Razor是MVC3中才有的新的视图引擎。我们知道,在ASP.NET中,ASPX的视图引擎依靠<%和%>来调用C#指令。而MVC3以后有了一套新的使用@标记的Razor语法,使用起来更灵活更简洁。下面通过一些简单示例让大家快速撑握Razor语法的使用。
本文目录:
1.准备工作
2.使用Model对象
3.使用表达式
4.使用代码块
5.使用@:和text标签
6.使用ViewBag
7.使用Layout
在演示Razor语法的使用之前,我们需要做一些准备工作。
1.打开VS创建一个ASP.NET MVC空项目,很简单,就不具体演示了。
2.添加一个Model。在项目的Models文件夹中添加一个名为Product的类。在这我们把前一篇[ASP.NET MVC 全面学习]02 C#知识点提要用到的Product类搬过来用。代码如下:
namespace MvcApplication1.Models { public class Product { public int ProductID { get; set; } public string Name { get; set; } public string Description { get; set; } public decimal Price { get; set; } public string Category { set; get; } } }
3.添加一个Controller。右击项目中的Controllers文件夹,选择添加控制器,命名如下图所示:

点添加后,对ProdcutController中的代码进行如下编辑:
using System.Web.Mvc; using MvcApplication1.Models; namespace MvcApplication1.Controllers { public class ProductController : Controller { public ActionResult Index() { Product myProduct = new Product { ProductID = 1, Name = "苹果", Description = "又大又红的苹果", Category = "水果", Price = 5.9M }; return View(myProduct); } } }
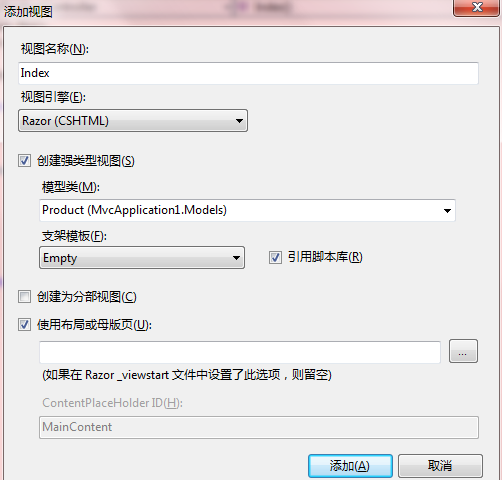
4.添加一个View。右击Index方法,选择添加视图,在弹出的窗口进行如下配置:
点添加后,系统自动帮我们创建一个Product文件夹和一个Index.cshtml文件,Index.cshtml内容如下:
@model MvcApplication1.Models.Product @{ ViewBag.Title = "Index"; } <h2>Index</h2>
5.修改默认路由。为了方便,我们应该让应用程序启动时直接导向我们需要的请求处理(此处是Product/Index)。打开Global.asax文件,找到注册路由RegisterRoutes方法下的routes.MapRoute方法,把controller的值改为“Product”,如下所示:
routes.MapRoute( "Default", // 路由名称 "{controller}/{action}/{id}", // 带有参数的 URL new { controller = "Product", action = "Index", id = UrlParameter.Optional } // 参数默认值 );
先不管这些是什么意思,我会在后面的文章中专门介绍路由。到这,我们可以按F5,程序能正常运行,准备工作就做好了。
介绍Razor语法,让我们从Index.cshtml文件的第一行开始:
@model MvcApplication1.Models.Product
Razor语句都是以@符号开始的。每个视图都有自己的Model属性(通过@Model调用)。上面这句代码的意思是将本视图的Model属性的类型指向MvcApplication1.Models.Product类型,这就实现了强类型。强类型的好处之一是类型安全,如果写错了Model对象的某个成员名,编译器会报错;另一个好处是在VS中可以使用VS中的代码智能提示自动完成类型成员调用的代码编写。 当然这句代码不要程序也可以正常运行,只是给编写代码造成了一定的困难。
视图中的Model属性用于存放控制器(Controller)传递过来的model实例对象(本示例中ProductController通过“return View(myProduct)”传递给Index视图),下面的代码演示了如何调用该model对象:
@model MvcApplication1.Models.Product @{ ViewBag.Title = "Index"; } <!-- 调用Product实例的Name属性 --> <h2>名称:@Model.Name</h2>
注意,第一行代码用于声名Model属性类型用的是@model <Model类型名>(小写m),而调用控制器传递过来的Model对象用的是@Model.<属性名>(大写M)。按F5运行效果如下:
上面讲的使用Model对象是很常用的一种Razor代码。其实上面示例中的@Model.Name就是一个简单的表达式,表示向Web页面呈现Model.Name的文本值。Razor语法中的表达式除了可以使用Model对象,也可以使用几乎任何一个其他可访问权限范围内的对象,来向Web面面输出该对象成员的文本值。如下代码所示:
@model MvcApplication1.Models.Product @{ ViewBag.Title = "Index"; } 现在的时间是: @DateTime.Now.ToShortTimeString()
运行效果如下:
这种使用对象的简单表达式(@DateTime.Now.ToShortTimeString()和@Model.Name),在这我们不防称之为对象表达式。
除了对象表达式,还可以是其他任意的有返回值的表达式,如条件表达式。如下面代码所示:
@model MvcApplication1.Models.Product @{ ViewBag.Title = "Index"; } 现在的时间是: @DateTime.Now.ToShortTimeString() <br/>@(DateTime.Now.Hour>22 ? "还早,再写一会吧!" : "该睡觉咯!")
