开始学前端了,写了个js框架

主要实现了:showDialog、noConflict、定位元素、event绑定功能
使用端的代码:
<head> <title></title> <script src="A2D.js" type="text/javascript"></script> <link href="A2D.css" rel="stylesheet" type="text/css" /> <script language="A2D" type="text/A2DTemplate" id="showDialog"> //搞了个html模版 <div class="tooltip">{msg}</div> </script> </head> <body> <button id="a111">Test2</button> <script language="javascript" type="text/javascript"> $.say(); $.bind($("a111"), "click", function () { $.showDialog('raised by test2 button.' + new Date()); }); </script> </body>
A2D.js代码
(function (wd, doc) { function noConflict() { wd.$ = _$; wd.A2D = A2D; } function saySomeWord() { showDialog("My name is Aaron"); } function showDialog(msg) { var template = findA2DTemplate("showDialog"); template = A2D.helper.replace(template, "{msg}", msg); var div = document.createElement("div"); div.innerHTML = template; var first = doc.body.firstChild; doc.body.insertBefore(div, first); } function findA2DTemplate(templateId) { return A2D(templateId).innerHTML; } function bind(element, evtName, evtHandler) { if (doc.addEventListener) element.addEventListener(evtName, evtHandler, false); else element.attachEvent("on" + evtName, evtHandler); } var A2D = function (id) { return doc.getElementById(id); } A2D.noConflict = noConflict; A2D.say = saySomeWord; A2D.showDialog = showDialog; A2D.bind = bind; A2D.helper = {}; A2D.helper.replace = function (src, search, tobe) { while (src.indexOf(search) >= 0) { src = src.replace(search, tobe); } return src; } var _$ = wd.$; wd.$ = A2D; } )(window, document);
A2D.css代码
.tooltip { padding: 10px; font-size: large; font-style: normal; color: #008000; background-color: #CCCCFF; border-bottom-style: dotted; border-right-style: dotted; border-right-width: 1px; border-bottom-width: 1px; border-right-color: #C0C0C0; border-bottom-color: #C0C0C0; }
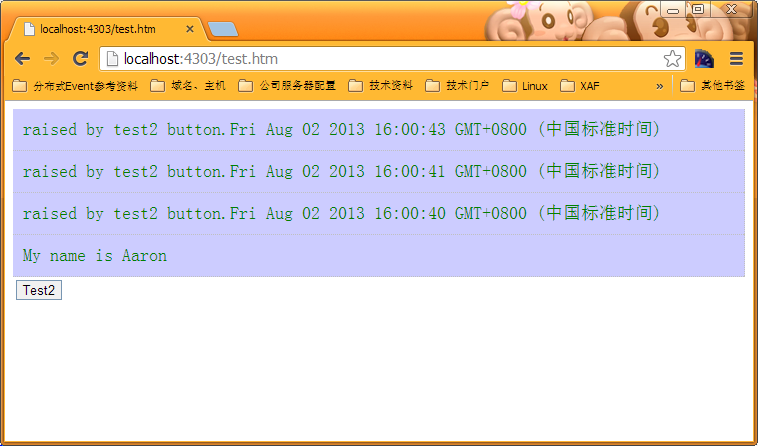
效果图:

给我的感觉是前端东西比较新颖,要很努力才能真正精通。