17:15:33"},{"ID":"8","UserName":"ttttttt","CreateTime":""},{"ID":"9","UserName":"999","CreateTime":""},{"ID":"10","UserName":"2222","CreateTime":""},{"ID":"11","UserName":"333","CreateTime":""},{"ID":"12","UserName":"44","CreateTime":""},{"ID":"13","UserName":"55","CreateTime":""}]}其中total和rows数组是标配字段名,刚好CYQ.Data后台表格的输出代码是count和data,名称不一致,为了更方便支持easyui,只好把输出名改成一致了。
当通过以下代码指定请求url时,发现请求发送了2次:
$(function () {后来寻得,把html中的class去掉即可。
<table id="dg" title="My Users" class="easyui-datagrid"
为了与EasyUI配合的更方便,我对CYQ.Data框架的JsonHelper这个类小小调整了几个小点,使的开发更爽了一些。
前端按EasyUI的Demo,而后端代码可以写成通杀式代码如下:
public string OutJson(string tName, int pageIndex, int pageSize, string where)一个URL过来,根据参数指定表名和条件直接返回,通杀。


基本后台属于小调整就可以通杀了,基础的CRUD开发起来还是相当简单的。
1:EasyUI这个前端框架还是不错的,虽然商业使用是需要付费的,但是对公司来说小钱,而且多数小公司根本没打算交钱。
2:CYQ.Data 经过小调整,能够更简便的支持EasyUI开发。
3:如果你是用的开源版本V4.55,若需要支持EasyUI,JsonHelper类的输出,把Count变为Total,把data改成rows即可。