吐槽开始学习Android,第一个掉入的坑就是标签式界面。好像Android一开始的版本就不是很好支持这个东西。
后来才出了Fragment这个新的UI来将一个页面作为一个UI控件来使用的功能。觉得Android开发比iPhone开发麻烦,虽然我
没搞过iPhone。。。。
摘要 本文将介绍如何使用Tabhost以及Fragment控件来实现一个基本的标签界面,接着会介绍如果实现返回等操作界面
堆栈的功能。
前戏 准备环境配置等工作-- 要注意的是,在Android3.0以上才加入了Fragment控件,为了兼容低版本的系统,我们需要用Android
sdk manager 下载并引用Android的支持库文件support library,移步官网这里有详细安装介绍。
正文
以下是主界面 main_tabhost_activity.xml文件,其中tab1、tab2、tab3是我们要进行切换的界面,TabWidget是标签的内容,随后我们通过
代码添加标签按钮。
<?xml version="1.0" encoding="utf-8"?> <TabHost android:id="@+id/tabhost" android:layout_width="fill_parent" android:layout_height="fill_parent" xmlns:android="http://schemas.android.com/apk/res/android"> <LinearLayout android:layout_width="fill_parent" android:id="@+id/linearLayout1" android:layout_height="fill_parent" android:orientation="vertical"> <FrameLayout android:layout_weight="1" android:layout_width="fill_parent" android:layout_height="wrap_content" android:id="@android:id/tabcontent"> <FrameLayout android:layout_width="fill_parent" android:layout_height="fill_parent" android:id="@+id/tab1"></FrameLayout> <FrameLayout android:layout_width="fill_parent" android:layout_height="fill_parent" android:id="@+id/tab2"></FrameLayout> <FrameLayout android:layout_width="fill_parent" android:layout_height="fill_parent" android:id="@+id/tab3"></FrameLayout> </FrameLayout> <TabWidget android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_weight="0" android:tag="tabs" android:id="@android:id/tabs"></TabWidget> </LinearLayout> </TabHost>
对应的Activity类要继承 FragmentActivity,并执行 OnTabChangeListener 接口
public class MainTabHost extends FragmentActivity implements OnTabChangeListener{ @Override public void onCreate(Bundle savedInstanceState){ super.onCreate(savedInstanceState); setContentView(R.layout.mail_tabhost_activity); setupTabs(); } ... }
接着我们开始初始化TabHost控件,并在底部加入三个自定义的标签按钮
// 初始化标签按钮 private void setupTabs() { mTabHost = (TabHost) this.findViewById(R.id.tabhost); mTabHost.setup(); // 生成底部自定义样式的按钮 String[] title = new String[] { "主页", "帮助", "Kecp" }; int[] tabIds = new int[] { R.id.tab1, R.id.tab2, R.id.tab3 }; for (int i = 0; i < title.length; i++) { Button button = new Button(this); button.setText(title[i]); button.setBackgroundDrawable(this.getResources().getDrawable( R.drawable.tab_lable)); //自定义按钮样式 mTabHost.addTab(mTabHost.newTabSpec(title[i]).setIndicator(button) .setContent(tabIds[i])); } mTabHost.setOnTabChangedListener(this); }
其中按钮的背景图代码如下,在drawable文件夹下新建一个tab_lable.xml文件
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_selected="true"> <color android:color="#ffff0000"/> </item> <item android:state_selected="false"> <color android:color="#ff00ff00"/> </item> <item> <color android:color="#ff00ff00"/> </item> </selector>
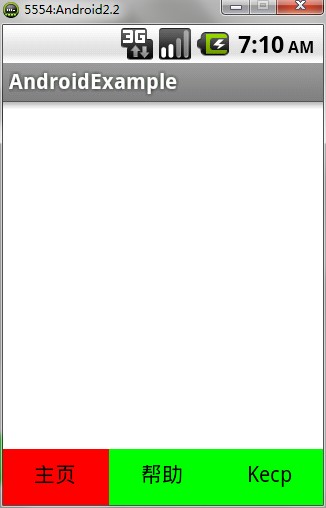
这时候运行就可以看到以下效果图:

但现在还没有切换功能哦,因为我们执行了setOnTabChangedListener代码,每点击底部的按钮都会触发onTabChanged函数,
所以我们可以在onTabChanged函数中实现点击切换界面的功能。又贴代码:
@Override public void onTabChanged(String tag) { Fragment frag = null; int contentViewID = 0; if (tag.equals("主页")) { frag = new FirstPageFragment(); //自定义继承Fragment的UI,放了一个简单的显示文本标题的控件。 contentViewID = R.id.tab1; } else if (tag.equals("帮助")) { frag = new HelpFragment(); contentViewID = R.id.tab2; } if (frag == null) return; FragmentManager manager = this.getSupportFragmentManager(); if (manager.findFragmentByTag(tag) == null) { FragmentTransaction trans = manager.beginTransaction(); trans.replace(contentViewID, frag, tag); trans.commit(); } }

这样点击下边按钮时候便可以切换了,而且对应标签页的按钮也会显示未红色。其中FirstPageFragment只是一个简单的类,继承了Fragment。
实际开发中这个界面就作为我们某一个功能的主界面来使用了。相当于一个Activity。虽然实现很简单,但还是把代码都贴出来方便各位吧~~
 FirstPageFragment
FirstPageFragment
 logs_code_hide('e1b01371-e12c-4fd0-b631-3f368d68dc88',event)" src="/Upload/Images/2013082817/2B1B950FA3DF188F.gif" alt="" />
logs_code_hide('e1b01371-e12c-4fd0-b631-3f368d68dc88',event)" src="/Upload/Images/2013082817/2B1B950FA3DF188F.gif" alt="" />
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <TextView android:id="@+id/textView1" android:layout_width="match_parent" android:layout_height="wrap_content" android:ems="10" android:text="首页" > </TextView> </LinearLayout>first_page_fragment.xml
下次为大家分享TabHost的界面堆栈问题。