在 IOS 中,对 UIScrollView 的滚动条(ScrollBar Indicators)的自定义设置接口,一直都是很少的。除了能自定义简单的样式(UIScrollViewIndicatorStyle)和是否启用外,对于 一直显示滚动条、自定义滚动条(ScrollBar Indicators)的Width 、颜色等,都是不能很方便的设置的。 虽然不能很方便,但是还是能实现的。通过一天的努力,不断的 google 和 overflow,终于找到了几个比较完美的解决办法。
本文禁止任何网站转载,严厉谴责那些蛀虫们。
下面先来一步步的分析:
1. 那些控件可以设置滚动条(ScrollBar Indicators)因为UIScrollView 是 UITableView 和 UITextView 的父类,所以可以设置的Controll:UIScrollView, UITableView, UITextView.
2. UIScrollView 的 - (void)flashScrollIndicators 方法
该方法是调用 object-c 方法显示 UIScrollView 的滚动条(ScrollBar Indicators)。但是悲剧的是滚动条(ScrollBar Indicators) 只会显示大概1.5秒左右的时间,就会自动隐藏。 不过该方法还是有一定的应用场景,比如你认为只要在 UIScrollView Load 的时间,右侧显示2秒的滚动条就能起到提示作用,那这个方法刚好满足你: [tableProdList reloadData]; if (tableProdList.contentSize.height > tableProdList.frame.size.height){ tableProdList flashScrollIndicators]; }
3. 滚动条(ScrollBar Indicators)是什么东西、是如何显示和隐藏掉的
UIScrollView 的 滚动条(ScrollBar Indicators),就是默认右侧的 darkgray 条,当你滚动一个 UIScrollView 的时间,这个滚动条就会显示,并且显示和隐藏都是淡入和淡出的。 这是,你或许就能猜到是什么了:UIImageView. 滚动条就是一个UIImageView,那个滚动条就是一个图片而已。而滚动条的消失、隐藏淡入淡出,都是设置的 UIImageView的 -(void) setAlpha 方法。
本文禁止任何网站转载,严厉谴责那些蛀虫们。
在 StackOverFlow 上找解决办法的时候,很多问题的答案都指向这段代码:
#define noDisableVerticalScrollTag 836913 #define noDisableHorizontalScrollTag 836914 @implementation UIImageView (ForScrollView) - (void) setAlpha:(float)alpha { if (self.superview.tag == noDisableVerticalScrollTag) { if (alpha == 0 && self.autoresizingMask == UIViewAutoresizingFlexibleLeftMargin) { if (self.frame.size.width < 