运行效果如下:
注意,一般使用非对象表达式时都需要用小括号括起来。
和表达式的使用方式一样,Razor语法中也可以使用由{}括起来的单个C#过程控制代码块(如if、switch、for等)。使用方式如下:
@model MvcApplication1.Models.Product @{ ViewBag.Title = "Index"; } @if (Model.Price > 5M) { string test = "买不起!"; <p>@Model.Name <b>太贵了!</b> @test </p> }
效果如下:
由{}括起来的代码块内可以写任何C#代码,也可以使用任何HTML标签。但需注意的是,当控制语句内只有一句代码时不能像写C#后台代码一样省略大括号。
还有一种更常用的使用代码块的方式。你也可以通过以@{开始,以}闭合的方式来使用代码块,它可以把多个代码块放在一起,开成一个更大的代码块。如下代码所示:
@model MvcApplication1.Models.Product @{ ViewBag.Title = "Index"; } @{ if(Model.Category=="水果"){ string test="是一种水果。"; @Model.Name @test } if (Model.Price > 5M) { string test = "买不起!"; <p>@Model.Name <b>太贵了!</b> @test </p> } }
运行结果如下:
我们注意到,在代码块中,要么是C#代码,要么是HTML标签,不能直接写纯文字,纯文字须包裹在HTML标签内。但如果需要在代码块中直接输出纯文字而不带HTML标签,则可以使用@:标签,在代码块中输出纯文本文字非常有用。如下代码所示:
... @if (Model.Price > 5M) { @Model.Name@:太贵了 。 <br /> @: @@:后面可以是一行除@字符以外的任意文本,包括<、>和空格,怎么写的就怎么输出。 <br /> @: 如果要输出@符号,当@符号前后都有非敏感字符(如<、{、和空格等)时,可以直接使用@符号,否则需要使用两个@符号。 }
注意@符号的使用。上面代码运行效果如下:
使用@:标签在代码块中输出一行不带html标签的文本非常方便,但如果需要在代码块中输出续或不连续的多行纯文本,则使用text标签较为方便,如下代码所示:
... @if (Model.Price > 5M) { <text> 名称:<b>@Model.Name</b><br /> 分类:<b>@Model.Description</b><br /> 价钱:<b>@Model.Price</b><br /> <pre> 测试行一: <a>aaaa</a> 测试行二: @@ fda@aaa </pre> </text> }
运行结果:
上面讲了通过Model对象来从Controller传递数据到View。和Model对象一样,ViewBag对象也可以用来从Controller传递数据到View。下面代码演示了如何在ProductController中使用ViewBag:
public ActionResult Index() { Product myProduct = new Product { ProductID = 1, Name = "苹果", Description = "又大又红的苹果", Category = "水果", Price = 5.9M }; ViewBag.TestString = "这是一行测试文字!"; return View(myProduct); }
不一样的是,ViewBag是动态类型,其中TestString是自己定义的。ViewBag在View中的使用方式是和Model一样,如下:
...
动态表达式解析的时间是:@ViewBag.TestString
运行结果就不贴图了。
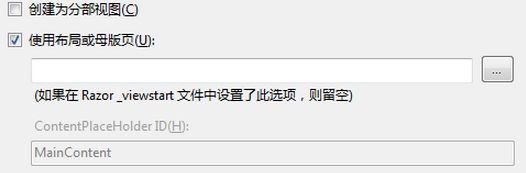
前面我们创建一个视图的时候,我们勾选了使用布局和母版页,但没有告诉VS使用哪一个。请仔细看下图:
这个对话框告诉我们“如果在Razor _viewstart中设置了此选项,则留空”。在项目的Views文件夹中,我们可以看到一个_ViewStart.cshtml文件,里面的内容是:
@{ Layout = "~/Views/Shared/_Layout.cshtml"; }
MVC呈现视图的时候,默认情况下会自动查找_ViewStart.cshtml文件,以它作为母版来呈现用户请求的视图。母版的呈现是MVC内部处理的,这种以下划线(_)开头的视图文件,一般是不能直接返回给用户。
使用布局或母版页的好处是,我们不需要在每个视图中都设置一份相同的内容。按照_ViewStart.cshtml文件内容指示的路径,我们找到_Layout.cshtml文件,打开它会发现我们在Index视图中定义的 ViewBag.Title = "Index" 就是在这里调用的:
<!DOCTYPE html> <html> <head> <title>@ViewBag.Title</title> <link href="@Url.Content("~/Content/Site.css")" rel="stylesheet" type="text/css" /> <script src="@Url.Content("~/Scripts/jquery-1.5.1.min.js")" type="text/javascript"></script> </head> <body> @RenderBody() </body> </html>
类似于ASP.NET母版页中的ContentPlaceHolder服务器控件,在MVC中使用@RenderBody()来呈现子Web页面的内容,它可以省去我们在每个视图文件中写相同的html元素、JS和样式等的工作。
如果创建一个视图不想使用Layout,则可以在创建视图的对话框取消“使用布局和母版页”选项,创建后会生成如下代码:
@{ Layout = null; } <!DOCTYPE html> <html> <head> <title>About</title> </head> <body> <div> </div> </body> </html>
由于没有使用Layout,视图中必须包含用于呈现HTML页面每个基本元素,而且必须指定Layout=null。
参考:
《Pro ASP.NET MVC 3 Framework》