于是,花了三天的时间左右,终于全面测试通过支持上WPF,当然,框架仍保留最低2.0版本支持。

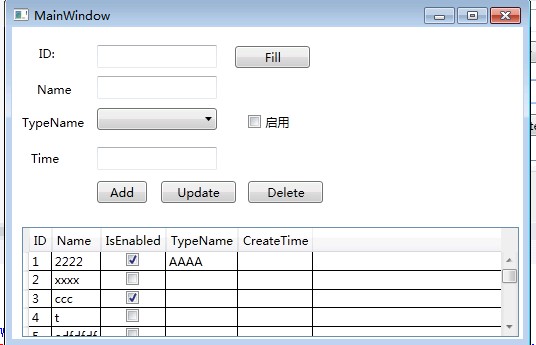
直接在ID处输入14,点Fill按钮,相关值会自动填充:

使用CYQ.Data CodeFirst 用文本数据库示例一个Users表:
class Users:CYQ.Data.Orm.OrmBase { public Users() { base.SetInit(this, "Users", "txt path={0};ts=0"); } public int ID { get; set; } public string Name { get; set; } public bool IsEnabled { get; set; } public string TypeName { get; set; } public DateTime CreateTime { get; set; } }添加(Add按钮):采用自动取值,不用单个控件式的u.GetFrom(txtName);private void btnAdd_Click(object sender, RoutedEventArgs e) { using (Users u = new Users()) { u.SetAutoParentControl(this); if (u.Insert(true, InsertOp.Fill)) { u.SetToAll(this); } } }更新(Update按钮):同样采用自动式取值。 private void btnUpdate_Click(object sender, RoutedEventArgs e) { using (Users u = new Users()) { u.SetAutoParentControl(this); if (u.Update(txtID.Text, true)) { Load(); } } }删除(Delete按钮):只需要一个ID。 private void btnDelete_Click(object sender, RoutedEventArgs e) { using (Users u = new Users()) { u.Delete(txtID.Text); } }单个查询(Fill):根据ID查询后,自动批量赋值。private void btnFill_Click(object sender, RoutedEventArgs e) { using (Users u = new Users()) { if (u.Fill(txtID.Text)) { u.SetToAll(this); } } }列表控件绑定(默认窗体Loaded事件调用):直接支持绑定WPF的DataGrid控件。void Load() { using (Users u = new Users()) { u.Select().Bind(gvUsers); } }在整个增删改查中,我们几乎不涉及到具体的控件(除了ID示例中具体到txtID这个控件),都是采用自动化取值和赋值实现的功能,这种自动化方式,相信对于一些自定义表单式的开发,那是如虎添翼了,这就是在UI支持的强大。
相同的代码,在WebForm和传统Winform,也是一样的。本节就介绍到这里,在这三天的思考过程和实现中遇到的问题,将由下篇文章写一下技术要点。
刚小龙同学发布了使用CYQ.Data 开发的项目案例,看了一下,觉的不错: http://fadeiwan.com/ 花地湾文化中心,供大伙欣赏。