10 && self.frame.size.height > self.frame.size.width) { UIScrollView *sc = (UIScrollView*)self.superview; if (sc.frame.size.height < sc.contentSize.height) { return; } } } } if (self.superview.tag == noDisableHorizontalScrollTag) { if (alpha == 0 && self.autoresizingMask == UIViewAutoresizingFlexibleTopMargin) { if (self.frame.size.height < 10 && self.frame.size.height < self.frame.size.width) { UIScrollView *sc = (UIScrollView*)self.superview; if (sc.frame.size.width < sc.contentSize.width) { return; } } } } [super setAlpha:alpha]; } @end
刚看到这段代码的时间,我想:这什么叼毛代码,我要设置 UIScrollView , 你却设置 UIImageView; 我要设置 ScrollBar Indicators,你却设置 alpha。况且这段代码要怎么用,我靠,原文就贴出来了这段代码,连解释都没有。结果害我走了好多弯路,岂不知,这段代码就能很完美的解决。
首先要解释下这段代码,不然被其他苦逼的、熬夜的、加班的程序猿看到了,也不会用,我岂不是要被骂了?:
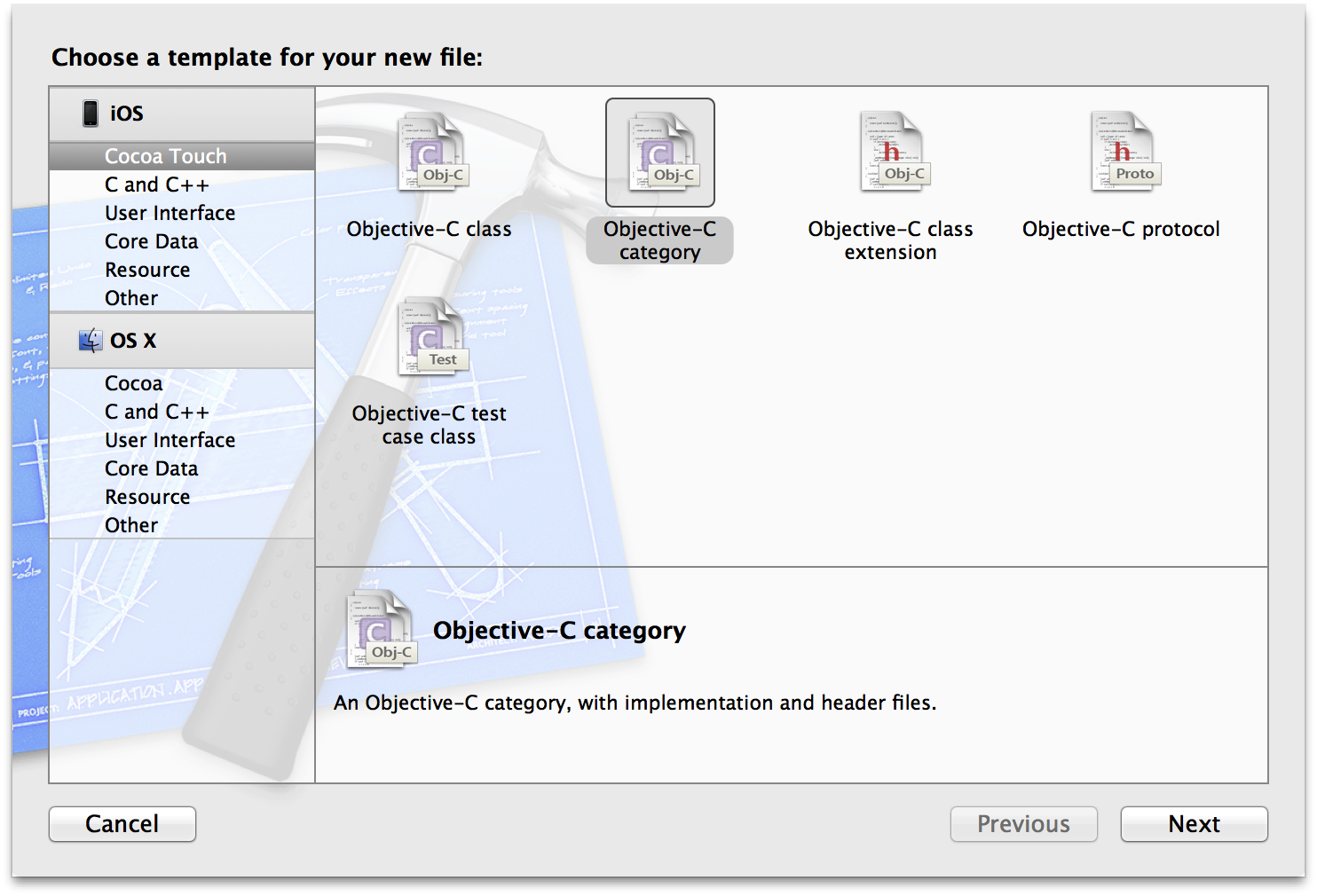
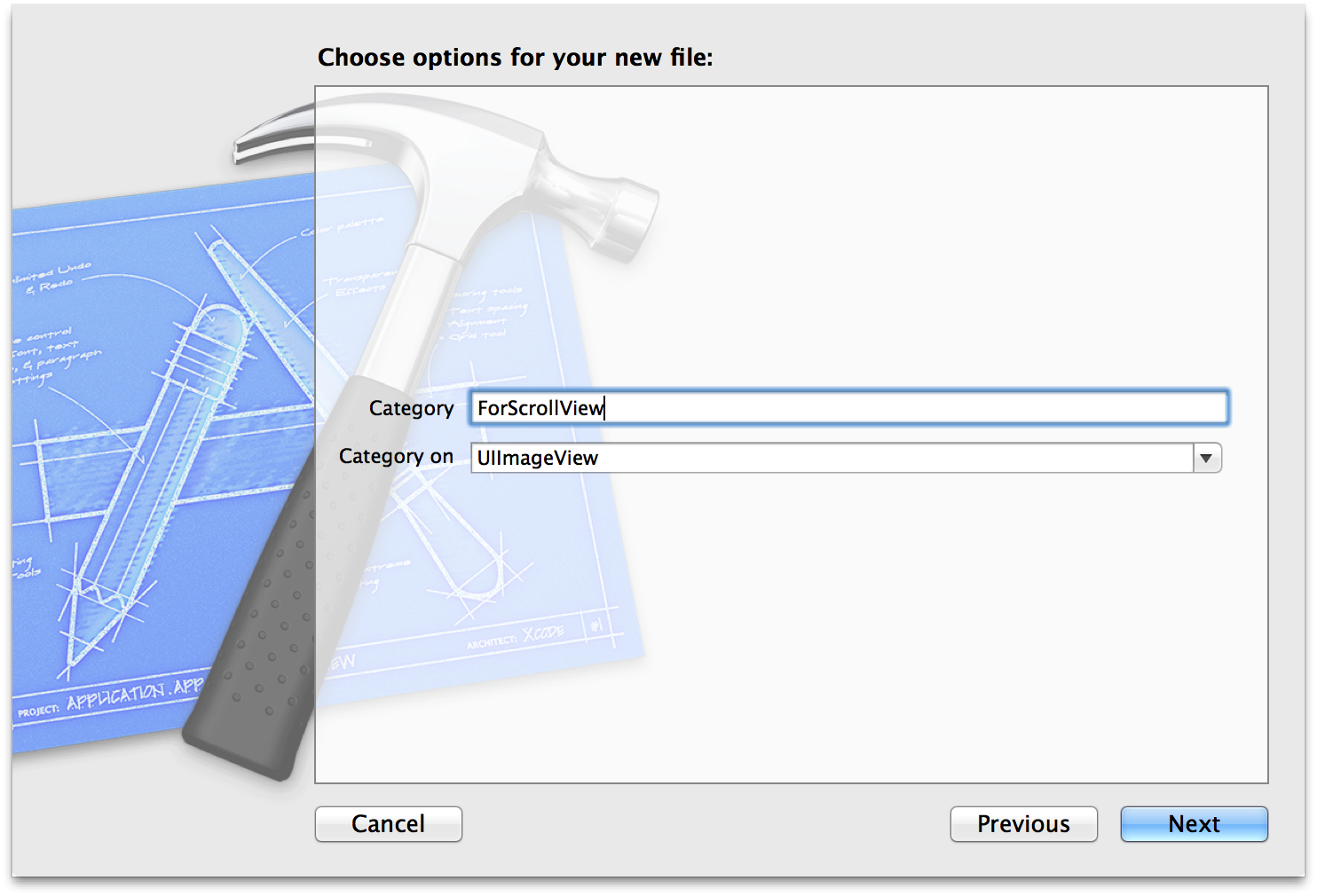
a. 这是一个 Category Objective-C提供了一个非常灵活的类(Class)扩展机制-类别(Category)。类别用于对一个已经存在的类添加方法(Methods)。你只需要知道这个类的公开接口,不需要知道类的源代码。需要注意的是,类别不能为已存在的类添加实例变量(Instance Variables)。 所以这段代码是继承了 UIImageView 类,并重写了 setAlpha 方法。关于如何把这段代码添加到项目中,见下图:


b. 该方法使用 Tag 来确定是否需要一直显示滚动条 因为该方法重写了 setAlpha,所以所有的 UIImageView 在加载的时间都会请求这段代码的,这世间不可能每个都处理,所以,通过 Controller 的Tag 来区分,也是不错的选择。当然,这里是比较 Tag 是否相等,你也可以比较 Tag 是否大于某个值等等。
c. 通过一些列的 if 比较,确定该 UIScrollView :是水平还是垂直的滚动条、该 UIImageView 是否是想要隐藏 和 UIScrollView 的正文内容区域是否溢出来确定是否要隐藏,即是否要设置:[super setAlpha:0];
d. 如果执行 [super setAlpha:0],则隐藏,return 就继续显示
使用方法:
a. 按照图片中,建立 Category ,并把代码 Copy 进去
b. 在 viewDidLoad 内:
