思路是建一个UIView的子类,获取划动出的矩形,用协议将矩形传递给代理对象,依据该矩形完成图像数据的截取,并显示出来。
截图视图类:
#import <UIKit/UIKit.h> @protocol UICutImgDelegate; @interface BIDCutView : UIView { CGPoint startPoint; CGRect targetRect; id <UICutImgDelegate> _delegate; } @property (assign , nonatomic) id delegate; @end @protocol UICutImgDelegate <NSObject> -(void)cutImgWithRect:(CGRect) aRect; -(void)clear; @end
#import "BIDCutView.h" @implementation BIDCutView @synthesize delegate=_delegate; - (id)initWithFrame:(CGRect)frame { self = [super initWithFrame:frame]; if (self) { // Initialization code } return self; } - (void)drawRect:(CGRect)rect { CGContextRef ctx = UIGraphicsGetCurrentContext(); CGContextSetLineWidth(ctx, 1.5); CGContextSetStrokeColorWithColor(ctx, [UIColor purpleColor].CGColor); CGFloat lengths[2] = {15.0,5.0}; CGContextSetLineDash(ctx, 2, lengths, 2); CGContextStrokeRect(ctx, targetRect); //画虚线矩形 } -(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event { [self.delegate clear]; startPoint=[[touches anyObject] locationInView:self]; } -(void)touchesMoved:(NSSet *)touches withEvent:(UIEvent *)event { CGPoint currentPoint=[[touches anyObject] locationInView:self]; targetRect = CGRectMake(startPoint.x, startPoint.y, currentPoint.x-startPoint.x, currentPoint.y-startPoint.y); [self setNeedsDisplay]; } -(void)touchesEnded:(NSSet *)touches withEvent:(UIEvent *)event { if (self.delegate && [self.delegate respondsToSelector:@selector(cutImgWithRect:)]) { [self.delegate cutImgWithRect:targetRect]; } }
@end
视图控制器:(作为截图视图的代理对象)
#import <UIKit/UIKit.h> #import "BIDCutView.h" @interface BIDRootViewController : UIViewController <UICutImgDelegate> @end
#import "BIDRootViewController.h" #import "BIDSimpleTouchFun.h" #import "BIDDiscount.h" @implementation BIDRootViewController -(void)loadView { [super loadView];
//class="s1">self.view=[[[BIDDrawViewalloc] initWithFrame:CGRectMake(0, 0, 320, 460)] autorelease];
BIDCutView *cutView=[[BIDCutView alloc] initWithFrame:CGRectMake(0, 0, 320, 460)]; cutView.backgroundColor=[UIColor colorWithPatternImage:[UIImage imageNamed:@"abc.jpg"]]; cutView.delegate = self; [self.view addSubview:cutView]; [cutView release]; } - (void)viewDidLoad { [super viewDidLoad]; } - (void)didReceiveMemoryWarning { [super didReceiveMemoryWarning]; } -(void)cutImgWithRect:(CGRect)aRect { UIImage *img=[UIImage imageNamed:@"abc.jpg"]; CGImageRef imgRef = img.CGImage; CGImageRef targetImgRef = CGImageCreateWithImageInRect(imgRef, aRect); //图像的截取 UIImage *targetImg=[UIImage imageWithCGImage:targetImgRef]; UIImageView *imgView = [[UIImageView alloc] initWithFrame:CGRectMake(0, 0, aRect.size.width, aRect.size.height)]; imgView.image = targetImg; //把截取得的图像显示到视图中去 imgView.tag=1000; [self.view addSubview:imgView]; [imgView release]; } -(void)clear { UIImageView *imgView=(UIImageView *)[self.view viewWithTag:1000]; [imgView removeFromSuperview]; }
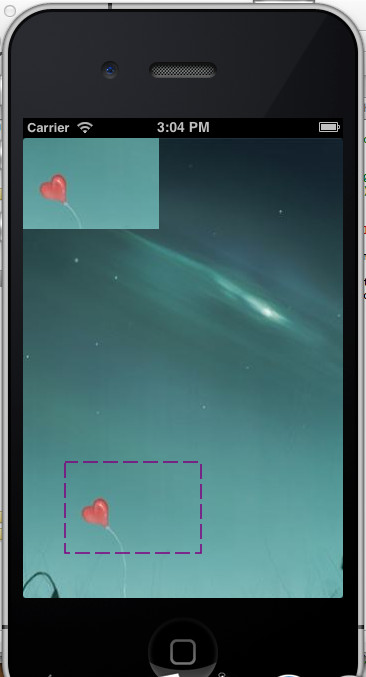
效果: