吐槽
苦逼的我之前自己用了一个堆栈来管理多个Fragment的跳转,写得我想吐。现在才发现一切原来那么简单,哎,面壁去。。。。
摘要
对Fragment的add、remove以及replace操作中,都是通过FragmentTransaction的事务来操作的。你可以在beginTransaction之后
执行一系列Fragment的操作,而在提交之前,如果你使用了 addToBackStack 函数,则可以将本次事务操作保存在堆栈中。从而使当你按了
后退按钮时它可以还原事务的操作使得界面返回到本次事务之前的状态。 效果相当于返回前一个Activity。
本文实现了选项卡框架的多层跳转及返回实现。
正文
在你的FragmentActivity(我所使用的类名为 MainTabHost )中加入以下函数,此函数可以实现指定选项卡对应界面的跳转。
/** * 替换指定标签页中的Fragment * @param containerViewID 进行替换的标签页ID * @param frag * @param tag 标签 * @param addToBackStack 是否添加到堆栈中 */ public void replaceTabView(int containerViewID, Fragment frag, String tag, boolean addToBackStack){ FragmentManager fm = this.getSupportFragmentManager(); FragmentTransaction ft = fm.beginTransaction(); ft.replace(containerViewID, frag, tag); if(addToBackStack){ ft.addToBackStack(null); } ft.setTransition(FragmentTransaction.TRANSIT_FRAGMENT_FADE); ft.commit(); }
而在实际使用中,我们经常是要切换当前选项卡中的视图,比如你在新闻标签页中的列表点击一条新闻进入详细页面。所以添加以下替换当前界面的函数供使用会方便很多
(其中mTabHost是你的TabHost 实例):
/** * 替换当前选项卡页界面 */ public void replaceCurrentTab(Fragment frag, String tag){ replaceTabView(mTabHost.getCurrentView().getId(), frag, tag, true); }
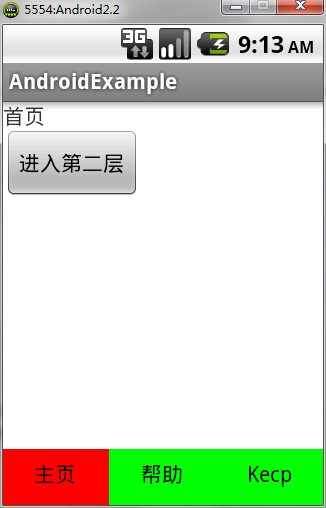
我模拟的时候是通过在一个Fragment中加入一个跳转按钮,当点击的时候跳转到第二个Fragment中去。 我这里通过FirstPageFragment
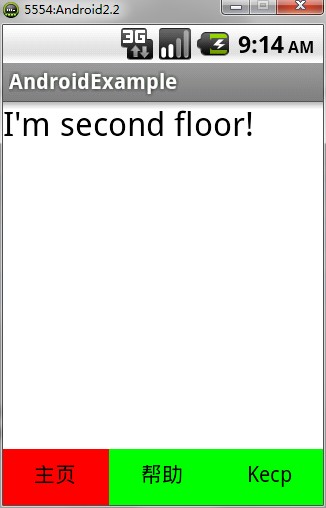
跳转到 SecondFloorFragment 中去。
public void changeToSecondFloorFragment(){ MainTabHost host = (MainTabHost)this.getActivity(); //转换成自己的Activity host.replaceCurrentTab(new SecondFloorFragment(), "second"); }
好了,通过添加以上代码,在FirstPageFragment可以跳转到SecondFloorFragment中去,而当你按返回键的时候,可以返回到FirstPageFragment之中。