//一直显示滚动条 prodDetailsTable.tag = 836913;
c. 要在 UIScrollView 数据绑定后,即加载完成后:flashScrollIndicators
//重新绑定数据 [prodDetailsTable reloadData]; [prodDetailsTable flashScrollIndicators];
本文禁止任何网站转载,严厉谴责那些蛀虫们。
我的页面是上面一个 UITableView, 下面一个 UITextView,结果两个元素一起显示滚动条,就丑的不行,主要是滚动条太Width,太 Black ,使整个页面的视觉就不舒服起来。
没办法,看来不但要一直显示,还要"美"。
之后在 https://github.com/stefanceriu/UIScrollView-ScrollerAdditions 上找到了一个组件,很不错,可以实现一直显示 滚动条(ScrollBar Indicators)和自定义颜色,就是不能自定义 width,只能自己来加了:
- (void)setVerticalScrollerWidth:(int)width { CGRect frame = [self.verticalScroller frame]; frame = CGRectMake(frame.origin.x + (frame.size.width - width), frame.origin.y, width, frame.size.height); [self.verticalScroller setFrame:frame]; } - (void)setHorizontalScrollerHeight:(int)height { CGRect frame = [self.horizontalScroller frame]; frame = CGRectMake(frame.origin.x, frame.origin.y + (frame.size.height - height), frame.size.width, height); [self.horizontalScroller setFrame:frame]; }
OK,之后运行的很完美(文章下面有源码下载,下载完成后加入项目并 #import 后即可使用)。
使用方法:
a. 添加把下载后的文件添加进项目
b. 在要使用的地方里 #import "UIScrollView+ScrollerAdditions.h"
c. 要在 UIScrollView 数据绑定后,即加载完成后:flashScrollIndicators
//重新绑定数据 [prodDetailsTable reloadData]; //判断右侧是否一直显示滚动条 if (prodDetailsTable.contentSize.height > prodDetailsTable.frame.size.height) { [prodDetailsTable setAlwaysShowScrollIndicators:true]; [prodDetailsTable setVerticalScrollerWidth:2]; [prodDetailsTable setVerticalScrollerTintColor:[UIColor grayColor]]; }
本文禁止任何网站转载,严厉谴责那些蛀虫们。