做这个例子,主要是我在工作当中遇到一个主表的明细表的操作计算问题,也用了不少时间。操作计算的方式是这样的。
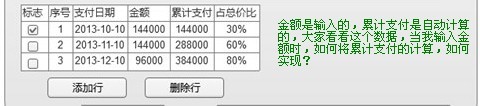
这个功能是在.net语言当中实现,操作过程当点击添加行,添加第一行时,当我输入金额的时候,累积支付=金额,当点击添加行时,如果是第二行,输入金额,累积支付=第二行金额+第一行的累积支付,如果是第三行,输入金额,累积支付=第三行金额+第二行的累积支付,如图。

这个其实最主要的是控件的值获取问题,当金额控件的光标移开时,如果是第一行就直接赋值就ok,但是在第二行。。。。第n行时如何将最后一个文本框累计支付=第一行金额+第n行的累计支付,于是我就想如何在js里面可以在我移开最后一个金额文本框的时候获取前面所有的控件id,然后在js里面分割获取document.getElementById("xx").value,具体js如下
class="brush:javascript;gutter:false;">//objJE为金额,objLJ为累计支付字段,objBL为累计支付比例 function _doCal(objJE, objLJ, objBL) { var je = 0; //当数据为第一行的时候 if (objJE.indexOf(";") == -1) { if (document.getElementById(objJE).value != "") { je = parseFloat(document.getElementById(objJE).value); } } else { var arrJE = objJE.split(";"); for (var i = 0; i < arrJE.length; i++) { if (document.getElementById(arrJE[i]).value != "") { je += parseFloat(document.getElementById(arrJE[i]).value); } } } //获取金额 document.getElementById(objLJ).value = je; //变更调整总价 var _htgbhzj = document.getElementById("<%=txt_bgzj.ClientID %>").value; // 总支付比例 = 累计支付额 / 变更调整总价 document.getElementById(objBL).value = (je / _htgbhzj).toString(); }
做到这里的话,接下来计算就容易了。
例子源码